您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
.vue文件中style標簽的幾個標識符
在人生就要絕望的時候, 被編輯器所提示的一個scopedSlots所拯救.
臥槽, 寫到最后才發現這個屬性的具體卵用. 詳情見最后解決辦法.
問題背景
問題由來
<template>
<span :class="$style.text">
...
</span>
</template>
<style module>
.text {}
</style>
陷入點
module這個屬性的具體含義scoped形成獨立作用域后, 并不能影響到elemnt中組件的樣式.scopedSlots標識style標簽后, 解決問題. 但出現 dev環境正常, 部署后, 不起作用問題詳解
認識.vue的<style>標簽
這應該是關系到, vue-loader這個webpack的插件
vue-laoder會解析組件, 提取語言塊. 在需要的時候, 經過其他的loader處理, 最后組裝成一個commonjs模塊.
export default出來一個對象 然后呢, 上面的<template>, 掛載在 這個對象的template屬性上<style>可以有module和scoped屬性, 來將樣式封裝到組件中. 具有不同封裝模式的多個<style>標簽, 可以在一個組件中混合使用style-loader會提取內容, 并通過<style>標簽, 加入到文檔的<head>中. 也可以通過配置webpack形成單個.css文件.$style配合<module>如何工作
參考: https://vue-loader-v14.vuejs.org/zh-cn/features/css-modules.html
在<style>中使用一個module屬性, 可以形成名為$style的計算屬性從而在節點中動態綁定樣式.
<span :class="$style.text"> ... </span>
形成的計算屬性可以綁定:class的object/array語法.
isRed這個屬性是true的話, 就會添加上red這個屬性名
<span :class="{[$style.red] : isRed}">
測試
</span>
<script>
data() {
return {
entries: [],
isRed: true,
};
},
</script>
<style module>
.red {
color: red;
}
</style>
console.log(this.$style.red)進行訪問module=''來更改$style這個名稱<div :class="aaa.root"> </div> <style lang="less" module="aaa"> </style>
scoped的作用域是如何的
當<style></style>標簽有scoped屬性的時候, 他的css樣式只作用在當前作用域
使用了scoped之后, 父組件的樣式不會再深入到自組件.
深度作用選擇器: >>> 或者是 /deep/
stylus起作用, scss不起作用, 并未驗證v-html動態生成的樣式不受作用域內樣式影響, 但我想應該加個類樣式名稱,可以解決.(未驗證)
css的作用域的渲染方式, 遠不如class的渲染速度
遞歸組件中, 小心使用CSS樣式.
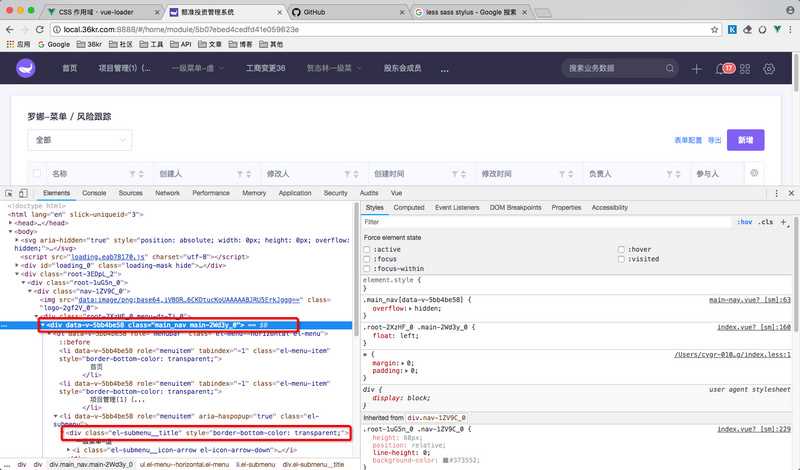
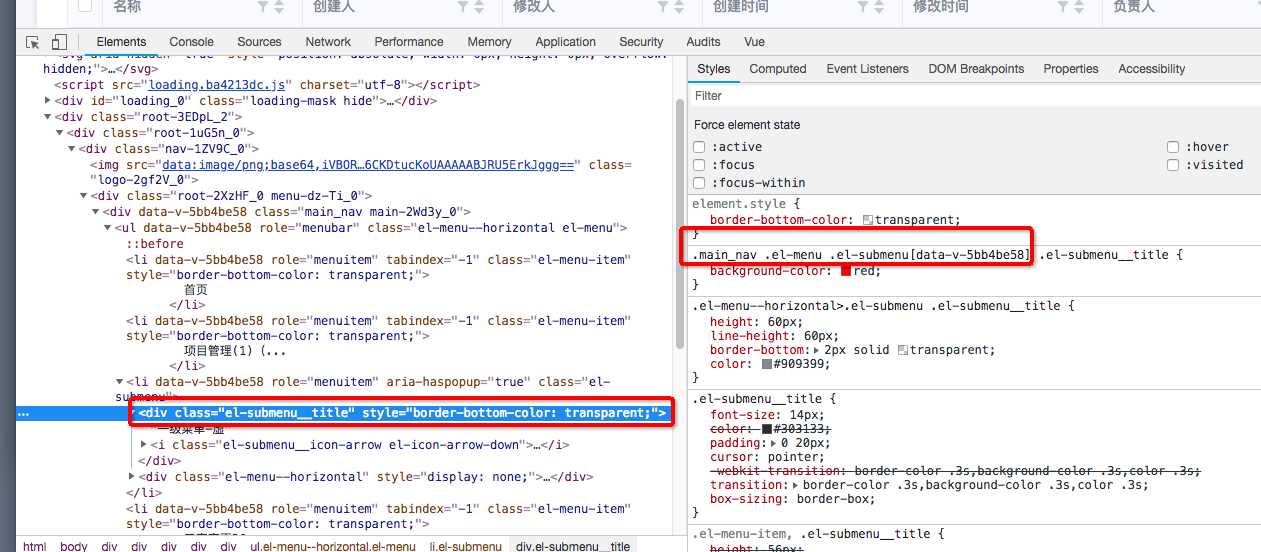
element中樣式的混入方式 (todo)
build的文件夾中element/packages/theme-chalk/src/menu.scss, 以方便后期的具體查看解決過程
使用scopedSlots解決
我擦哦, 再次測試后, 發現添加scopedSlots并沒有什么卵用, 和什么都不寫是他媽一個樣子啊.. 我說怎么, 怎么查了半天, 也沒人用.
還被這玩意所拯救, 也真是夠了..
當時還驕傲了半天, 還以為是發現了新天地, 也真是6了.
添加scoped之后, 在子組件上面添加類樣式名, 發現并沒有卵用
錯誤依舊: 只是在表面層上的有一些data-v的注入

沒有找到需要注入到里面的條件, 發現自己前面大部分的判斷都是錯誤的.
解決方案一:scoped方案
>>> 語法糖進行樣式的注入
<style scoped>
.main_nav .el-menu .el-submenu >>> .el-submenu__title {
background-color: red;
}
</style>
解決方案二: module方案
<style lang="less" module="aaa">
.red {
.item {
:global(.el-submenu__title) {
background: red;
}
}
}
</style>

總結
<style></style>只有module和scoped, 沒有其他取巧方案module形成一個代表屬性的計算屬性, 默認名稱為$style, 其中的:global()可以進行這個區域下面的所有元素的選擇.scoped形成的作用域, 可以通過>>>來進行子組件的樣式覆蓋, 帶只要原生的css支持.以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。