您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Nuxt配合Node在實際生產中怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Nuxt配合Node在實際生產中怎么用”這篇文章吧。
Nuxt
這個東西類似與React中的Next,做Vue服務端渲染在Nuxt確實挺方便的,整個目錄結構與Vue-Cli也差不多,但我覺得更清晰明了,而且有很豐富的配置,包括我最喜歡的頂部Loadding條啊、Layer主題模板啊、服務端渲染有益于SEO啊、自動生成Router啊等等等等。這里我就不詳細展開了,選擇他主要是用習慣了,而且性能也很不錯。
Express
它就是一個Koa、egg等的一個服務端的工具,封裝很多便捷的方法。這里也不詳細展開。
第一步 完成靜態頁面
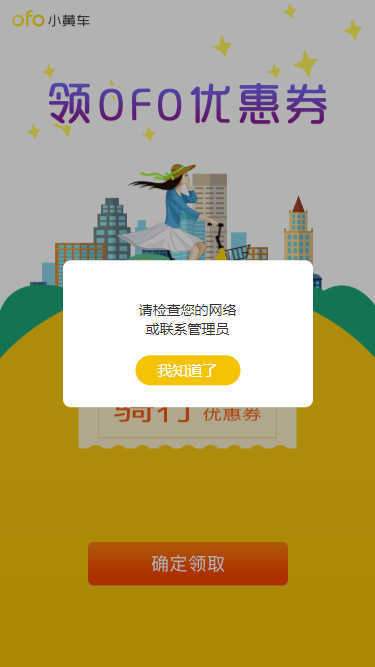
在這里就不詳細說明HTML怎么構建、Vue使用方法等等等不相關的問題,首先頁面效果如下圖:

點擊確認領取后,向后端發送請求,獲取券碼:

大致業務流程就是這樣子了。
第二步 基于webview完成token驗證
甲方公司的token是怎么給到用戶的呢?
用戶登錄客服端
戶在webview訪問相應的地址
客戶端把token等信息綁定在地址上讓服務端接受,并向服務端發送GET請求
服務端接受到Token后,根據Token信息驗證用戶身份并返回頁面給用戶
所以也就是相當于,此時我手上的Node需要完成一個Token驗證的需求,開搞:
這里必須說一下Session這個東西,一開始當我完成了Token驗證的時候,可是發現兩個用戶同時訪問的時候,后訪問者會重新執行一次對應請求里的方法,相當于很多數據都初始化甚至重新賦值。完全不知道怎么把用戶分開,問了一下JAVA的同學,他們說框架自帶會分開,這就讓我很憂郁了。其實,他們也知道Session這個東西,只是一直這樣用后習慣了也就突然說不清楚甚至想到它的存在了。
我一開始想到的是用Cookie驗證對應瀏覽器,但總覺得這種方法有點古老,不夠高大上(個人主觀看法,勿噴),儲存量也很有限。所以又探索了一天,得知有個Session這個東西可以驗證對應瀏覽器(好吧,其實也就是把Cookie當成數據索引)。知道了有這么一回事之后也就茅塞頓開了。
// 引入一些工具
const http = require('http')
const express = require("express");
const session = require('express-session');
const nuxtapp = express(); // 創建一個express應用
// 設置SESSION配置
nuxtapp.use(session({
secret: 'key' // 建議使用 128 個字符的隨機字符串
}));
// 處理OPTIONS請求(axios發送POST請求時會先發送一個OPTION請求驗證服務器的連通情況)
nuxtapp.use(function (req, res, next) {
if ('OPTIONS' === req.method) {
res.sendStatus(200);
} else {
next();
}
});
// 寫一個驗證Token的接口
nuxtapp.get('/getphone', (req, res) => {
if (!req.query.token) {
// if else ...
res.sendStatus(200)
return;
}
// 這里創建請求只是舉一個例子,有的Token可以本地解析,有的需要服務端向另一個服務端請求解析。(參考微信)
const request = http.request({
host: "api.example.com",
headers: {
'Content-Type': ' application/json',
'Accept-Encoding': 'utf-8', //這里設置返回的編碼方式 設置其他的會是亂碼
'Accept-Language': 'zh-CN,zh;q=0.8',
'Connection': 'keep-alive',
},
path: '/getTokenorSth',
port: 'port',
method: 'POST'
}, response => {
let data = ""; // 創建變量記錄數據
response.on("data", function (chunk) {
data += chunk
})
response.on("end", function () { // 設置seesion
try {
if (!req.session.id) {
// set session like : req.session.id= JSON.parse(data)
}
res.sendStatus(200)
} catch (err) {
console.log(err);
res.sendStatus(500)
}
})
}).on('error', (e) => {
console.log(`錯誤信息: ${e.message}`);
res.sendStatus(500)
});
// POST Data
request.write(JSON.stringify({
example:example,
token: req.query.token
})); // 用戶傳過來的數據 post
request.end();
})
nuxtapp.listen(port || 80, '0.0.0.0')
console.log("已開啟服務器,請訪問 —— localhost:" + port || 80)第三步 服務端代理(這里我也有個點不是很確定,所謂淘寶Node+JAVA是不是就是這種模式)
畢竟我還是個前端,功能方面的實現還是交給資深大JAVA吧(若是給我時間,我還真的想寫一下SQL復習一下)
用戶訪問的時候還是向Node請求,這里需要提一點的就是,假如后端提供了很多接口,你不一定每個都要寫一個app.get(‘/api')或者什么,express的文檔上有提到類似這種寫法:
nuxtapp.all(["/api1/*","/api2/*"], requestFunction)
其他就跟上面token驗證差不多了
第四步 用Express執行Nuxt
在Nuxt官網上其實也有部分代碼教你如何用自己寫的Node去運行,但一直不是很完善,有點差強人意。我在這里就補充一下我的理解, 哪里寫得不對,請盡管噴,謝謝噴我的每一個人 。
// nuxt
const {
Nuxt,
Builder
} = require('nuxt') // 引入核心構建屬性
// 判斷開發環境
const isProd = (process.env.NODE_ENV === 'production')
const port = process.env.PORT || 80
// 引入nuxt配置
const config = require('./nuxt.config.js')
config.dev = !isProd;
const nuxt = new Nuxt(config);
// 判斷生產模式 dev(開發者模式)表示重新構建 ;pro(生產模式)表示直接從yanr build的文件直接執行
if (config.dev) {
new Builder(nuxt).build()
.then(listen)
.catch((error) => {
console.error(error)
process.exit(1)
})
} else {
listen()
}以上的listen就是我在第二、三步寫的相應接口的express服務器啦。
那么nuxt其實還并沒有在代碼中執行,new Nuxt一個Nuxt實例后返回一個nuxt方法,它其實是根據request,response去執行相應的渲染,其中我們要考慮到express()的各種接口的執行順序,假如一開始就匹配到了第二步的代碼的get請求,那么寫在第二步代碼后的all方法中的各種接口是接收不到的。
我考慮到的是接口不是無緣無故執行的,但用戶請求是必然發生的。那么也就是當用戶除了故意發送請求,全部由Nuxt接手。所以Nuxt會是放在最后讓其渲染頁面并交給用戶,為了方便驗證Token,我把驗證Token的請求放在首頁讓瀏覽器捕獲Token以及相應信息后交給Node執行手動登陸。(其實也可以通過在nuxt渲染前判斷是否存在Token來決定是否進行token驗證,我就不在這里再進行大量代碼的展示了)
結合以上思路,也就是在最后捕獲所有GET請求并交手給Nuxt即可:
// 最后捕獲nuxt渲染
nuxtapp.get('/*', (req, res) => {
nuxt.render(req, res)
})以上是“Nuxt配合Node在實際生產中怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。