您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文實例講述了jQuery實現鼠標移入移出事件切換功能。分享給大家供大家參考,具體如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="http://libs.baidu.com/jquery/1.8.0/jquery.min.js"></script>
<style>
#msg {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
border-radius: 4px;
padding: 15px;
}
</style>
<title></title>
<script>
$(function(){
$(msg).on({
mouseover : function(){
$(this).wrap("<h2>") ;
} ,
mouseout : function(){
$(this).unwrap() ;
}
}) ;
}) ;
</script>
</head>
<body>
<p id="msg">Hello World !!!</p>
</body>
</html>
hover() 方法規定當鼠標指針懸停在被選元素上時要運行的兩個函數。
jQuery 1.7 版本前該方法觸發 mouseenter 和 mouseleave 事件。
jQuery 1.8 版本后該方法觸發 mouseover 和 mouseout 事件。
注:關于javascript事件說明可參考本站javascript事件與功能說明大全:http://tools.jb51.net/table/javascript_event
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="http://libs.baidu.com/jquery/1.7.0/jquery.min.js"></script>
<style>
#msg {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
border-radius: 4px;
padding: 15px;
}
</style>
<title></title>
<script>
$(function(){
$(msg).hover(
function(){
$(this).wrap("<h2>") ;
} ,
function(){
$(this).unwrap() ;
}
) ;
}) ;
</script>
</head>
<body>
<p id="msg">Hello World !!!</p>
</body>
</html>
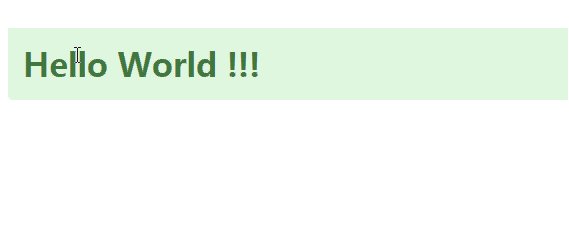
代碼運行效果:

感興趣的朋友可以使用在線HTML/CSS/JavaScript代碼運行工具http://tools.jb51.net/code/HtmlJsRun測試上述代碼運行效果。
更多關于jQuery相關內容還可查看本站專題:《jQuery常見事件用法與技巧總結》、《jQuery擴展技巧總結》、《jQuery常用插件及用法總結》、《jQuery拖拽特效與技巧總結》、《jQuery表格(table)操作技巧匯總》、《jQuery常見經典特效匯總》及《jquery選擇器用法總結》
希望本文所述對大家jQuery程序設計有所幫助。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。