您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vue-i18n 倉庫地址:https://github.com/kazupon/vue-i18n
兼容性:
支持 Vue.js 2.x 以上版本
安裝方法:(此處只演示 npm)
npm install vue-i18n
使用方法:
1、在 main.js 中引入 vue-i18n (前提是要先引入 vue)
import VueI18n from 'vue-i18n' Vue.use(VueI18n)
2、準備本地的翻譯信息
const messages = {
zh: {
message: {
hello: '好好學習,天天向上!'
}
},
en: {
message: {
hello: 'good good study, day day up!'
}
}
}
3、創建帶有選項的 VueI18n 實例
const i18n = new VueI18n({
locale: 'en', // 語言標識
messages
})
4、把 i18n 掛載到 vue 根實例上
const app = new Vue({
router,
i18n,
...App
}).$mount('#app')
5、在 HTML 模板中使用
<div id="app">
<h2 >{{ $t("message.hello") }}</h2>
</div>
查看運行效果:

我們剛才選定的語言標識是 “en” 英語,現在改成 “zh” 中文,并查看效果
const i18n = new VueI18n({
locale: 'zh', // 語言標識
messages
})

這樣就可以輕松實現國際化了,實際開發中,頁面內容肯定是很多的,我們可以把對應語言的信息保存為不同的 json對象
const i18n = new VueI18n({
locale: 'en', // 語言標識
messages: {
'zh': require('./common/lang/zh'),
'en': require('./common/lang/en')
}
})
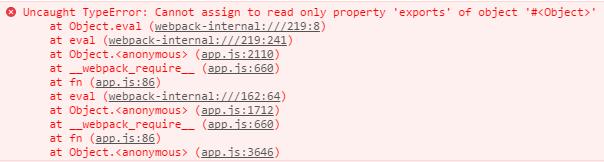
zh.js
// 注意:一定是 exports,不是 export,否則會報錯,報錯信息是下列的中的內容不是 string
module.exports = {
message: {
title: '運動品牌'
},
placeholder: {
enter: '請輸入您喜歡的品牌'
},
brands: {
nike: '耐克',
adi: '阿迪達斯',
nb: '新百倫',
ln: '李寧'
}
}
en.js
module.exports = {
message: {
title: 'Sport Brands'
},
placeholder: {
enter: 'Please type in your favorite brand'
},
brands: {
nike: 'Nike',
adi: 'Adidas',
nb: 'New Banlance',
ln: 'LI Ning'
}
}
接下來,在HTML 模板中使用,要特別注意在 js 中的國際化寫法
// HTML
<div id="app">
<div >
<h2>{{$t("message.title")}}</h2>
<input class="form-control" :placeholder="$t('placeholder.enter')">
<ul>
<li v-for="brand in brands">{{brand}}</li>
</ul>
</div>
</div>
// JS
data () {
return {
brands: [this.$t('brands.nike'), this.$t('brands.adi'), this.$t('brands.nb'), this.$t('brands.ln')]
}
},
查看編譯效果:

現在換成英文的:

在上面的操作中,我們都是通過手動修改 locale 的屬性值來切換語言,實際上,更希望瀏覽器自動識別,這里可以借助于 cookie
1、新建一個 cookie.js 文件,用于讀取cookie
function getCookie(name,defaultValue) {
var arr, reg = new RegExp("(^| )" + name + "=([^;]*)(;|$)");
if (arr = document.cookie.match(reg))
return unescape(arr[2]);
else
return defaultValue;
}
export {
getCookie
}
2、在 main.js 中引入這個js,并通過 PLAY_LANG 屬性來獲取瀏覽器的語言
const i18n = new VueI18n({
locale: getCookie('PLAY_LANG','zh'), // 語言標識
messages: {
'zh': require('./common/lang/zh'),
'en': require('./common/lang/en')
}
})
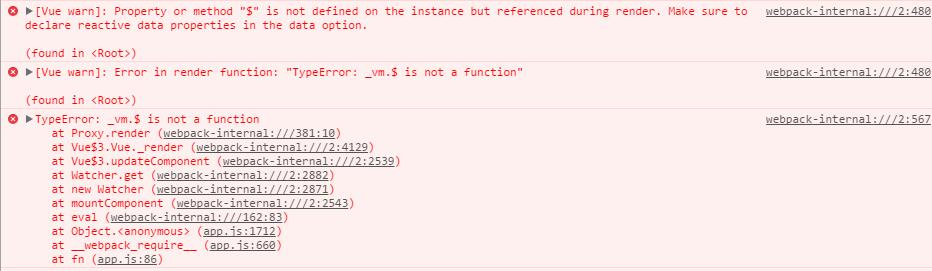
這里需要注意兩個極易出錯的地方:
(1)、將 $t() 寫成了 $()

(2)、json 中在同一個對象里有同名屬性

vue-i18n 提供了一個全局配置參數叫 “locale”,通過改變 locale 的值可以實現不同語種的切換

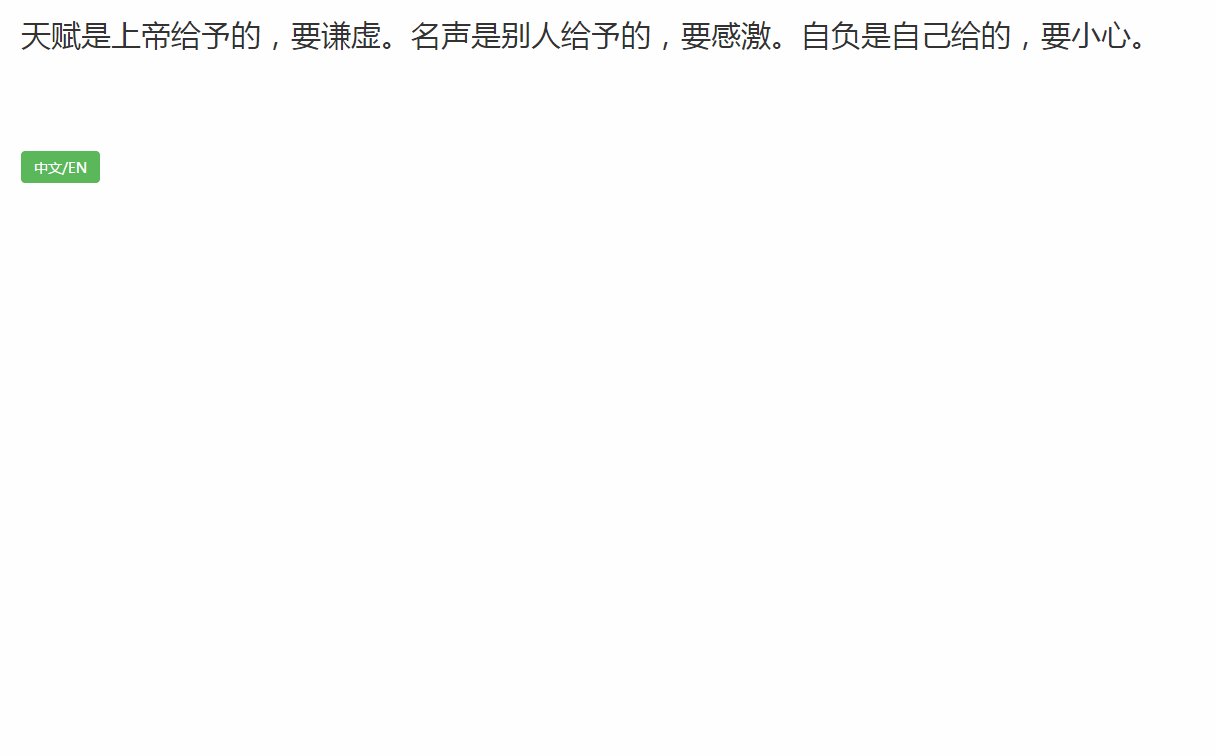
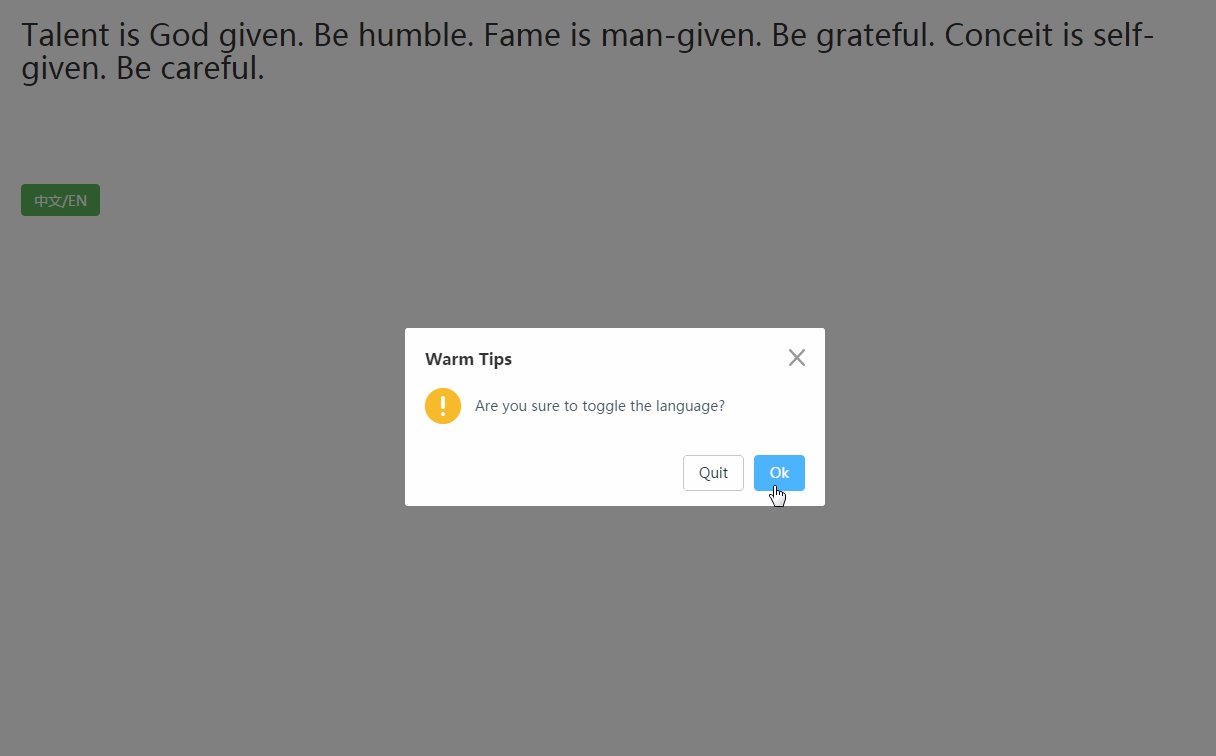
下面的案例借用了 Element UI 的彈窗樣式,上面的步驟不再贅述,直接上核心代碼
// template
<h3>{{$t('test')}}</h3>
<button type="button" class="btn btn-success" @click="changeLocale">中文/EN</button>
// js方法
changeLocale () {
this.$confirm(this.$t('layer.toggle'), this.$t('layer.tips'), {
confirmButtonText: this.$t('button.ok'),
cancelButtonText: this.$t('button.cancel'),
type: 'warning'
}).then(() => {
let locale = this.$i18n.locale
locale === 'zh' ? this.$i18n.locale = 'en' : this.$i18n.locale = 'zh'
}).catch(() => {
this.$message({
type: 'info',
})
})
},
效果:

總結
以上所述是小編給大家介紹的使用 vue-i18n 切換中英文效果,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。