您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
效果圖:

實現效果圖紅色線包含部分的九宮格效果,并附帶item點擊時間。
具體實現:
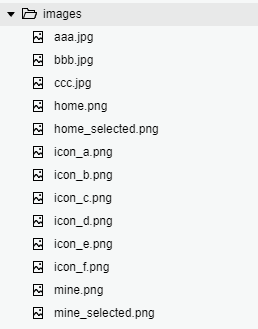
1、首先添加圖片資源文件
在項目根目錄新建一個目錄,取名為images , 用于存放圖片資源,然后添加進入幾張圖片

2、在home目錄下的home.js 文件中(參照前兩篇小程序實踐文章) 進行數據源的配置

數據源為一個數組,每個數組元素為一個對象,該對象包含name(item文字),img(item示意圖),url(點擊該item跳轉目錄)
3、依據列表渲染的知識點進行home.wxml的編程
①、從效果圖上每個item都被細線包圍,這是構建思路是,外部一個view,繪制頂部邊框線
最外層view樣式:

②、外部view里面每一個item繪制右側和下側的邊框線, 每個item的寬度設為33.33333% 意味著一行顯示均分顯示3個item。

③、每個item內部包含一個圖片和一個文字,且item可以點擊跳轉到各自指定的頁面
這里使用navigation組件
navigation組件有一個屬性url:當前小程序內的跳轉鏈接 ,指定點擊該組件跳轉的頁面路徑
完整代碼:
home.wxml文件
<view class="home_grids">
<block wx:for="{{griddata}}" wx:key="item.name">
<navigator url="../{{item.url}}/{{item.url}}" class='home_grid'>
<image src="{{item.img}}" class="home_icon"></image>
<view class="home_grid_text">{{item.name}}</view>
</navigator>
</block>
</view>
home.wxss文件
.home_grids {
border-top: 1rpx solid #D9D9D9;
overflow: hidden;
margin-top: 10px
}
.home_grid{
position: relative;
float: left;
padding: 20px 10px;
width: 33.33333333%;
box-sizing: border-box;
border-right: 1rpx solid #D9D9D9;
border-bottom: 1rpx solid #D9D9D9;
}
總結
以上所述是小編給大家介紹的微信小程序項目實踐之九宮格實現及item跳轉功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。