溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下jQuery如何實現簡單復制json對象和json對象集合操作示例,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
具體如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>www.jb51.net jQuery復制json</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
var classList = [
{
classId: 1, className: '一班', students: [
{ studentId: 1, studentName: '張三' },
{ studentId: 2, studentName: '李四' }
]
},
{
classId: 2, className: '二班', students: [
{ studentId: 3, studentName: '王五' },
{ studentId: 4, studentName: '馬六' }
]
}
]
var classDemo = {
classId: 1, className: '一班', students: [
{ studentId: 1, studentName: '張三' },
{ studentId: 2, studentName: '李四' }
]
}
var newClassList = jQuery.extend(true, [], classList);//復制對象集合
var newClassDemo = jQuery.extend(true, {}, classDemo);//復制對象
//輸出測試:
console.log(newClassList);
console.log(newClassDemo);
});
</script>
</head>
<body>
</body>
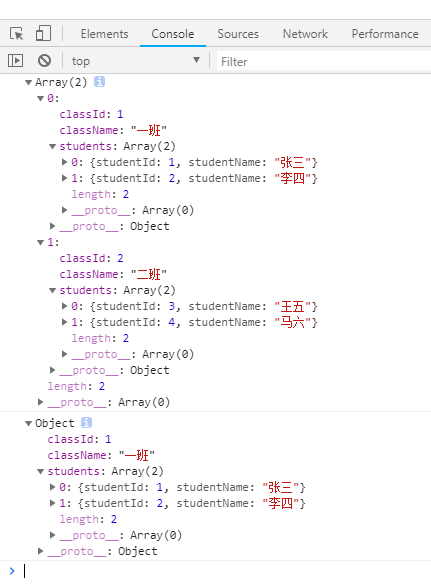
</html>使用本站HTML/CSS/JS在線運行測試工具:http://tools.jb51.net/code/HtmlJsRun,可得到如下測試運行效果:

jquery是一個簡潔而快速的JavaScript庫,它具有獨特的鏈式語法和短小清晰的多功能接口、高效靈活的css選擇器,并且可對CSS選擇器進行擴展、擁有便捷的插件擴展機制和豐富的插件,是繼Prototype之后又一個優秀的JavaScript代碼庫,能夠用于簡化事件處理、HTML文檔遍歷、Ajax交互和動畫,以便快速開發網站。
看完了這篇文章,相信你對“jQuery如何實現簡單復制json對象和json對象集合操作示例”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。