您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了Vue中實現多重組件傳值,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
vue中組件傳值方式整理
1.我們最熟悉的父子組件傳值
父->子 props 子->父 $emit
這些我們最常用的就不說了,如果有不理解的,俺這兒有篇不錯的文章,鏈接奉上~
https://www.cnblogs.com/LoveAndPeace/p/7273648.html
2.兄弟組件或無關系組件之間的傳值
我們最常用的方式采用一個第三方變量 俗稱eventbus 通過其中一個$emit發另一個$on接收的方式 實現組件傳值 main.js中掛載一下

在其中一個頁面$emit

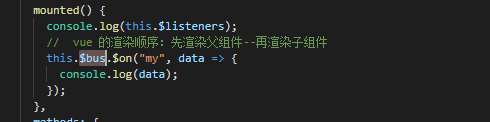
另一個頁面$on

是不是有點像昨天我寫的pubsub呢?哈哈哈哈哈
3.attr和listener進行傳值(注意,這兩種只能向下傳遞)
父組件里的子組件上寫上你要傳遞的鍵名鍵值,

子組件里通過{{$attrs}}拿到你所有傳遞的值

這樣直接就拿到了,是不是很神奇~
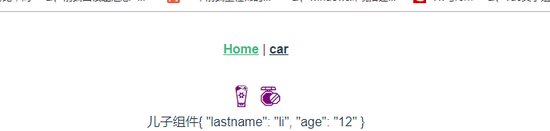
效果:

子組件里通過{{$attrs}}拿到你所有傳遞的值
子組件下邊還有組件 可以用v-bind:"$attrs"傳遞,在孫子組件中通過{{$attrs}}拿

listener用來傳遞事件,用法大致一個樣

我們設置一個點擊事件
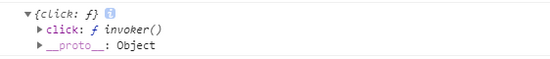
在子元素中↓我們console下,看看拿到沒有


再籠統的概述下
vue中 listeners事件傳遞
父組件里的子組件上寫個函數 比如@log="log",在當前頁的methods:{}里對應上執行的語句
子組件觸發的話里寫個觸發事件,如click="aaa"
methods寫法:
methods:{
aaa(){
this.$listeners.你父組件的那個方法 這里是this.$listeners.log()調用
}
}
子組件下還有組件的話 用v-on:"$listeners"再往下傳
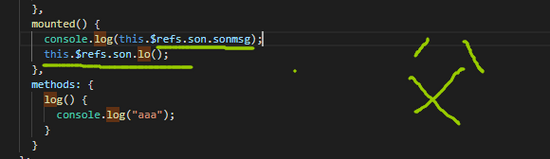
下面繼續用子組件獲取的方法獲取4.采用ref的方式 有點react父傳子的亞子
but!也不太一樣 ,在你父組件引入的子組件上寫個ref="xxx",你父組件便拿到了一系列子組件的東西,比如數據,事件等↓


5.用vuex 就不用說了吧 數據集中起來,每個頁面值都能相互拿到
state里設置值
通過stor.state.值拿到值
通過commit 或者dispatch往mutations和actions里提交可以做數據對應處理等等....
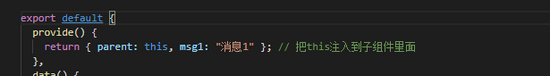
6.通過provide設置,inject取值但是這種方式不建議用
舉個栗子:

另一個組件

上述內容就是Vue中實現多重組件傳值,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。