溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例講述了JavaScript設計模式之模板方法模式原理與用法。分享給大家供大家參考,具體如下:
一、模板方法模式:一種只需使用繼承就可以實現的非常簡單的模式。
二、模板方法模式由兩部分組成,第一部分是抽象父類,第二部分是具體的實現子類。
三、以設計模式中的Coffee or Tea來說明模板方法模式:
1、模板Brverage,代碼如下:
var Beverage = function(){};
Beverage.prototype.boilWater = function(){
console.log('把水煮沸');
};
Beverage.prototype.pourInCup = function(){
throw new Error( '子類必須重寫pourInCup' );
};
Beverage.prototype.addCondiments = function(){
throw new Error( '子類必須重寫addCondiments方法' );
};
Beverage.prototype.customerWantsConditions = function(){
return true; //默認需要調料
};
Beverage.prototype.init = function(){
this.boilWater();
this.brew();
this.pourInCup();
if(this.customerWantsCondiments()){
//如果掛鉤返回true,則需要調料
this.addCondiments();
}
};
2、子類繼承父類
var CoffeeWithHook = function(){};
CoffeeWithHook.prototype = new Beverage();
CoffeeWithHook.prototype.brew = function(){
console.log('把咖啡倒進杯子');
};
CoffeeWithHook.prototype.addCondiments = function(){
console.log('加糖和牛奶');
};
CoffeeWithHook.prototype.customerWantsCondiments = function(){
return window.confirm( '請問需要調料嗎?' );
};
3、煮一杯咖啡
var coffeeWithHook = new CoffeeWithHook(); coffeeWithHook.init();
四、另一種寫法
var Beverage = function( param ){
var boilWater = function(){
console.log( '把水煮沸' );
};
var brew = param.brew || function(){
throw new Error( '必須傳遞brew方法' );
};
var pourInCup = param.pourInCup || function(){
throw new Error( '必須傳遞pourInCup方法' );
};
var addCondiments = param.addCondiments || function(){
throw new Error( '必須傳遞addCondiments方法' );
};
var F = function(){};
F.prototype.init = function(){
boilWater();
brew();
pourInCup();
addCondiments();
};
return F;
};
var Coffee = Beverage({
brew: function(){
console.log( '用沸水沖泡咖啡' );
},
pourInCup: function(){
console.log('把咖啡倒進杯子');
},
addCondiments: function(){
console.log('加糖和牛奶');
}
});
var coffee = new Coffee();
coffee.init();
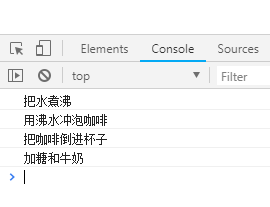
上述代碼使用在線HTML/CSS/JavaScript代碼運行工具http://tools.jb51.net/code/HtmlJsRun測試運行結果:

更多關于JavaScript相關內容可查看本站專題:《javascript面向對象入門教程》、《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。