溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
真的腦子疼,小程序的音頻組件居然沒有進度控制的功能,網上的方法又很少,邏輯通了就好寫了。
1.所有音頻播放、停止按鈕使用狀態切換控制
2.當點擊某個音頻播放時,首先將所有音頻的狀態置為停止狀態,然后將當前音頻置為播放狀態
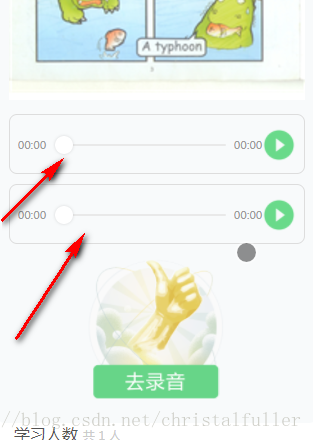
3.滾動條插件配合音頻控件一起使用
4.播放狀態時滾動條的長度隨音頻進度變化而變化,時間也要顯示
5.拖動滾動條時,音頻的當前時間隨滾動條變化而變化

1.wxml
<text class="left_text">{{item.currentProcess}}</text>
<slider class="slider_middle" bindchange="changeSlide" bindtouchstart="start" bindtouchend="end" max="{{item.totalProcessNum}}" min="0" value="{{item.currentProcessNum}}" disabled="{{item.canSlider}}" block-size ="18" data-index="{{index}}"></slider>
<text class="right_text">{{item.totalProcess}}</text>
<image class="audio_btn" wx:if="{{!item.showAudio}}" src="../assets/play.png" data-src="{{item.src}}" bindtap="playAudio" data-index = "{{index}}"></image>
<image class="audio_btn" wx:else src="../assets/pause.png" bindtap="pauseAudio" data-index = "{{index}}"></image>
2.js
videoControl(e) {//控制視頻播放,需求更改后暫時無用
let src = e.currentTarget.dataset.src
let img = e.currentTarget.dataset.post
let data = this.data.cc
let that = this
if (this.data.innerAudioContext2){
that.data.innerAudioContext2.stop()
}
if (this.data.innerAudioContext) {
that.data.innerAudioContext.stop()
that.setUser(that.data.oldid, false)
}
for(var i = 0;i<data.length;i++){
if (data[i].type == '2'){
data[i].play = true
}
}
this.setData({
cc:data
})
if(this.data.type){
wx.navigateTo({
url: '/pages/record/record?cid=' + this.data.cid + '&src=' + src + '&img=' + img + '&type="share"'
})
}else{
wx.navigateTo({
url: '/pages/record/record?cid=' + this.data.cid + '&src=' + src + '&img=' + img
})
}
},
audioControl(e) {//控制課程音頻播放,需求更改后暫時無用
let index = e.currentTarget.dataset.index
let that = this
let data = this.data.cc
if (this.data.innerAudioContext) {
that.data.innerAudioContext.stop()
that.setUser(that.data.oldid, false)
}
for (var i = 0; i < data.length; i++) {
if (data[i].type == '2' && i != index) {
data[i].play = true
} else if (data[i].type == '2') {
data[i].play = false
} if (data[i].type == '3') {
data[i].play = true
}
}
if (!that.data.innerAudioContext2) {//第一次點擊音頻
that.data.innerAudioContext2 = wx.createInnerAudioContext();
that.data.innerAudioContext2.src = e.currentTarget.dataset.srcs
that.data.innerAudioContext2.play()
that.data.innerAudioContext2.onPlay(()=>{
})
that.data.innerAudioContext2.onStop(() => {
})
that.setData({//記錄當前點擊項和上次點擊項
newid2: e.currentTarget.dataset.index,
oldid2: that.data.newid2 ? that.data.newid2 : index
})
} else {//非第一次點擊
let old = that.data.newid2
that.setData({
newid2: index,
oldid2: old
})
if (that.data.oldid2 != index ) {
that.data.innerAudioContext2.stop()
that.data.innerAudioContext2.src = e.currentTarget.dataset.srcs
that.data.innerAudioContext2.play()
}else{
if (that.data.innerAudioContext2.paused){
that.data.innerAudioContext2.stop()
that.data.innerAudioContext2.src = e.currentTarget.dataset.srcs
that.data.innerAudioContext2.play()
}else{
that.data.innerAudioContext2.stop()
for (var i = 0; i < data.length; i++) {
data[i].play = true
}
}
}
}
this.setData({
cc: data
})
},
playAudio(e){//帶滾動條多個音頻處理問題
let that = this
let arr = that.data.cc
let index = e.currentTarget.dataset.index
if (that.data.audio) {//將所有的音頻停止
that.data.audio.pause()
}
for(let i=0;i<arr.length;i++){//將所有的音頻置為停止狀態
that.setAudioType(i,false,true)
}
that.setAudioType(index,true,false)//將當前音頻置為播放狀態
that.data.audio = wx.getBackgroundAudioManager();//初始化音頻并播放
that.data.audio.src = e.currentTarget.dataset.src
that.data.audio.title = '泰格英語'
that.data.audio.epname = '泰格英語'
that.data.audio.autoplay = true
that.data.audio.play();
//音頻開始播放的時間
if (arr[index].currentProcessNum != 0){
that.data.audio.startTime = arr[index].currentProcessNum
}
//音頻自然播放結束
that.data.audio.onEnded(function name(params) {
that.setCurrent(index, "00:00", 0)
that.setAudioType(index,false,false)
})
//音頻進度播放更新
that.data.audio.onTimeUpdate(function () {
//設置總時長
if(arr[index].totalProcess == '00:00' || arr[index].totalProcessNum == '00:00'){
that.setTotal(index,that.time_to_sec(that.data.audio.duration), that.data.audio.duration)
}
//沒有觸動滑動事件更新進度
if(!arr[index].isMove){
that.setCurrent(index,that.time_to_sec(that.data.audio.currentTime), that.data.audio.currentTime)
}
})
},
//開始滑動觸發
start : function (e) {
let arr = this.data.cc
let index = e.currentTarget.dataset.index
this.move(index,true)
},
//觸發滑動條
changeSlide : function (e) {
let that = this
let arr = that.data.cc
let index = e.currentTarget.dataset.index
const position = e.detail.value
let seek = arr[index].seek
seek = position
if (seek != -1) {
wx.seekBackgroundAudio({
position: Math.floor(position),
})
seek = -1
}
that.setCurrent(index,that.time_to_sec(position), position)
that.seek(index,seek)
},
//結束滑動觸發
end : function (e) {
let arr = this.data.cc
let index = e.currentTarget.dataset.index
this.move(index, false)
},
//停止播放音頻
pauseAudio:function (e) {
let that = this
let index = e.currentTarget.dataset.index
that.data.audio.pause()
that.setAudioType(index,false,true)
},
//設置音頻圖片狀態以及滾動條可播放狀態函數
setAudioType: function (index, tag, tagSlide, ) {
let that = this
let arrs = that.data.cc
arrs[index].showAudio = tag
arrs[index].canSlider = tagSlide
that.setData({
cc:arrs
})
},
//設置音頻當前播放時間以及滾動條當前位置函數
setCurrent: function (index,currentProcess, currentProcessNum) {
let that = this
let arrs = that.data.cc
arrs[index].currentProcess = currentProcess
arrs[index].currentProcessNum = currentProcessNum
that.setData({
cc: arrs
})
},
//設置音頻總播放時間以及滾動條總位置函數
setTotal: function (index,totalProcess, totalProcessNum) {
let that = this
let arrs = that.data.cc
arrs[index].totalProcess = totalProcess
arrs[index].totalProcessNum = totalProcessNum
that.setData({
cc: arrs
})
},
//設置滾動條是否滾動狀態函數
move:function (index,isMove) {
let that = this
let arrs = that.data.cc
arrs[index].isMove = isMove
that.setData({
cc: arrs
})
},
//設置音頻時間點函數
seek: function (index, seek) {
let that = this
let arrs = that.data.cc
arrs[index].seek = seek
that.setData({
cc: arrs
})
},
總結
以上所述是小編給大家介紹的微信小程序多音頻播放進度條問題,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。