您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關怎么在webpack中手動配置React開發環境,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
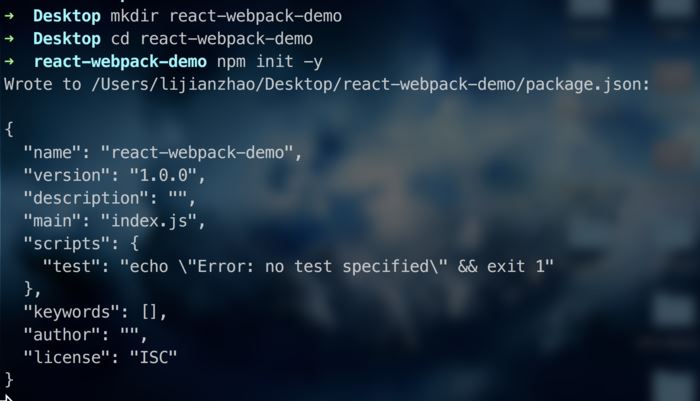
1. 首先用npm初始化環境
mkdir react-webpack-demo cd react-webpack-demo npm init -y

安裝相關軟件包
npm install react react-dom webpack webpack-cli webpack-dev-server html-webpack-plugin -D npm install babel-core babel-loader babel-plugin-transform-runtime -D npm install babel-preset-env babel-preset-stage-0 babel-preset-react -D # 識別html轉換為jsx語法 npm install babel-preset-react -D
2.添加對html靜態文件的支持
在根目錄下新建文件夾src, 在src內加入index.html index.js
在根目錄下新建webpack.config.js
在webpack.config.js中加入如下配置
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 負責將html文檔虛擬到根目錄下
let htmlWebpackPlugin = new HtmlWebpackPlugin({
// 虛擬的html文件名 index.html
filename: 'index.html',
// 虛擬html的模板為 src下的index.html
template: path.resolve(__dirname, './src/index.html')
})
module.exports = {
// 開發模式
mode: 'development',
// 配置入口文件
entry: './src/index.js',
// 出口文件目錄為根目錄下dist, 輸出的文件名為main
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'main.js'
},
// 配置開發服務器, 并配置自動刷新
devServer: {
// 根目錄下dist為基本目錄
contentBase: path.join(__dirname, 'dist'),
// 自動壓縮代碼
compress: true,
// 服務端口為1208
port: 1208,
// 自動打開瀏覽器
open: true
},
// 裝載虛擬目錄插件
plugins: [htmlWebpackPlugin],
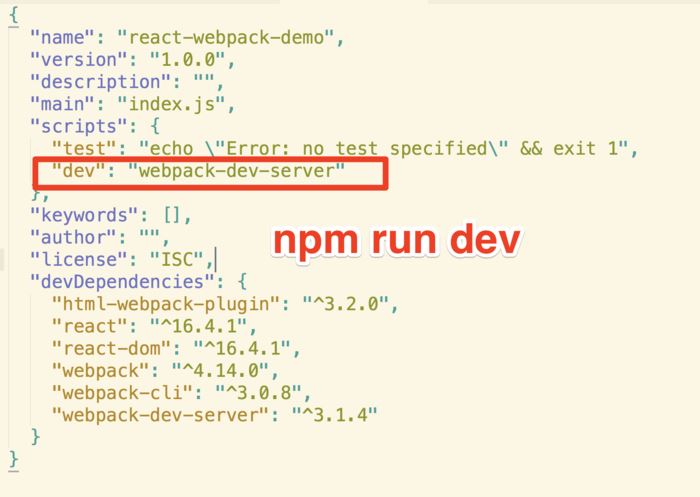
}在package.json內scripts中添加"dev": "webpack-dev-server"

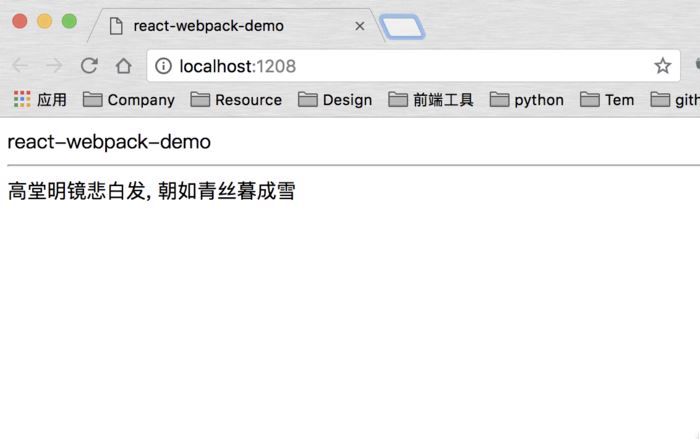
在src/index.html中添加內容
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>react-webpack-demo</title> </head> <body> react-webpack-demo <hr> 高堂明鏡悲白發, 朝如青絲暮成雪 </body> </html>
在命令行內運行npm run dev, 即可看到剛添加的index.html內容

接下來我們配置babel對es6語法的支持, 以及對jsx語法的支持
3. 添加對js高級語法的支持
在項目根目錄, 添加.babelrc配置文件 presets為語法配置,plugins為插件配置
{
"presets": ["env", "stage-0", "react"],
"plugins": ["transform-runtime"]
}在webpack.config.js中添加module字段, 進行插件loader配置
// webpack.config.js
module.exports = {
...
// 配置loader
module: {
// 根據文件后綴匹配規則
rules: [
// 配置js/jsx語法解析
{ test: /\.js|jsx$/, use: 'babel-loader', exclude: /node_modules/ }
]
}
};在src/index.html中加入id為root的div節點
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>react-webpack-demo</title> </head> <body> react-webpack-demo <hr> 高堂明鏡悲白發, 朝如青絲暮成雪 <hr> <div id="root"></div> </body> </html>
在src/index.js中加入包含jsx語法的react組件
import React from 'react';
import ReactDOM from 'react-dom';
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = { number: 0 };
this.decrease = this.decrease.bind(this);
this.increase = this.increase.bind(this);
}
// 加1
increase() {
let self = this;
self.setState({ number: self.state.number + 1 })
}
// 減一
decrease() {
let self = this;
self.setState({ number: self.state.number - 1 })
}
render() {
return (
<div>
<input type = "button" value = "減1"onClick = { this.decrease }/>
<span> { this.state.number } </span>
<input type = "button" value = "加1" onClick = { this.increase }/>
</div> )
}
}
ReactDOM.render(<Counter /> , document.getElementById('root'))附錄: 添加對sass語法的支持(沒興趣可以跳過)
安裝sass相關的loader
npm install style-loader css-loader node-sass sass-loader -D
在webpack.config.js內新增規則
// webpack.config.js
module.exports = {
...
module: {
rules: [{
test: /\.scss$/,
use: [
"style-loader", // creates style nodes from JS strings
"css-loader", // translates CSS into CommonJS
"sass-loader" // compiles Sass to CSS
]
}]
}
};在src內新增index.scss
$designWidth: 750;
@function px2rem($px) {
@return $px*10/$designWidth + rem;
}
#root {
div {
font-size: px2rem(500);
display: flex;
color: #64B587;
input {
flex: 1 1 auto;
}
span {
flex: 1 1 auto;
text-align: center;
}
}
}以上就是怎么在webpack中手動配置React開發環境,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。