您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue2.0中虛擬DOM渲染的示例分析”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue2.0中虛擬DOM渲染的示例分析”這篇文章吧。
1、為什么需要虛擬DOM
前面我們從零開始寫了一個簡單的類Vue框架(文章鏈接),其中的模板解析和渲染是通過Compile函數來完成的,采用了文檔碎片代替了直接對頁面中DOM元素的操作,在完成數據的更改后通過appendChild函數將真實的DOM插入到頁面。
雖然采用的是文檔碎片,但是操作的還是真實的DOM。
而我們知道操作DOM的代價是昂貴的,所以vue2.0采用了虛擬DOM來代替對真實DOM的操作,最后通過某種機制來完成對真實DOM的更新,渲染視圖。
所謂的虛擬DOM,其實就是 用JS來模擬DOM結構,把DOM的變化操作放在JS層來做,盡量減少對DOM的操作 (個人認為主要是因為操作JS比操作DOM快了不知道多少倍,JS運行效率高)。然后對比前后兩次的虛擬DOM的變化,只重新渲染變化了的部分,而沒有變化的部分則不會重新渲染。
比如我們有如下的DOM結構。
<ul id="list"> <li class="item1">Item 1</li> <li class="item2">Item 2</li> </ul>
我們完全可以用JS對象模擬上面的DOM結構,模擬后就會變成下面的這種結構。
var vdom = {
tag: 'ul',
attr: {
id: 'list',
},
children: [
{
tag: 'li',
attrs: {
className: 'item',
children: ['Item 1']
},
},
{
tag: 'li',
attrs: {
className: 'item',
children: ['Item 2']
}
}
]
}必須要注意一點的是:JS模擬的DOM結構并沒有模擬所有DOM節點上的屬性、方法(因為DOM節點本身的屬性非常多,這也是DOM操作耗性能的一個點),而是只模擬了一部分和數據操作相關的屬性和方法。
2、怎么使用虛擬DOM
Vue 在 2.0 版本引入了 vdom 。其 vdom 是基于 snabbdom 庫所做的修改。snabbdom是一個開源的vdom庫。
snabbdom的主要作用就是 將傳入的JS模擬的DOM結構轉換成虛擬的DOM節點。
先通過其中的h函數將JS模擬的DOM結構 轉換成虛擬DOM之后,再通過其中的patch函數將虛擬DOM轉換成真實的DOM渲染到頁面中。
為了保證頁面的最小化渲染,snabbdom引入了Diff算法 ,通過Diff算法找出前后兩個虛擬DOM之間的差異,只更新改變了的DOM節點,而不重新渲染為改變的DOM節點。
在這里我不打算分析snabbdom的源碼來解釋到底snabbdom是怎么干成這件事的(主要是現階段沒到那個水平,哈哈。再者已經有很多同學做過類似的分析,相關鏈接附在文章末尾)。
我會從snabbdom的使用角度來看Vue中的虛擬DOM是如何完成視圖渲染的。
我們先看一下snabbdom中兩個核心API的功能。
h()函數:將傳入的JS模擬的DOM結構模板轉換成vnode。(vnode是一個純JS對象)
patch()函數:將虛擬的DOM節點渲染到頁面中。
我們提供一個實例來看一下snabbdom的實際作用。
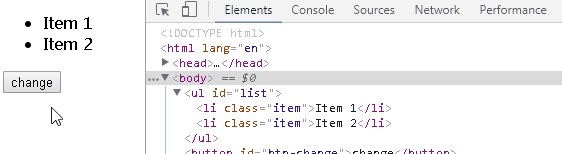
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <div id="container"></div> <button id="btn-change">change</button> <!-- 引入snabbdom庫,先不必糾結為什么這樣引入,以及每個文件的作用。本篇文章只是介紹一下虛擬DOM的工作方式,并不涉及原理解析 主要是因為博主目前功力尚淺,有興趣的小伙伴可以另行研究 --> <script src="https://cdn.bootcss.com/snabbdom/0.7.1/snabbdom.js"></script> <script src="https://cdn.bootcss.com/snabbdom/0.7.1/snabbdom-class.js"></script> <script src="https://cdn.bootcss.com/snabbdom/0.7.1/snabbdom-props.js"></script> <script src="https://cdn.bootcss.com/snabbdom/0.7.1/snabbdom-style.js"></script> <script src="https://cdn.bootcss.com/snabbdom/0.7.1/snabbdom-eventlisteners.js"></script> <script src="https://cdn.bootcss.com/snabbdom/0.7.1/h.js"></script> <script> //定義patch函數 var patch = snabbdom.init([ snabbdom_class, snabbdom_props, snabbdom_style, snabbdom_eventlisteners ]) //定義h函數 var h = snabbdom.h; //生成一個vnode var vnode = h('ul#list',{},[ h('li.item',{},['Item 1']), h('li.item',{},['Item 2']), ]) //console.log(vnode); //獲取container var container = document.getElementById('container'); patch(container,vnode);//初次渲染 var btn = document.getElementById('btn-change'); btn.onclick = function() { var newVnode = h('ul#list',{},[ h('li.item',{},['Item 1']), h('li.item',{},['Item B']), h('li.item',{},['Item 3']), ]) patch(vnode,newVnode);//再次渲染 vnode = newVnode;//將修改后的newVnode賦值給vnode } </script> </body> </html>
思路分析:
我們先通過h函數創建一個虛擬DOM節點,通過patch函數將虛擬DOM渲染到頁面。
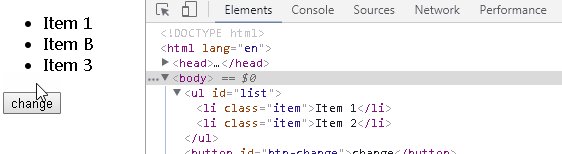
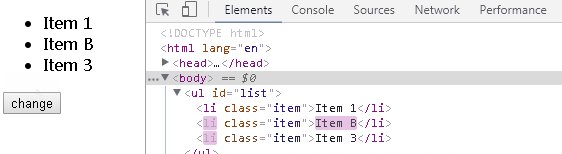
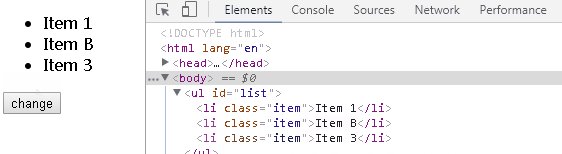
點擊btn按鈕時,更新ul#list列表的數據,改變了第二個li元素的值并且新增了一個li元素,第一個li元素的值并沒有改變。我們再次通過patch函數將更新后的數據渲染到頁面上。可以看到只有第二個和第三個li發生了更新,而第一個li由于沒有改變,并沒有重新渲染。

vue中的模板解析和渲染的核心就是:通過類似snabbdom的h()和patch()的函數,先將模板解析成vnode,如果是初次渲染,則通過patch(container,vnode)將vnode渲染至頁面,如果是二次渲染,則通過patch(vnode,newVnode),先通過Diff算法比較原vnode和newVnode的差異,以最小的代價重新渲染頁面。
以上是“vue2.0中虛擬DOM渲染的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。