您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
組件化應用構建是Vue的特點之一,因此我們在Vue的實際開發過程中會經常需要封裝自定義組件,以提高開發的效率。 而組件在大部分情況下并不會孤立的存在,它必然會與父組件和兄弟組件產生數據的交互。所以在這里為大家總結兩種組件數據交互的方式:EventBus和利用Vuex框架進行狀態管理。
我會通過兩種不同的交互方式,它們對于父子組件間數據交互和兄弟組件間數據交互。
由于篇幅關系,本文主要介紹EventBus進行數據消息傳遞;關于運用Vuex框架進行狀態管理在下一篇文章中介紹。
案例介紹
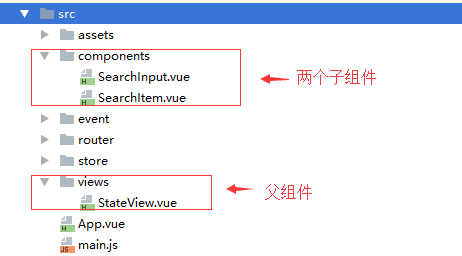
本章節會有大量的代碼示例,為了讓讀者閱讀輕松,做如下目錄和組件介紹。本章節主要運用了兩個子組件和一個父組件。
子組件文件名:SearchInput.vue 和 SearchItem.vue
父組件文件名:StateView.vue
目錄結構展示:

1、SearchInput.vue
組件介紹:一個輸入框,它會onInput方法去監聽輸入內容,并調用方法,將輸入框內的數據傳遞出去。
代碼展示:
<template>
<div>
<input placeholder="搜索內容" v-model="searchContent"/>
</div>
</template>
<script type="text/ecmascript-6">
export default{
data(){
return{
searchContent:""
}
},
props:{
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
</style>
SearchItem.vue
組件介紹:一個span,它主要用來接收父組件傳遞的內容和接收同胞組件輸入框傳遞的內容,并進行展示。
代碼示例:
<template>
<span class="item">
{{content}}
</span>
</template>
<script type="text/ecmascript-6">
export default{
data(){
return{
content:this.itemContent
}
},
props:{
itemContent:{
type:String,
required:true
}
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
.item
background #f4f4f4
padding 3px 5px
box-sizing border-box
display inline-block
cursor pointer
</style>
StateView.vue
組件介紹:父組件,主要展示頁面和加載子組件
代碼示例:
<template>
<div>
<search-view></search-view>
<div>
<search-item :itemContent="content"/>
<search-item itemContent="熱門搜索2"/>
<search-item itemContent="熱門搜索3"/>
</div>
<div>{{content}}</div>
</div>
</template>
<script type="text/ecmascript-6">
import searchView from '../components/SearchInput.vue'
import searchItem from '../components/SearchItem.vue'
export default{
data () {
return {
content:"接收輸入框的值"
}
},
components: {
searchView,
searchItem
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
</style>
正文
EventBus
1、父組件發送數據給子組件,可以通過子組件定義的 props 自定義屬性,去傳遞數據
2、EventBus其實就是通過實例化一個Vue實例,然后通過該實例的 $emit 方法發送數據消息和 $on 方法接收數據消息。它適用在子組件發送消息給父組件或子組件發送消息給兄弟組件。
我們看下一個下面案例主要展示了:
1、通過 props 父組件(StateView)去為子組件(SearchItem)傳遞數據;
2、子組件(SearchInput)通過 EventBus 和父組件(StateView)、兄弟組件(SearchItem)傳遞數據;
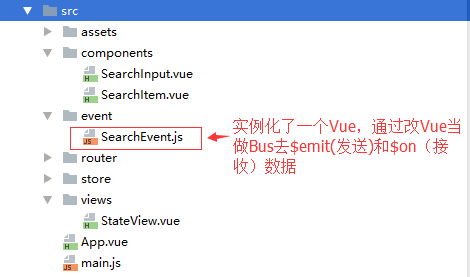
目錄結構展示

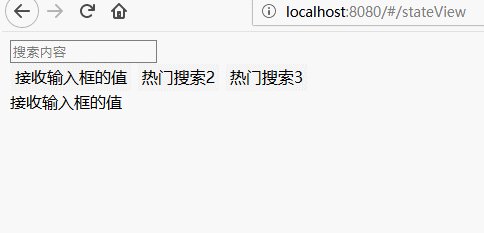
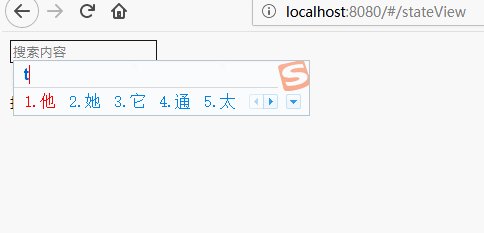
效果展示

代碼展示:(粗體表示變化部分)
1、第一步:自定義一個EventBus(SearchEvent.js)
import Vue from 'Vue' export default new Vue()
在這里我們 new 了一個Vue的實例,并將它輸出。
第二步:子組件通過EventBus發送數據消息
<template>
<div>
<input placeholder="搜索內容" @input="sendEvent" v-model="searchContent"/> //增加了@input=“sendEvent”,去監聽onInput事件,并回調sendEvent方法
</div>
</template>
<script type="text/ecmascript-6">
import searchEvent from '../event/SearchEvent' //導入EventBus
export default{
data(){
return{
searchContent:""
}
},
methods:{
sendEvent:function(){ //定義sendEvent方法,在input中監聽onInput,并回調該方法
/**
* 通過導入的searchEvent調用$emit方法去發送數據消息。
* 第一個參數為事件名,到時候我們要通過該事件名去接收數
* 第二個參數為數據值,如果只有一個參數,我們可以直接傳遞該參數
* 如果有兩個及以上的參數,我們可以通過對象的形式去傳遞。
*/
searchEvent.$emit("search",this.searchContent)
//多個參數傳遞的示例:
//searchEvent.$emit("search",{"content":this.searchContent,"valTwo":"valTow"})
}
},
props:{
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
</style>
在上面的示例我們主要做了以下事情: 1、導入EventBus
2、通過 @input="sendEvent" 去監聽 onInput 事件,并發現輸入框內內容有改變時,回調 sendEvent 方法,調用 EventBus.emit() 方法把數據消息發送出去
第三步父組件(StateView)和子組件(SearchItem)接收數據消息
StateView.vue
<template>
<div>
<search-view></search-view>
<div>
<search-item :itemContent="content"/> //通過props去為子組件傳遞(動態數據:content)數據
<search-item itemContent="熱門搜索2"/> //通過props去為子組件傳遞(固定數據:熱門搜索2)數據
<search-item itemContent="熱門搜索3"/>
</div>
<div>{{content}}</div>
</div>
</template>
<script type="text/ecmascript-6">
import searchView from '../components/SearchInput.vue'
import searchItem from '../components/SearchItem.vue'
import searchEvent from '../event/SearchEvent' //導入EventBus
export default{
data () {
return {
content:"接收輸入框的值"
}
},
mounted(){
/**
* 在mounted接受數據消息,$on接受兩個參數。
* 第一個參數是消息事件名,應該與發送數據消息的第一個參數相同,否則接收不到數據消息
* 第二個參數是一個函數,對數據消息事件做處理;該函數帶一個參數,則是數據。
*/
searchEvent.$on('search',(val)=>{
this.content=val;
//示例:如果數據傳遞的是對象形式
// this.content=val.content;
})
},
components: {
searchView,
searchItem
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
</style>
在上面的示例我們主要做了以下事情:
1、在父組件,我們通過SearchItem的 props 去傳遞了數據。
2、通過在組件 mounted 生命周期中調用 EventBus.on() 方法去接收子組件(SearchInput)的數據消息,并對content進行修改值
SearchItem.vue
<template>
<span class="item">
{{content}}
</span>
</template>
<script type="text/ecmascript-6">
import searchEvent from '../event/SearchEvent' //導入EventBus
export default{
data(){
return{
content:this.itemContent
}
},
props:{
itemContent:{
type:String,
required:true
}
},
mounted(){
/**
* 在mounted接受數據消息,$on接受兩個參數。
* 第一個參數是消息事件名,應該與發送數據消息的第一個參數相同,否則接收不到數據消息
* 第二個參數是一個函數,對數據消息事件做處理;該函數帶一個參數,則是數據。
*/
searchEvent.$on('search',(val)=>{
this.content=val;
})
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
.item
background #f4f4f4
padding 3px 5px
box-sizing border-box
display inline-block
cursor pointer
</style>
在上面的示例我們主要做了一事情:
通過在組件 mounted 生命周期中調用 EventBus.on() 方法去接收子組件(SearchInput)的數據消息,并對content進行修改值。
我們可以感受到 SearchInput一發送數據消息,所有注冊接收 search 事件的地方都會接收到數據消息
復盤:
1、父組件給子組件進行數據傳遞可以通過 props 進行傳遞。
2、子組件給父組件進行消息傳遞或子組件給兄弟組件進行消息傳遞可以通過EventBus去實例化一個Vue,并通過該實例的 $emit 和 $on 方法去傳遞和接收數據消息。
3、數據消息一旦發送,所有注冊了接收該數據消息的地方都會接收到該數據消息。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。