您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
為什么需要cookie
我們知道http是無狀態的協議,無狀態是什么意思呢?
我來舉一個小例子來說明:比如小明在網上購物,他瀏覽了多個頁面,購買了一些物品,這些請求在多次連接中完成,如果不借助額外的手段,那么服務器是不知道他到底購買了什么的,因為服務器壓根就不知道每次請求的到底是不是小明,除非小明有一個標識來證明他是小明。
所以,網站為了辨別用戶身份,進行 session 跟蹤,cookie出現了。
cookie是什么
簡單來說,cookie就是標識。
嚴格來說,cookie是一些存儲在客戶端的信息,每次連接的時候由瀏覽器向服務器遞交,服務器也向瀏覽器發起存儲 Cookie 的請求,依靠這樣的手段,服務器可以識別客戶端。
具體來說,瀏覽器首次向服務器發起請求時,服務器會生成一個唯一標識符并發送給客戶端瀏覽器,瀏覽器將這個唯一標識符存儲在 Cookie 中,之后每次發起的請求中,客戶端瀏覽器都會向服務器傳送這個唯一標識符,服務器通過這個唯一標識符來識別用戶。
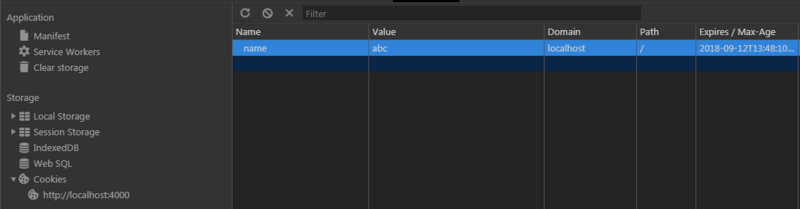
說了這么多,打開瀏覽器,我們先來看看這貨吧。

上圖中,就是瀏覽器中存的一個cookie,他的名字叫name,值為abc。
常規cookie
光看不過癮,接下來,用node動手來做一個常規cookie吧。
首先,安裝express框架和cookieParser中間件
npm i express --save npm install cookie-parser --save
cookieParser中間件的主要用途如下:
代碼如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
app.use(cookieParser());
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 設置常規cookie, 有效期為20s, 客戶端腳本不能訪問它的值
res.cookie('name', 'abc', { signed: false, maxAge: 20 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('hello cookie');
})
app.listen(4000)
運行后,在瀏覽器中打開 http://localhost:4000/
以chrome為例,f12打開瀏覽器調試工具,在application中的cookies中便能發現你定義的cookie。
req.cookies和req.signedCookies屬性是隨http請求發送過來的請求頭中的Cookie的解析結果。
其中,req.cookies對應的是普通cookie,req.signedCookies對應的是簽名cookie。
如果請求中沒有cookie,這兩個對象都是空的。
簽名cookie
簽名cookie更適合敏感數據,因為用它可以驗證cookie數據的完整性,有助于防止中間人攻擊。
有效的簽名cookie放在req.signedCookies對象中。
代碼如下:
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
// 設置密鑰,用來對cookie簽名和解簽, Express可以由此確定cookie的內容是否被篡改過
app.use(cookieParser('a cool secret'));
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 設置簽名cookie, 并且有效期為1min
res.cookie('name', 'efg', { signed: true, maxAge: 60 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('signed cookie');
})
app.listen(4000)
運行后,在瀏覽器中打開 http://localhost:4000/
以chrome為例,f12打開瀏覽器調試工具,在application中的cookies中便能發現你定義的簽名cookie,格式如下:s%3Aefg.7FJDuO2E9LMyby6%2Bo1fGQ3wkIHGB9v1CDVWod8NQVAo
.號左邊是cookie的值,右邊是服務器上用SHA-1 HMAC生成的加密哈希值。
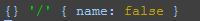
如果這個簽名cookie的值被篡改,那么服務器上對cookie的解簽會失敗,在node中輸出的req.signedCookies將為false。如下:

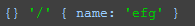
而如果cookie完好無損地傳上來,那么將會被正確解析:

總結
你可以在cookie中存放任意類型的文本數據,但通常是在客戶端存放一個會話cookie,這樣你就能在服務器端保留完整的用戶狀態。
session
session和基于cookie的。 存在于服務器,相對cookie安全,但session也存在session劫持的風險, 所以需要一串很長很多的秘鑰數組來增加破解的難度。同時設置manAge過期時間, 減少留給壞人破解時間。
node中有的中間件 是cookie-session
const express = require('express');
const cookieParser = require('cookie-parser');
const cookieSession = require('cookie-session');
var app = express();
app.use(cookieParser());
//cookieSession 必須放在cookieParser后面
app.use(cookieSession({
//session的秘鑰,防止session劫持。 這個秘鑰會被循環使用,秘鑰越長,數量越多,破解難度越高。
keys: ['aaa', 'bbb', 'ccc'],
//session過期時間,不易太長。php默認20分鐘
maxAge: 60*60,
//可以改變瀏覽器cookie的名字
name: 'session'
}));
app.use('/', function (req, res) {
//假設使用count記錄用戶訪問的次數
if(req.session['count'] == null) {
req.session['count'] = 1;
}else{
req.session['count']++;
}
console.log(req.session['count'])
res.send('ok')
})
app.listen(8080)
//刪除 delete req.session
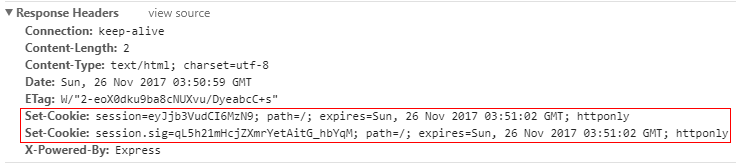
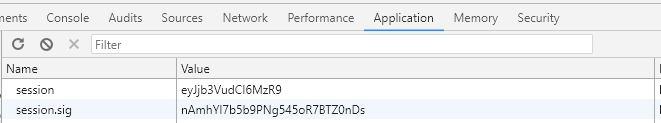
瀏覽器中可以看到,服務器通過respond的set-cookie返回cookie

session是返回的cookie ID, session.sig 是session簽名,作用是知道session是否被修改過

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。