您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了node+express如何操作cookie的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇node+express如何操作cookie文章都會有所收獲,下面我們一起來看看吧。

Cookie:有時也用其復數形式 Cookies。類型為“小型文本文件”,是某些網站為了辨別用戶身份,進行Session跟蹤而儲存在用戶本地終端上的數據(通常經過加密),由用戶客戶端計算機暫時或永久保存的信息。
用node操作cookie我們需要cookie-parser模塊
npm i cookie-parser -s
接下來在我們的文件中引入此模塊
// 引入express模塊
const express = require('express')
// 實例化express
const app = express()
// 操作cookie模塊
const cookieParser = require('cookie-parser');
// 加入cookie簽名
app.use(cookieParser('真的好離譜')); //使用cookie中間件,加密值為:‘真的好離譜’參數詳解
name: 一個唯一確定cookie的名稱。
value: 存儲在cookie中字符串的值。
domain: cookie對于那個域下是有效的,
path: 表示這個cookie影響到的路徑,瀏覽器會根據這個配置,向指定的域中匹配的路徑發送cookie。
expires: 失效時間,表示cookie何時失效的時間,如果不設置這個時間,瀏覽器就會在頁面關閉時將刪除所有的cookie,不過我們也可以自己設置過期時間。
注意:如果客戶端和服務器端設置的時間不一致,使用expires就會存在偏差。
max-age: 用來告訴瀏覽器此cookie多久過期(單位是秒),一般的情況下,max-age的優先級高于expires。
HttpOnly: 告訴瀏覽器不允許通過腳本document.cookie去更改值,這個值在document.cookie中也是不可見的,但是在http請求會攜帶這個cookie,
注意:這個值雖然在腳本中使不可取的,但是在瀏覽器安裝目錄中是以文件形式存在的,這個設置一般在服務器端設置的。
secure:安全標志,指定后,當secure為true時候,在HTTP中是無效的,在HTTPS中才有效,表示創建的cookie只能在HTTPS連接中被瀏覽器傳遞到服務器端進行會話驗證,如果是HTTP連接則不會傳遞該信息,所以一般不會被且聽到。
關于讀取問題
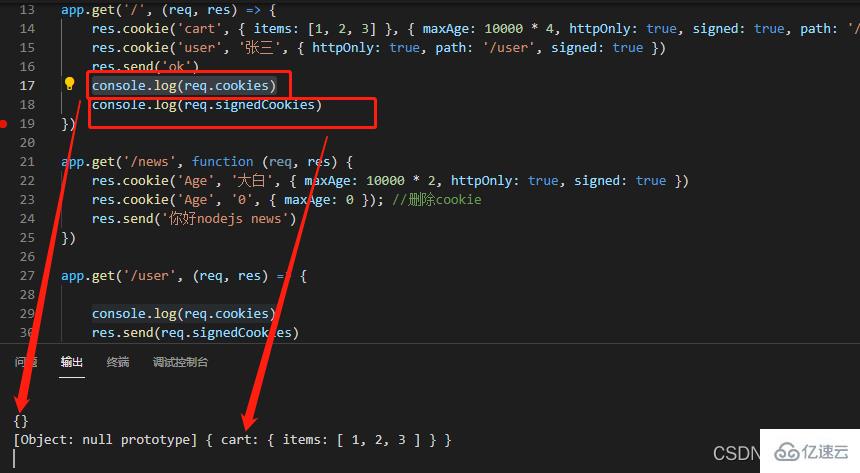
req.cookies:讀取到的是我們未加密的cookie;
req.signedCookies:讀取我們的加密cookie。
案例
app.get('/', (req, res) => {
res.cookie('cart', { items: [1, 2, 3] }, { maxAge: 10000 * 2, httpOnly: true, signed: true, path: '/' });
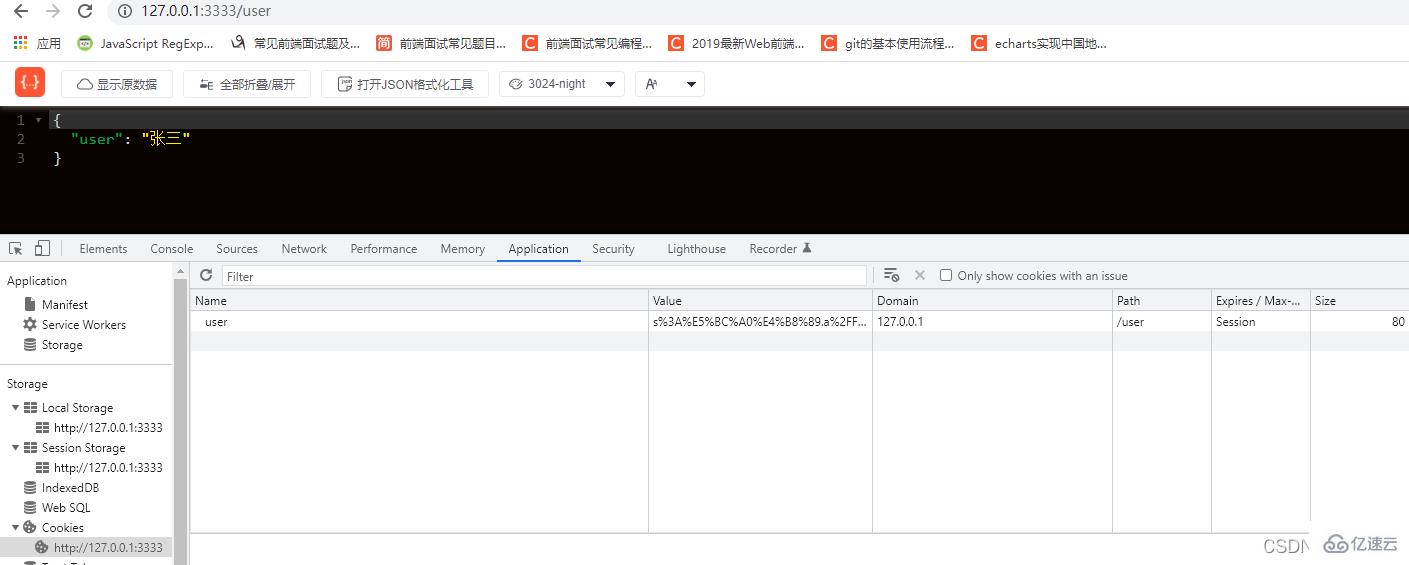
res.cookie('user', '張三', { httpOnly: true, path: '/user', signed: true })
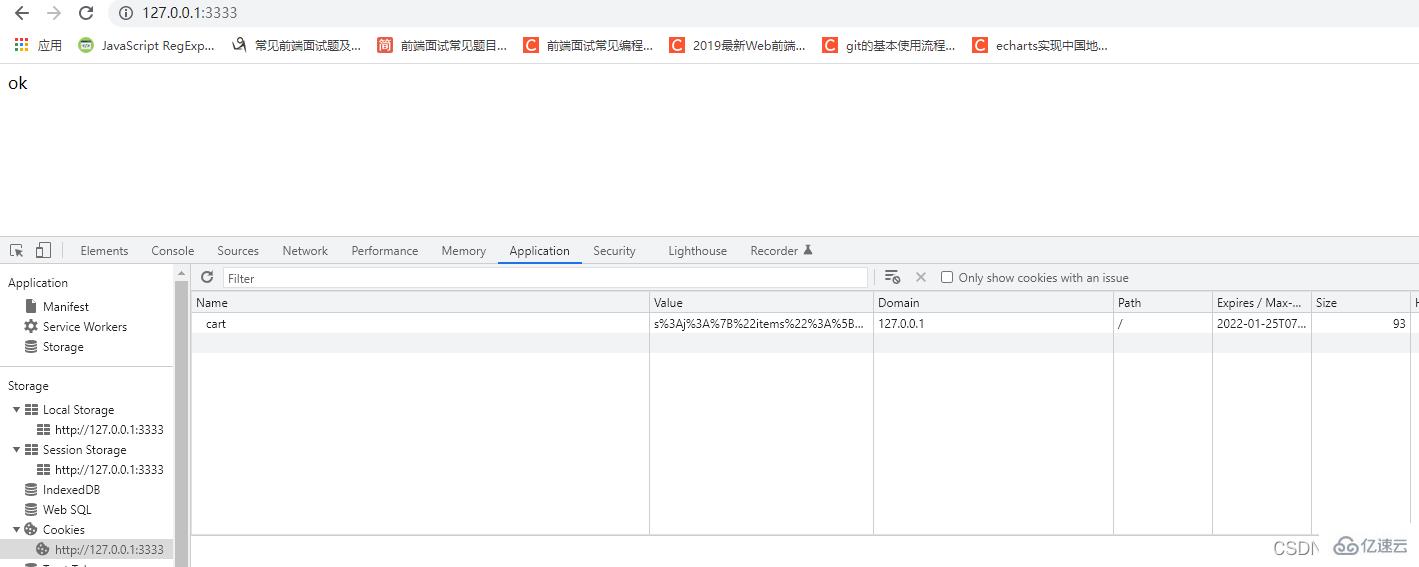
res.send('ok')
console.log(req.cookies)
console.log(req.signedCookies)
})

app.get('/user', (req, res) => {
console.log(req.cookies)
res.send(req.signedCookies)
})
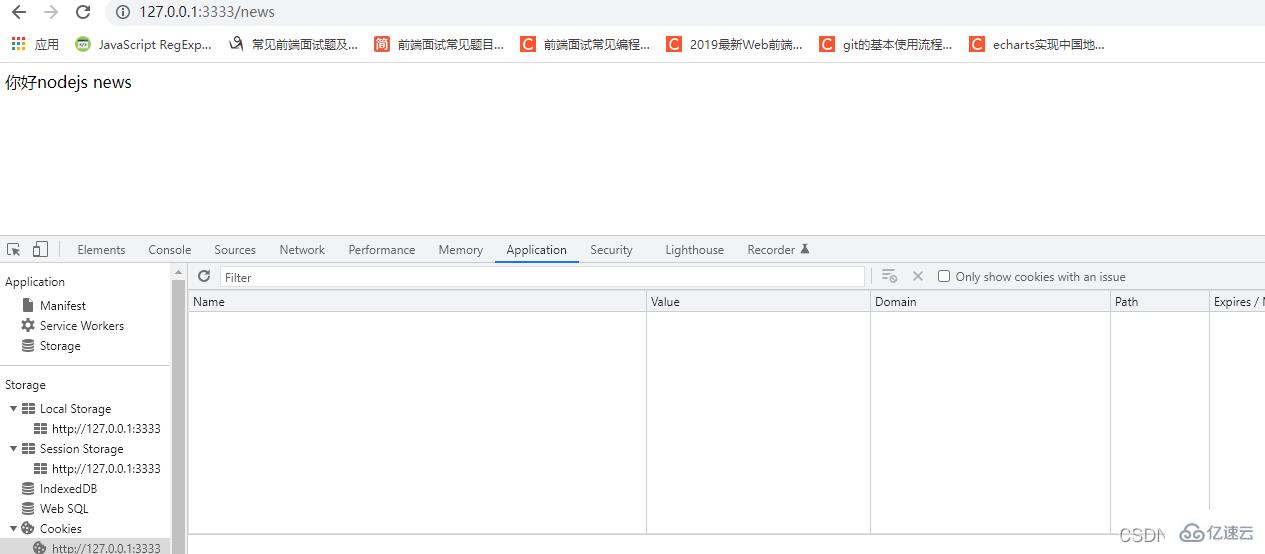
app.get('/news', function (req, res) {
res.cookie('Age', '大白', { maxAge: 10000 * 2, httpOnly: true, signed: true })
res.cookie('Age', '0', { maxAge: 0 }); //刪除cookie
res.send('你好nodejs news')
})
當maxAge為0時會刪除我們的cookie。
關于“node+express如何操作cookie”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“node+express如何操作cookie”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。