溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
網上看到很多js實現的關鍵詞高亮顯示,方法都是一個道理,先獲取要替換的文字區域,然后在用正則匹配到關鍵詞,并進行替換。
react中實現起來似乎更簡單一些。
我這里的需求是通過搜索框搜索出新聞列表,在已經獲取到新聞列表數據中使用filter函數,獲取到每一個新聞的title,并定義關鍵詞正則,返回替換后的樣式,react不能直接解析帶html標簽的字符串,方法如下:
render() {
const newsList=this.state.newsList;
if(this.props.type==='tag'||this.props.type==='search'){
let keyword=this.props.id; //這里是父組件傳過來的關鍵詞
newsList.filter((value,index) => { //使用filter函數過濾新聞列表數據
var re =new RegExp(keyword,"g"); //定義正則
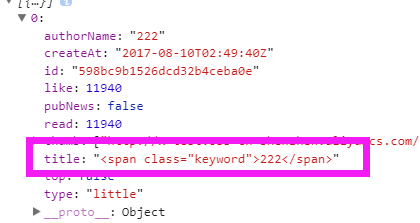
value.title=value.title.replace(re, `<span class="keyword">${keyword}</span>`); //進行替換,并定義高亮的樣式
})
}
return (
<div>
{newsList.map((value,index) => {
return (<NewsListItem news={value} key={index} />) //把新聞傳遞給新聞列表的單個新聞組件
})
}
<div className="btn-more transition" onClick={this.fetchMoreList}>{this.state.loadingText}</div>
</div>
);
}
NewsListItem組件渲染title:
<div className="item-title" dangerouslySetInnerHTML = {{ __html:news.title }}></div>


總結
以上所述是小編給大家介紹的react中實現搜索結果中關鍵詞高亮顯示,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。