溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一、在webpack-dev-conf.js文件中:
1、在const portfinder = require(‘portfinder')后添加如下內容
const express = require('express')
const app = express() //請求server
var appData = require('../mock/goods.json') //加載本地數據文件
var apiRoutes = express.Router()
app.use(apiRoutes) //通過路由請求數據
2、找到devServer,在里面加上before()方法
devServer: {
clientLogLevel: 'warning',
historyApiFallback: {
rewrites: [
{ from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, 'index.html') },
],
},
hot: true,
contentBase: false, // since we use CopyWebpackPlugin.
compress: true,
host: HOST || config.dev.host,
port: PORT || config.dev.port,
open: config.dev.autoOpenBrowser,
overlay: config.dev.errorOverlay ? { warnings: false, errors: true } : false,
publicPath: config.dev.assetsPublicPath,
proxy: config.dev.proxyTable,
quiet: true, // necessary for FriendlyErrorsPlugin
watchOptions: {
poll: config.dev.poll,
},
before(app) {
app.get('/goods', (req, res) => {
res.json(appData)
})
}
},
二、在goods.json文件:
{
"status": "0",
"msg": "",
"result": [
{
"productId": "100001",
"productName": "小米6",
"productPrice": "2499",
"productImg": "1.jpg"
},{
"productId": "100002",
"productName": "音箱",
"productPrice": "999",
"productImg": "2.jpg"
},{
"productId": "100003",
"productName": "電腦",
"productPrice": "199",
"productImg": "3.jpg"
}
]
}
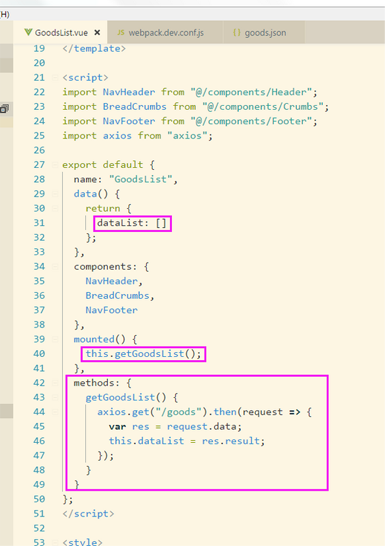
三、在GoodsList.vue文件中:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。