您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一. 常見打包工具的介紹
在打包工具中,常見的有RequireJS,browserify,webpack,其中RequireJS是一個JavaScript模塊加載器,基予ADM(async module define)規范實現,browserify是一個以在瀏覽器中使用Node.js模塊為出發點的工具,而webpack則是一個為前端模塊打包構建而生的工具.
二. 工具的使用
(1)作為npm包的RequireJS提供了一個可執行的r.js工具,通過命令行執行,使用方式如下:
npm install -g requirejs r.js -o app.build.js
(2)browserify提供的命令行工具,使用如下面所示:
npm install -g browserify browserify main.js -o bundle.js
(3)webpack的使用
如下面所示,使用命令進行安裝與使用,如下所示:
npm install webpack -g webpack main.js -o bundle.js
在上面命令行中,我們進行了簡單的全局安裝webpack和對main.js文件的打包操作
三. 項目構建
對前端項目來說,webpack扮演的是構建工具的角色,并不是代碼依賴,應該被安裝在dev-dependencies中,使用如下命令進行安裝:
npm install webpack --save-dev
在這個示例中,將進行簡單應用的構建,包括兩個js模塊
1.生成文本”Hello world”的hello模塊(hello.js)
module.exports = 'Hello world';
2.打印文本的index.js模塊(index.js)
var text = require('./hello');
console.log(text);
和用于在前端瀏覽器中顯示內容的index.html文件
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <script src="./bundle.js"></script> </body> </html>
在上面的src路徑引入的bundle.js文件是不存在的,因為還沒有創建,在使用webpack進行創建打包之后的js文件,如下面所示命令進行創建:
webpack ./index.js bundle.js
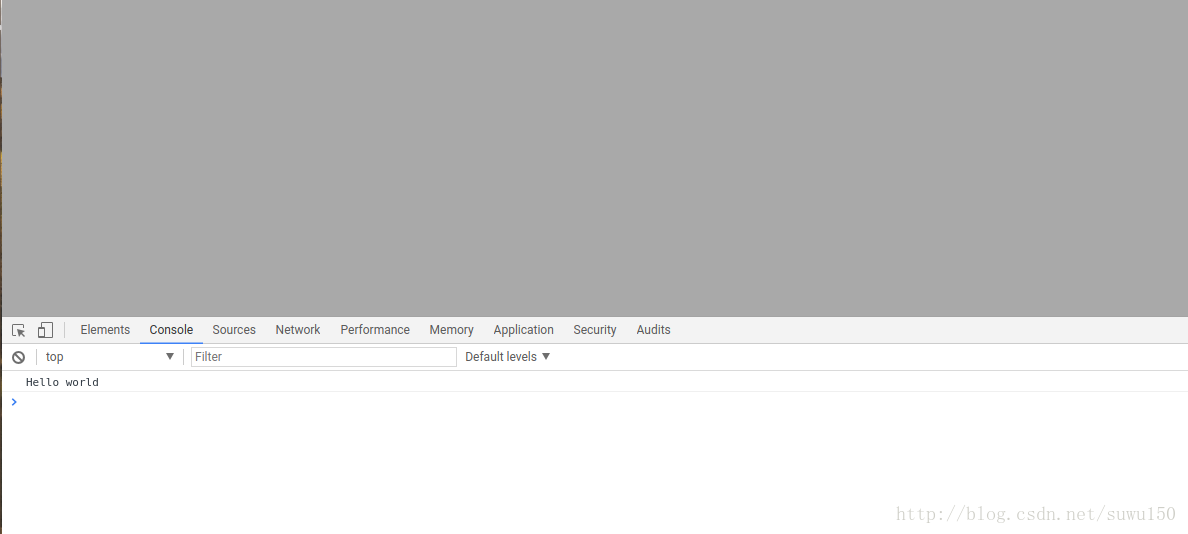
在執行完上面命令之后,我們就可以在瀏覽控制臺中看到打印出的結果 Hello world
這樣,我們就實現了簡單項目的實現原理,打包內容為bundle.js,我們能夠看到打包之后的內容,在這里就不貼代碼了.
當然,如果我們寫代碼都是這樣去構建,那么,作用意義也不大,這就不得不提及webpack的另外一個優點了,那就是配置文件的使用,在使用配置文件之前,我們在進行安裝樣式加載器,如下面命令:
npm install style-loader css-loader --save-dev
通過上面的配置,我們就能夠進行樣式的加載
然后我們進行webpack配置文件設置,需要首先在項目下創建文件webpack.config.js文件,其中內容如下所示:
var path = require('path');
module.exports = {
entry: path.join(__dirname, 'index'),
output: {
path: __dirname,
filename: 'bundle.js'
},
module:{
loaders: [
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader']
}
]
}
};
在上面代碼中,
* entry: 表示項目的入口文件
* output: 表示構建打包之后的結果輸出,在輸出的對象中仍有多項配置比如上面所使用的輸出路徑和輸出文件名
* module.loaders是對于模塊中的loader使用的配置,值為一個數組,數組的每一項指定一個規則,規則的test字段是正則表達式,若被依賴模塊的ID符合該正則表達式,則對依賴進行使用loader轉換.這樣,我們就能夠使用webpack命令進行代碼的轉換
更多詳細說明請參見(https://www.jb51.net/article/136710.htm)
如下面命令行命令就可以進行代碼的打包工作webpack
通過執行上面命令,同樣能夠實現文件的打包,并且,在顯示文件時也能夠將樣式進行顯示,為了證明樣式確實能夠被引入,我們進行創建index.css文件,其中內容如下所示:
body {
background-color: darkgray;
}
然后在我們之前創建的index.js中引入,修改之后的代碼如下所示:
// import style from './index.css';
var style = require('./index.css');
var text = require('./hello');
console.log(text);
在上面代碼中,注釋掉的是node模塊的導入形式,而使用中的是CommonJS的使用規范,使用同樣的命令打包之后,我們能夠在瀏覽器中看到如下效果:

也就是樣式進行了展現.
當然,webpack也能夠通過webpack-dev-server進行項目的實時構建.
使用如下命令進行webpack-dev-server的安裝:
npm install webpack-dev-server --save-dev
在安裝之后,我們能夠配置使用服務器,首先,我們的package.json文件將會更為下面這樣,新增內容為:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"webpack-dev-server --inline"
},
在添加完這行命令之后,我們就可以使用下面命令進行啟動webpack-dev-server服務器了,
npm run start
之后完整的package.json為如下:
{
"name": "react-basics-review",
"version": "1.0.0",
"description": "a practise of react study ",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start":"webpack-dev-server --inline"
},
"repository": {
"type": "git",
"url": "git+https://github.com/suwu150/react-basics-review.git"
},
"author": "jkwu",
"license": "ISC",
"bugs": {
"url": "https://github.com/suwu150/react-basics-review/issues"
},
"homepage": "https://github.com/suwu150/react-basics-review#readme",
"devDependencies": {
"babel-plugin-transform-object-rest-spread": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.5",
"lodash": "^4.17.4",
"mocha": "^3.5.0",
"react": "^15.6.1",
"style-loader": "^0.18.2",
"webpack": "^3.5.5",
"webpack-dev-server": "^2.7.1"
},
"dependencies": {
"lodash": "^4.17.4"
}
}
webpack配置文件修改為如下內容:
devServer中常用的配置對象屬性如下:
* 1. contentBase:”./” // 本地服務器在哪個目錄搭建頁面,一般我們在當前目錄即可;
* 2. historyApiFallback:true // 當我們搭建spa應用時非常有用,它使用的是HTML5 History Api,任意的跳轉或404響應可以指向 index.html 頁面;
* 3. inline:true // 用來支持dev-server自動刷新的配置,webpack有兩種模式支持自動刷新,一種是iframe模式,一種是inline模式;使用iframe模式是不需要在devServer進行配置的,只需使用特定的URL格式訪問即可;不過我們一般還是常用inline模式,在devServer中對inline設置為true后,當我們啟動webpack-dev-server時仍要需要配置inline才能生效,這一點我們之后再說;
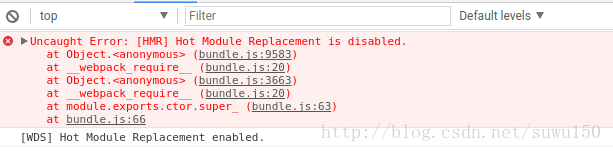
* 4. hot:true // 啟動webpack熱模塊替換特性,這里也是坑最多的地方,不少博客都將hot設置了true,這里其實如果單單設置為true是不起作用,會報錯誤的,錯誤如下圖所示:

這是因為在使用的過程中沒有使用插件的原因,只需要將下面命令添加到配置文件即可:
plugins:[ new webpack.HotModuleReplacementPlugin(), ],
也就是調用webpack的熱模塊插件處理.
*5 .port:端口號(默認8080) ;
*6.其他配置信息
–quiet 控制臺中不輸出打包的信息
–compress 開啟gzip壓縮
–progress 顯示打包的進度
–open 自動打開瀏覽器
var path = require('path');
const webpack = require ("webpack");
module.exports = {
entry: path.join(__dirname, 'index'),
output: {
path: __dirname,
filename: 'bundle.js',
publicPath: "/assets/",
},
module:{
loaders: [
{
test: /\.css$/,
loaders: ['style-loader', 'css-loader']
}
]
},
plugins:[
new webpack.HotModuleReplacementPlugin(),
],
devServer:{
//我們在這里對webpack-dev-server進行配置
contentBase: "./",
historyApiFallback:true,
inline:true,
hot:true
}
};
index.html文件的內容修改為下面面格式:
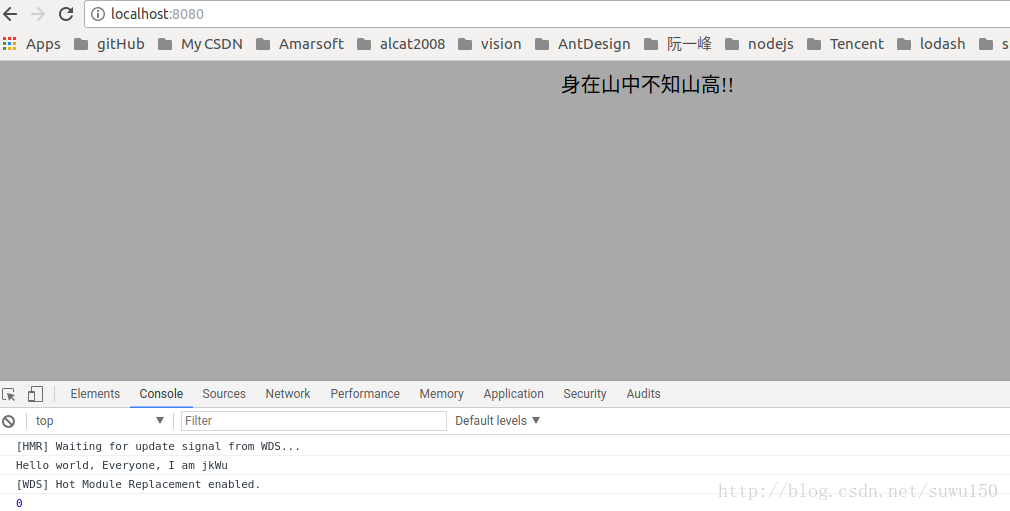
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div>身在山中不知山高</div> <script src="assets/bundle.js"></script> </body> </html>
也就是將路徑進行修改,因為在webpack.config.json文件中進行了服務器路徑的配置,修改了 publicPath: "/assets/",項,在命令行執行npm run start能看到服務器正常啟動,然后我們去瀏覽器進行訪問,如下所示結果:

至此,我們完成了webpack實時構建的配置,當我們進行修改某一樣式文件或者js文件的時候,項目就會重新打包,并且自動刷新加載到瀏覽器中.
如下面鏈接提示:,進行實時構建的搭建webpack-dev-server實時搭建
同時該項目使用的代碼在github地址如下:github地址
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。