您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了怎么在json-server中使用CRUD模擬后臺數據,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
安裝
npm install json-server -g
安裝完成后可以用 json-server -h 命令檢查是否安裝成功。
json-server [options] <source> Options: --config, -c 指定 config 文件 [默認: "json-server.json"] --port, -p 設置端口號 [default: 3000] --host, -H 設置主機 [默認: "0.0.0.0"] --watch, -w 監控文件 [boolean] --routes, -r 指定路由文件 --static, -s 設置靜態文件 --read-only, --ro 只允許 GET 請求 [boolean] --no-cors, --nc 禁止跨域資源共享 [boolean] --no-gzip, --ng 禁止GZIP [boolean] --snapshots, -S 設置快照目錄 [默認: "."] --delay, -d 設置反饋延時 (ms) --id, -i 設置數據的id屬性 (e.g. _id) [默認: "id"] --quiet, -q 不輸出日志信息 [boolean] --help, -h 顯示幫助信息 [boolean] --version, -v 顯示版本號 [boolean]
使用
創建個 Mock 目錄,在該目錄下創建一個json文件, db.json
{
"list": [
{
"name": "游魂博客",
"link": "www.iyouhun.com",
"id": 1
},
{
"id": 2,
"name": "買賣淘",
"link": "www.868432.net"
},
{
"id": 3,
"name": "游魂全自動網頁制作系統",
"link": "www.youhun.wang"
},
{
"id": 4,
"name": "游魂博客",
"link": "www.iyouhun.com"
},
{
"id": 5,
"name": "買賣淘",
"link": "www.868432.net"
},
{
"id": 6,
"name": "游魂全自動網頁制作系統",
"link": "www.youhun.wang"
}]
}在Mock目錄下執行
json-server db.json
打開瀏覽器, http://localhost:3000 ,查看頁面。可以試著直接訪問他索引出來的資源 如果要監控json文件的變化,啟動的時候加上參數 --watch 或者 -w 。
支持的方法
你可以使用任何 HTTP method
如:
GET /list 獲取列表
GET /list/1 獲取id=1的數據
POST /list 創建一個項目
PUT /list/1 更新一個id為1的數據
PATCH /list/1 部分更新id為1的數據
DELETE /list/1 刪除id為1的數據
注意:
當你發送POST,PUT,PATCH 或者 DELETE請求時,變化會自動安全的保存到你的db.json文件中。
你的請求體body應該是封閉對象。比如{"name": "Foobar"}
id不是必須的,在PUT或者PATCH方法中,任何的id值將會被忽略。
在POST請求中,id是可以被添加的,如果該值沒有沒占用,會使用該值,否則自動生成。
POST,PUT或者PATCH請求應該包含一個Content-Type:application/json的header,來確保在請求body中使用json。
操作數據
這里請求數據我全部使用postman工具,最后一條刪除我使用jquery的$.ajax 舉例
查詢
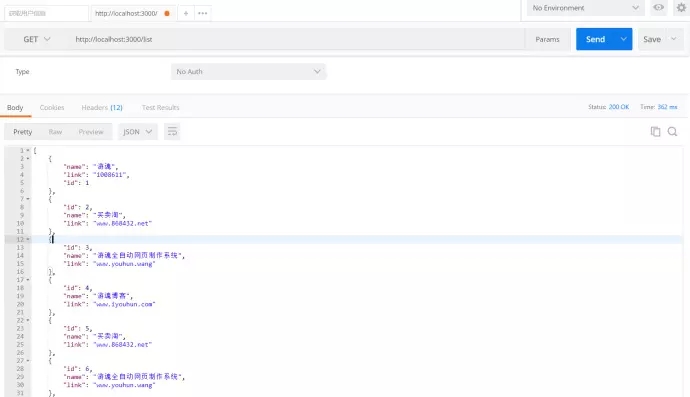
GET請求:http://localhost:3000/list

新增
POST請求:http://localhost:3000/list
參數:{"name":"游魂博客","link":www.iyouhun.com}

請求成功后會看到返回的就是新增成功的友鏈信息
修改
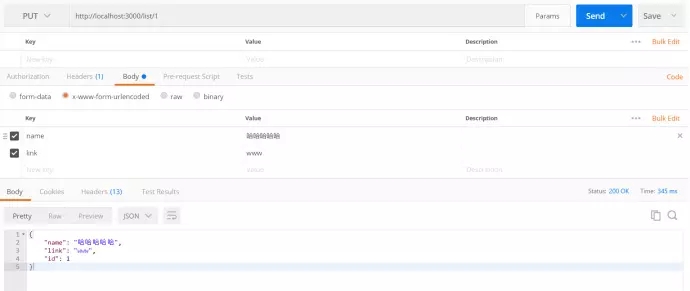
PUT請求:http://localhost:3000/list/1 修改id為1的友鏈信息
參數:{"name":"哈哈哈哈哈客","link":"www"}

刪除
DELETE請求:http://localhost:3000/list/1 刪除id為1的友鏈信息
$.ajax({
type: 'DELETE',
url: 'http://localhost:3000/list/1',
success: function (data) {
console.log(data)
}
})上述內容就是怎么在json-server中使用CRUD模擬后臺數據,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。