您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue+iview+less如何實現換膚功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
項目搭建用的vue—cli,css框架選擇的iview
1、首先安裝less支持
npm install --save-dev less-loader less
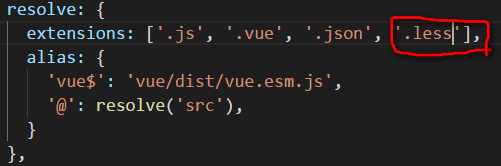
然后去build文件夾下的webpack.base.conf.js文件中,添加對.less的支持

2、準備工作做好了,開始換膚
2.1新建一個文件夾styles,在里面新建一個文件theme.less
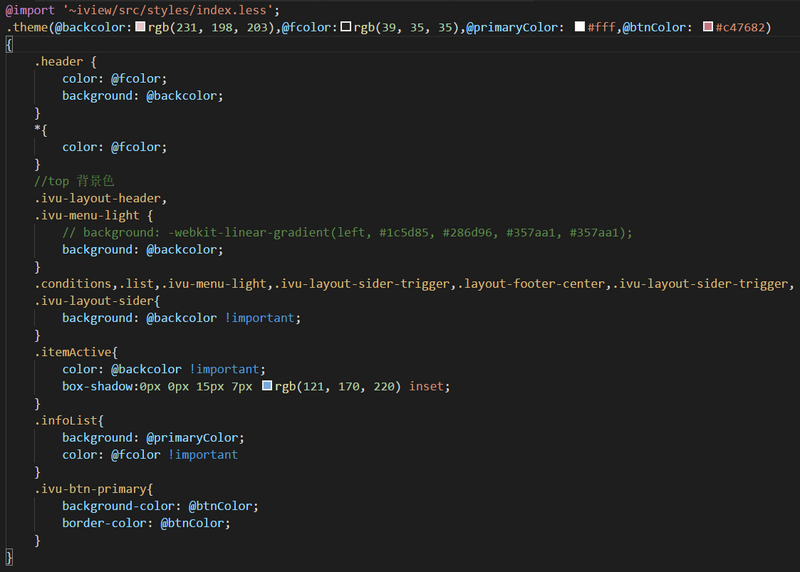
定義一個.theme()方法,寫上需要的顏色參數如圖:

2.2 styles文件夾下再新建一個存放各類主題的color.less文件,里面根據自己需求定義各類主題,記得把theme.less文件引入
@import url('./theme.less');
.theme1{
.theme();//默認的樣式
}
.theme2{
.theme(rgb(141, 139, 219),#fff,#eee,rgb(130, 126, 240));
}
.theme3{
.theme(rgb(172, 214, 200),#615f5f,#fff,rgb(91, 139, 123));
}2.3 在main.js中引入color.less文件
import './styles/color.less'
2.4 在進行主題選擇的.vue文件中,進行如下操作
<Dropdown>
<a href="javascript:void(0)" rel="external nofollow" >
下拉菜單
<Icon type="arrow-down-b"></Icon>
</a>
<DropdownMenu slot="list">
<DropdownItem @click.native="changeColor(1)">搖滾主題</DropdownItem>
<DropdownItem @click.native="changeColor(2)">新時代主題</DropdownItem>
<DropdownItem @click.native="changeColor(3)">基礎主題</DropdownItem>
</DropdownMenu>
</Dropdown>
//更換主題
changeColor(num){
//把className theme1,theme2,theme3掛載在app.vue的<div id="app"></div>上
document.getElementById('app').className ='theme'+num ;
this.localStorageDate()
},
//存儲localStoarge,用于進入系統時,記住用戶上一次的選擇,自動加載用戶上一次選擇的主題主題,記得在mounted()里面調用
localStorageDate(){
localStorage.setItem('app',document.getElementById('app').className)
}Vue是一款友好的、多用途且高性能的JavaScript框架,使用vue可以創建可維護性和可測試性更強的代碼庫,Vue允許可以將一個網頁分割成可復用的組件,每個組件都包含屬于自己的HTML、CSS、JavaScript,以用來渲染網頁中相應的地方,所以越來越多的前端開發者使用vue。
以上是“vue+iview+less如何實現換膚功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。