溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“vue-devtools開發工具插件怎么安裝使用”,內容詳細,步驟清晰,細節處理妥當,希望這篇“vue-devtools開發工具插件怎么安裝使用”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
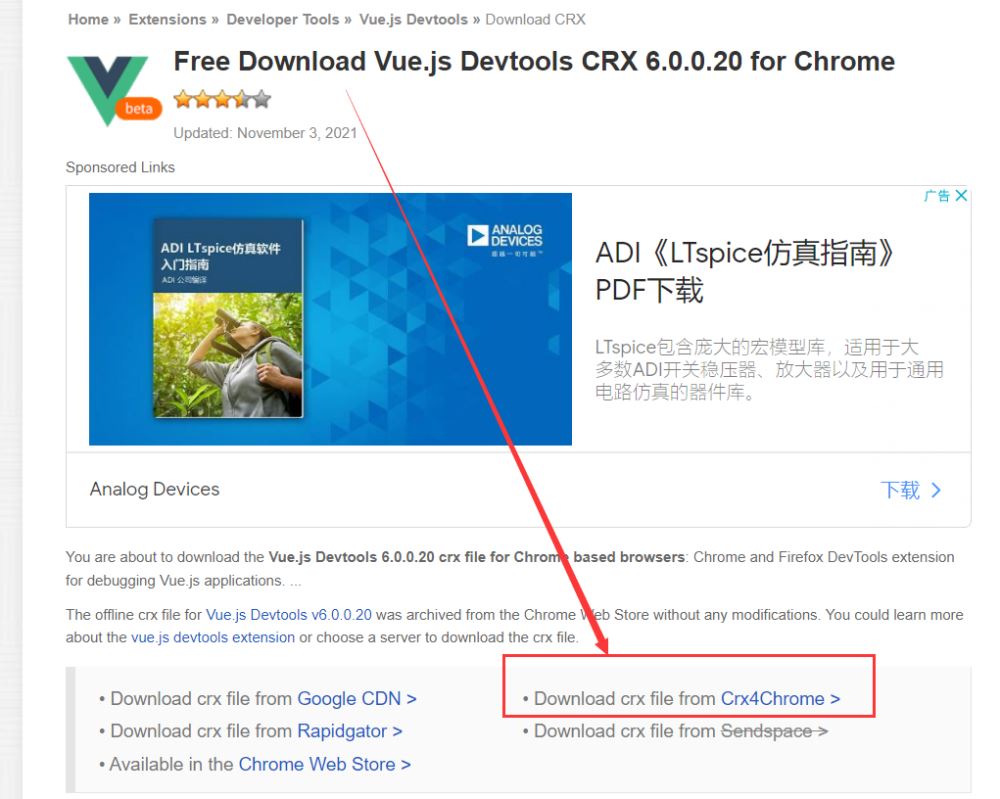
當前最新版本:vue-devtools 6.0.0-beta.7
用這個版本主要是為了支持vue3
本地下載地址

安裝依賴(這里用npm比較快,記得用淘寶源)
npm install --global windows-build-tools
等等等........
安裝完后
npm install
構建(這里用yarn)
yarn build
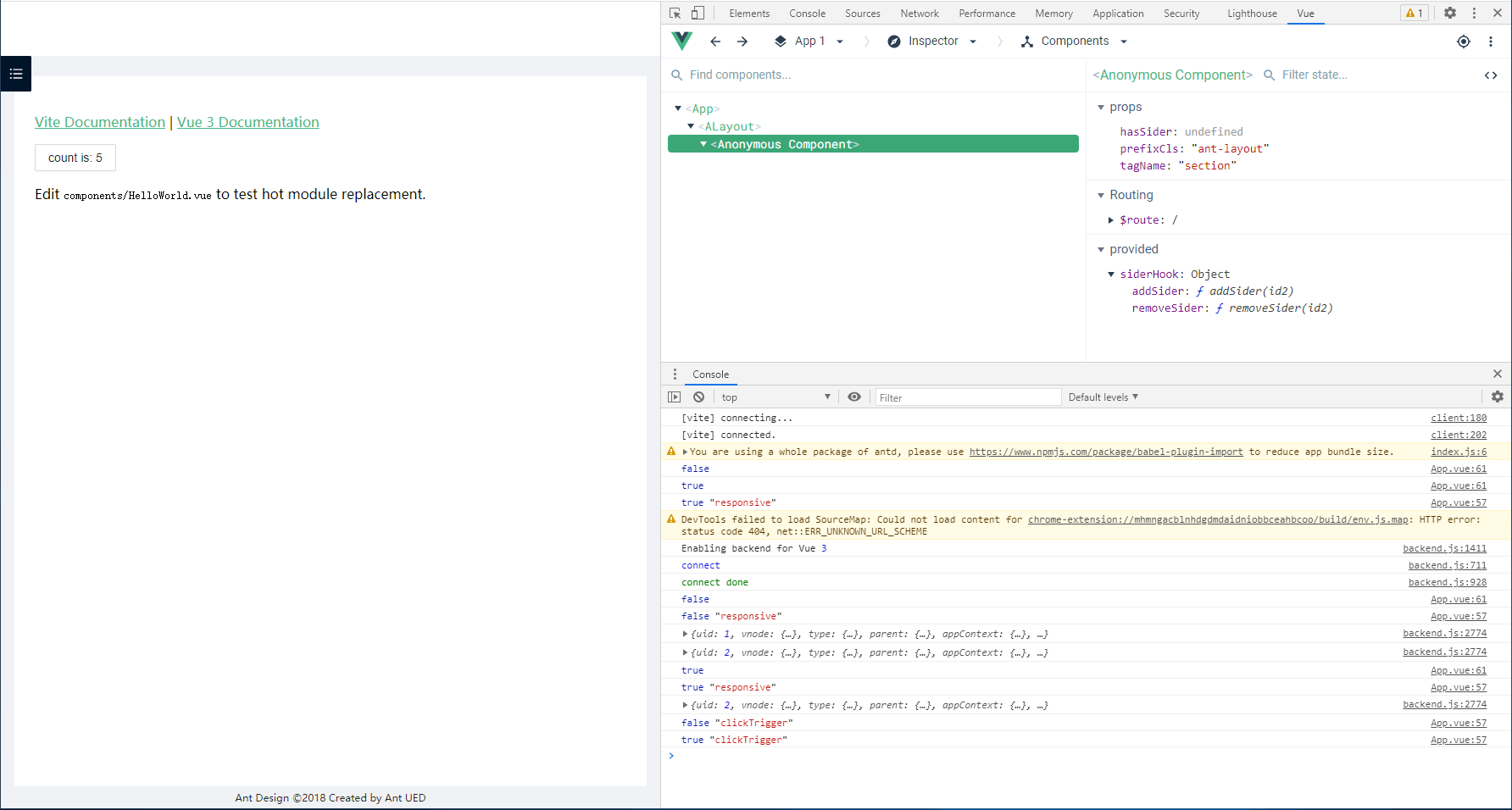
瀏覽器開啟 開發人員模式
加載解壓縮的擴展 路徑:D:\s\vue-devtools-6.0.0-beta.6\packages\shell-chrome
重啟瀏覽器

讀到這里,這篇“vue-devtools開發工具插件怎么安裝使用”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。