您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vuei18n在數組中如何使用”,在日常操作中,相信很多人在Vuei18n在數組中如何使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vuei18n在數組中如何使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
html的結構:
<a-table :columns="columns" :dataSource="tabledata" :pagination="false">
javascript的結構:
import moment from "moment";
const columns = [
{
dataIndex: "name",
key: "name",
title: "Project Name",
scopedSlots: { customRender: "name" }
},
{
title: "Project Status",
dataIndex: "status",
key: "status"
}
];
export default {
name: "Myproject",
components: { Detail, Paydetail },
data() {
return {columns:columns}
}
}數組一開始是定義在data數據外面的,添加$t(‘meunitem.project_name’)不生效,然后把數組定義在了data里面:
data() {
return {
columns:[
{
dataIndex: "name",
key: "name",
title: this.$t('meunitem.project_name'),
scopedSlots: { customRender: "name" }
},
{
title: "Project Status",
dataIndex: "status",
key: "status"
}
]
}
}就可以愉快的使用了~
要實現多語言切換,這時候接觸到國際化,前端框架無數,其中幾種熱門的框架都有相匹配的國際化插件工具。比如:
vue + vue-i18n
angular + angular-translate
react + react-intl
jquery + jquery.i18n.property
在實際項目中使用的前端框架為Vue,故而我們將使用vue-i18n這個插件進行國際化功能的實現。
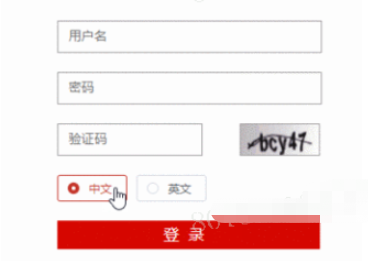
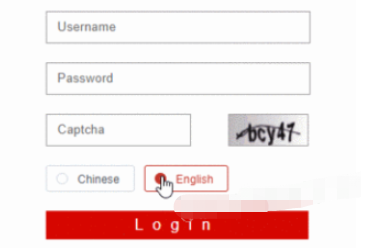
效果如圖:


1、首先在自己的項目中安裝 vue-i18n依賴包。這里使用NPM進行安裝
npm install vue-i18n --save-dev
2、將i18n引入vue實例中,在項目中實現調用API和模板語法。現在在main.js中引入 vue-i18n。
import VueI18n from 'vue-i18n' //引入vue-i18n
Vue.use(VueI18n); //通過插件的形式掛載
/*---------基本使用-----------*/
const i18n = new VueI18n({
locale: 'CN', // 語言標識
messages : {
en: {
message: {
hello: 'hello world'
}
},
cn: {
message: {
hello: '你好、世界'
}
}
}
})
/*---------使用語言包-----------*/
const i18n = new VueI18n({
locale: 'zh', // 語言標識
//this.$i18n.locale // 通過切換locale的值來實現語言切換
messages: {
'zh': require('./common/lang/zh'), // 中文語言包
'en': require('./common/lang/en') // 英文語言包
}
})
/* eslint-disable no-new */
new Vue({
el: '#app',
i18n, //掛載到實例,一定得在這個位置,而不是comonents中
template: '<App/>',
components: {
App
}
});上面的代碼正式將 vue-i18n 引入 vue 項目中,創建一個 i18n 實例對象,方便全局調用。我們通過 this.$i18n.locale 來進行語言的切換。
3、接下來我們就需要新建兩個js文件(或者josn文件)作為語言包。

其中en.js語言包中代碼為:
module.exports = {
message: {
login: 'Login',
Username: 'Username',
Password: 'Password',
Captcha: 'Captcha',
Language: 'Language',
zh: 'Chinese',
en: 'English'
}
}其中zh.js語言包中代碼為:
module.exports = {
message: {
login: '登錄',
Username: '用戶名',
Password: '密碼',
Captcha: '驗證碼',
Language: '語言',
zh: '中文',
en: '英文'
}
}最后我們只需要通過觸發事件的形式,來控制 locale 的值,去調用對應的語言包就可以實現國際化啦。
4、組件中觸發事件切換 locale 的值,從而實現語言的切換。
template代碼:
<div class="lang">
<el-radio-group v-model="language" size="mini">
<el-radio v-for="item of lang" :label="item.value" border>{{item.label}}</el-radio>
</el-radio-group>
</div>scrpit代碼:
import Vue from 'vue'
export default {
mounted() {
this.$i18n.locale === 'zh' ? this.language = 0 : this.language = 1 //數據加載時判斷當前屬于哪種語言,為其單選按鈕賦值
},
data() {
return {
language: 0,
lang: [{
label: this.$t('message.zh'), //模板語法的一種
value: 0
}, {
label: this.$t('message.en'),
value: 1
}],
}
},
watch: { //偵聽器
language: function (val) { //偵聽單選按鈕的變化,從而進行切換語言
val === 0 ? this.$i18n.locale = 'zh' : this.$i18n.locale = 'en';
Vue.set(this.lang, 0, {label: this.$t('message.zh'), value: 0});
Vue.set(this.lang, 1, {label: this.$t('message.en'), value: 1})
/**
this.lang: [{
label: this.$t('message.zh'), //如果不使用Vue.set,也可以使用更新數據的方法
value: 0
}, {
label: this.$t('message.en'),
value: 1
}]
**/
}
},
}注意:由于 JavaScript 的限制,Vue 不能檢測當前變動的數組,只渲染一次,如果數據不更新視圖就不更新的組件,如果切換語言則需要更新一下數據才能切換組件內的多語言。
模板語法暫時分為三種:
//vue組件模板的使用
<div>{{$t('message.zh')}}</div>
//vue組件模板數據綁定的使用
<input :placeholder="$t('message.zh')"></input>
//vue組件data中賦值的使用
data:{
msg:this.$t('message.zh');
}由于項目中使用了Element UI組件庫,它里面內置的一些文字也是需要國際化,好在Element UI是有國際化的支持。但是Element UI默認只兼容vue-i18n的5.x版本,而現在vue-i18n的版本已經到了7.x,Element UI官方文檔中“國際化”一節中對此有具體說明。下面將手動設置內容貼出來:
import Vue from 'vue'
import ElementUI from 'element-ui'
import VueI18n from 'vue-i18n'
import enLocale from 'element-ui/lib/locale/lang/en' //引入Element UI的英文包
import zhLocale from 'element-ui/lib/locale/lang/zh-CN' //引入Element UI的中文包
Vue.use(VueI18n);
Vue.use(ElementUI, {
i18n: (key, value) => i18n.t(key, value)
}); //兼容i18n 7.x版本設置
const i18n = new VueI18n({
locale: 'zh', // 語言標識
messages: {
zh: Object.assign(require('@/components/common/lang/zh'), zhLocale), //這里需要注意一下,是如何導入多個語言包的
en: Object.assign(require('@/components/common/lang/en'), enLocale),
}
});router.js(路由配置文件)
{
path: '/index',
name: 'nav.Home', //直接點出對應的文字
component: (resolve) => require(['@/components/index'], resolve)
}Breadcrumb.vue(面包屑導航組件)
<div id="Breadcrumb">
<el-breadcrumb separator-class="el-icon-arrow-right">
<el-breadcrumb-item :to="{ path: '/index' }">{{$t('nav.Home')}}</el-breadcrumb-item>
/*注意{{$t(item.name)}}*/
<el-breadcrumb-item v-for="item in $route.matched" :to="{ path: item.path}">{{$t(item.name)}}</el-breadcrumb-item>
</el-breadcrumb>
</div>到此,關于“Vuei18n在數組中如何使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。