您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
先給大家展示下效果圖:

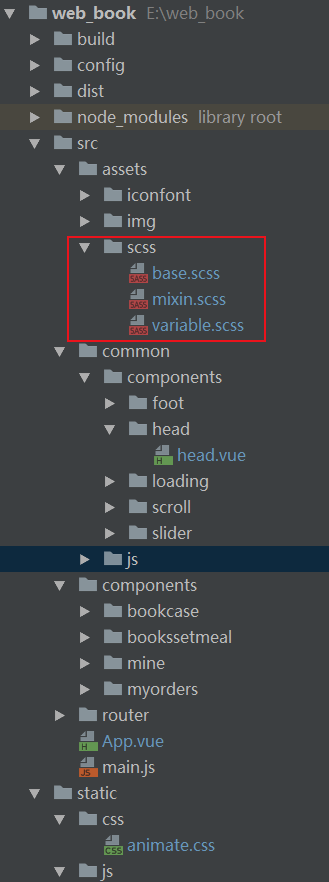
先給大家看一下目錄和主要文件:

解釋一下主要文件:
base.scss: 一些通用樣式文件。
mixin.scss: 定義mixin方法的文件。
varibale.scss: 顏色,字體,背景的配置文件
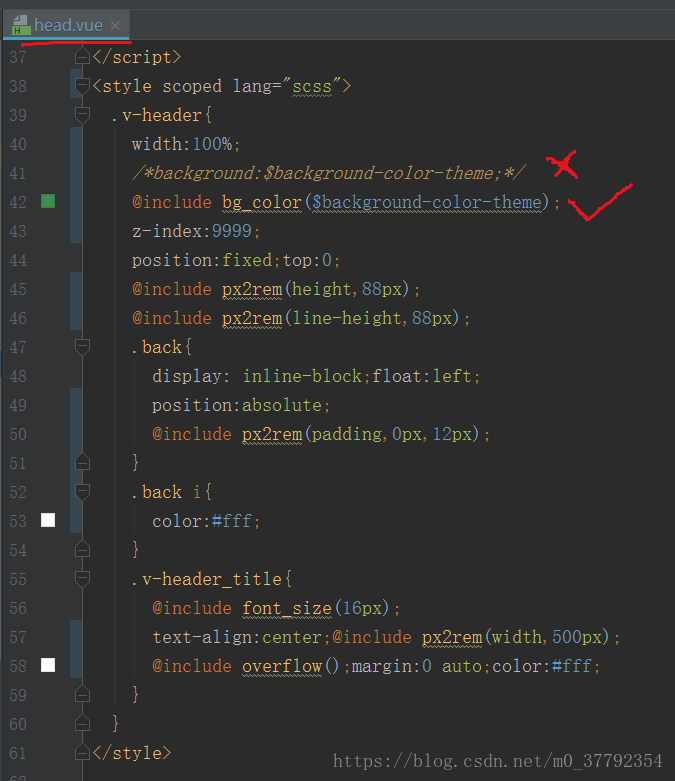
以下就拿封裝的head組件代碼來展示以下實現邏輯,現在大家主要是來理解,不要著急復制代碼,在文章最后會貼出三個主要文件的代碼的。

為什么會在 background:$background-color-theme; 地方標注錯誤?
如果之前用過sass的同學可能會知道,這樣雖然實現了css樣式變量化,但是后期沒有辦法作出靈活更改的。
所以需要把設置背景顏色封裝成一個mixin方法(包括字體大小,字體顏色,都需要進行封裝)
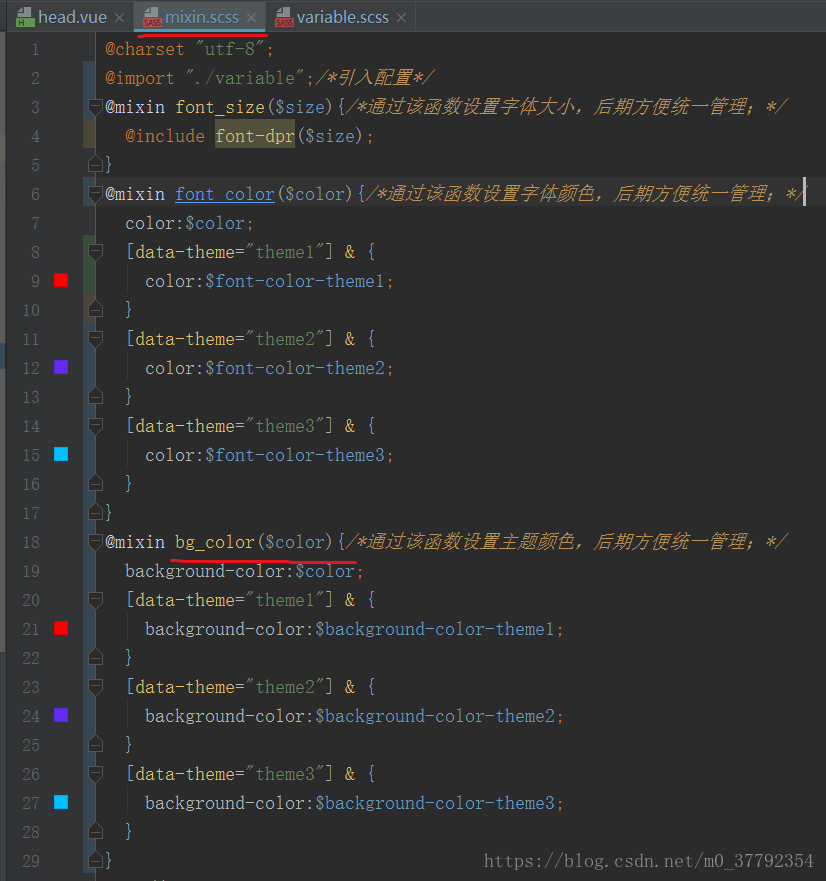
請看mixin.scss中的代碼:

主要原理:
通過設置html的attribute屬性在封裝的函數中進行判斷,進行相應的設置不同的顏色
css中 [ ] 可以識別到在html標簽上設置的屬性,所以在html上對應屬性發生變化時,就會執行相應的樣式,
這一步有點類似于平時給div添加一個.active屬性,css自動執行相應樣式。
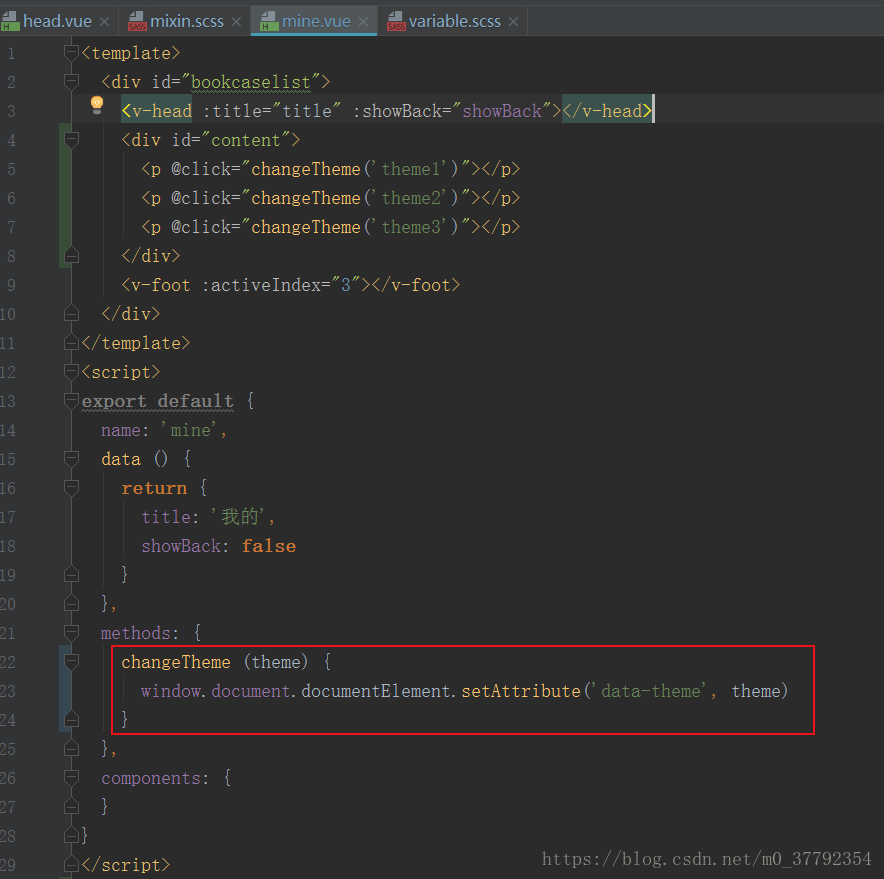
更換主題時的具體操作:

下邊是主要文件完整的代碼
base.scss示例代碼:
@charset "utf-8";
$font_default_color:$font-color-shallow3;
$font_default_size:$font_medium_s;
*{
margin:0;padding:0;box-sizing:border-box;color:$font_default_color;
/*@include font-dpr($font_default_size);*/
}
a{text-decoration:none;color:$font_default_color;}
.sub-page { //routerView
position: fixed;top: 0;bottom: 0;width: 100%;background:#fff;right: 0;left: 0;z-index: 5;
}
#content{width:100%;position:absolute;@include px2rem(top,88px);bottom:0;overflow-x:auto;}
.width{
width:100%;
}
/*豎向居中*/
.table-cell{
display:table-cell;vertical-align:middle;text-align:center;
}
.middle{
vertical-align:middle;
}
/*彈性盒*/
.flex{
display: inline-flex;display: -webkit-flex;display: flex;
}
/*彈性盒-子元素可豎向居中*/
.flex-middle{
display :flex; display:-webkit-flex; align-items:center; -webkit-align-items:center; justify-content:center ;
}
.tl{
text-align:left;
}
.tc{
text-align:center;
}
.tr{
text-align:right;
}
.fl{
float:left;
}
.fr{
float:right;
}
.clear::after{
/*原理: overflow!=visible ;display!=block;float!=none;position!=static||relative 都可為元素創建BFC;消除邊距重疊或者浮動產生的影響*/
content:'';overflow:hidden;clear:both;
}
mixin.scss示例代碼:
@charset "utf-8";
@import "./variable";/*引入配置*/
@mixin font_size($size){/*通過該函數設置字體大小,后期方便統一管理;*/
@include font-dpr($size);
}
@mixin font_color($color){/*通過該函數設置字體顏色,后期方便統一管理;*/
color:$color;
[data-theme="theme1"] & {
color:$font-color-theme1;
}
[data-theme="theme2"] & {
color:$font-color-theme2;
}
[data-theme="theme3"] & {
color:$font-color-theme3;
}
}
@mixin bg_color($color){/*通過該函數設置主題顏色,后期方便統一管理;*/
background-color:$color;
[data-theme="theme1"] & {
background-color:$background-color-theme1;
}
[data-theme="theme2"] & {
background-color:$background-color-theme2;
}
[data-theme="theme3"] & {
background-color:$background-color-theme3;
}
}
/*px轉rem*/
@mixin px2rem($property,$px,$px2:false,$px3:false,$px4:false){
$rem:75px;/* 設計稿尺寸/10 */
@if $px and $px2 and $px3 and $px4 {
#{$property}: ($px / $rem) + rem ($px2 / $rem) + rem ($px3 / $rem) + rem ($px4 / $rem) + rem;
}
@else if $px and $px2 {
#{$property}: ($px / $rem) + rem ($px2 / $rem) + rem;
//[data-model='pad'] & {#{$property}: ($px * 1.4 / $rem) + rem ($px2 * 1.4 / $rem) + rem;}
}
@else{
#{$property}: ($px / $rem) + rem!important;
//[data-model='pad'] & {#{$property}: ($px * 1.4 / $rem) + rem;}
}
}
/*根據dpr計算font-size*/
@mixin font-dpr($font-size){
font-size: $font-size;
//[data-model="pad"] & { font-size: $font-size * 1.4; }
[data-dpr="2"] & { font-size: $font-size * 2;}
[data-dpr="3"] & { font-size: $font-size * 3;}
}
/*彈性盒屬性*/
%flexbox{
display: inline-flex;display: -webkit-flex;display: flex;
}
/*彈性盒比例*/
@mixin flex($num:1){
-webkit-box-flex:$num;-moz-box-flex:$num;-webkit-flex:$num;-ms-flex:$num;flex:$num;
}
/*超行溢出顯示省略號*/
@mixin overflow($num:1,$fontSize:0,$lineHeight:1.5){
display: -webkit-box;-webkit-line-clamp:$num; overflow: hidden;
/*! autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
@if $fontSize!=0 and $lineHeight{/*高度需要撐開*/
line-height:$lineHeight;
@if $lineHeight < 1.2 {
line-height:1.2; /*最小需要1.2,否則在部分安卓機下第$num+1行會頂部漏出*/
}
height: $num * $fontSize * $lineHeight;
[data-dpr="2"] & { height: $num * $fontSize * $lineHeight * 2!important;}
[data-dpr="3"] & { height: $num * $fontSize * $lineHeight * 3!important;}
}
}
//transition兼容寫法
@mixin transition($content:all .2s){
-moz-transition: $content;
-webkit-transition: $content;
-o-transition: $content;
transition: $content;
}
//transfrom兼容
@mixin translateX($num:-50%){
-ms-transform: translateX($num);
-moz-transform: translateX($num);
-webkit-transform: translateX($num);
-o-transform: translateX($num);
transform: translateX($num);
}
@mixin translateY($num:-50%){
-ms-transform: translateY($num);
-moz-transform: translateY($num);
-webkit-transform: translateY($num);
-o-transform: translateY($num);
transform: translateY($num);
}
@mixin rotate($deg:90deg){
-ms-transform:rotate($deg);
-moz-transform:rotate($deg);
-webkit-transform:rotate($deg);
-o-transform:rotate($deg);
transform:rotate($deg);
}
variable.scss示例代碼:
//顏色定義規范 $background-color-theme: #3f8e4d;//背景主題顏色默認 $background-color-theme1: red;//背景主題顏色1 $background-color-theme2: #652BF5;//背景主題顏色2 $background-color-theme3: deepskyblue;//背景主題顏色3 $background-color-themesec: #edc148;//背景次要主題顏色 $font-color-theme : #3f8e4d;//字體主題顏色默認 $font-color-theme1 : red;//字體主題顏色1 $font-color-theme2 : #652BF5;//字體主題顏色2 $font-color-theme3 : deepskyblue;//字體主題顏色3 $font-color-themesec : #edc148;//字體次要主題顏色 $font-color-shallow0 : #000; $font-color-shallow1 : #111; $font-color-shallow2 : #222; $font-color-shallow3 : #333; $font-color-shallow4 : #444; $font-color-shallow5 : #555; $font-color-shallow6 : #666; $font-color-shallow7 : #777; $font-color-shallow8 : #888; $font-color-shallow9 : #999; $font-color-shallowdb : #dbdbdb; //字體定義規范 $font_little_s:10px; $font_little:12px; $font_medium_s:14px; $font_medium:16px; $font_large_s:18px; $font_large:20px;
mine.vue中更換主題時的操作代碼
<template>
<div id="bookcaselist">
<v-head :title="title" :showBack="showBack"></v-head>
<div id="content">
<p @click="changeTheme('theme1')"></p>
<p @click="changeTheme('theme2')"></p>
<p @click="changeTheme('theme3')"></p>
</div>
<v-foot :activeIndex="3"></v-foot>
</div>
</template>
<script>
export default {
name: 'mine',
data () {
return {
title: '我的',
showBack: false
}
},
methods: {
changeTheme (theme) {
window.document.documentElement.setAttribute('data-theme', theme)
}
},
components: {
}
}
</script>
<style scoped="" lang="scss">
p{
@include px2rem(width,100px);
@include px2rem(height,100px);
@include px2rem(margin,20px);
float:left;
}
p:first-child{
background-color:red;
}
p:nth-child(2){
background-color:#652BF5;
}
p:last-child{
background-color:deepskyblue;
}
</style>
其實過程和邏輯都比較簡單,大家理解一下,有不明白的地方在下方評論區評論,有錯誤的地方也歡迎大家指出,看到后我會回復
總結
以上所述是小編給大家介紹的Vue中使用sass實現換膚功能,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。