您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Vue不能檢測到Object/Array更新的情況怎么辦”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Vue不能檢測到Object/Array更新的情況怎么辦”這篇文章吧。
數組
索引
使用下標更新數組元素;
使用賦值方式改變數組長度;
使用下標增刪數組元素;
正文
使用下標更新數組元素
data: {
arrs: [0, 1, 2, 3]
}直接使用this.arrs[0] = 'zero';雖然數組確實是被更新了,但是更新不會被渲染到視圖(html頁面)上。因為Vue沒有檢測到數組的更新。
由于 JavaScript 的限制,Vue 不能檢測以下變動的數組:
當你利用索引直接設置一個項時,例如:vm.items[indexOfItem] = newValue
當你修改數組的長度時,例如:vm.items.length = newLength
官方應對方法:
1、Vue.set( target, key, value )
Vue.set(this.arrs, 0, 'zero');
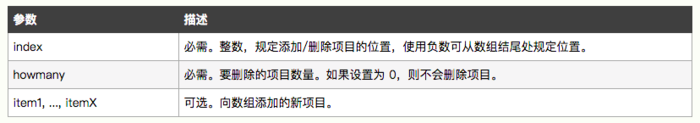
2.vm.items.splice(indexOfItem, 1, newValue)

this.arrs.splice(0, 1, 'zero');
使用賦值方式改變數組長度
即this.arrs.length = 100;無效!
官方應對方法:
1、vm.items.splice(newLength)
this.arrs.splice(100);
使用下標增刪數組元素
即一下操作無效:
this.arrs[this.arrs.length] = this.arrs.length;
官方應對方法:變異方法。
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
this.arrs.push(this.arrs.length);
8、替換數組(改變引用)
如官方所言:filter(), concat() 和 slice()都是會返回一個新數組
this.arrs = this.arrs.contact(this.arrs.length); // or // this.arrs = this.arrs.contact([this.arrs.length]);
官方對性能問題的回應:
你可能認為這將導致 Vue 丟棄現有 DOM 并重新渲染整個列表。幸運的是,事實并非如此。Vue 為了使得 DOM 元素得到最大范圍的重用而實現了一些智能的、啟發式的方法,所以用一個含有相同元素的數組去替換原來的數組是非常高效的操作。
對象
索引
增刪元素;
正文
data: {
foo: { name: 'isaac' }
}增刪元素
this.foo.job = 'coder'; delete this.foo.name;
如上增刪元素是無效的。
官方的解決方法:
// 新增 Vue.set(this.foo, 'job', 'coder'); // 刪除 Vue.delete(this.foo, 'name');
Vue.delete對數組也是有效傳送門
以上是“Vue不能檢測到Object/Array更新的情況怎么辦”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。