溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!

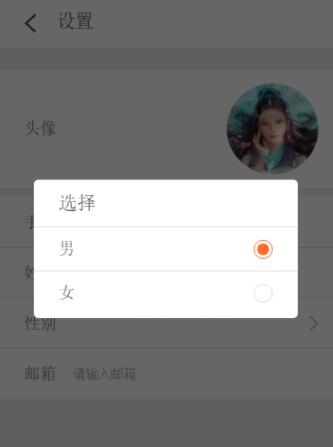
在vue項目中,選擇性別是用的一個彈出層,
<div class="sex" v-show="showed" transition='fade' @click="unshow">
<ul @click.stop="stophidden">
<li class="choice">選擇</li>
<li>
<label>男</label>
<input type="radio" name="sex" value="男">
</li>
<li>
<label>女</label>
<input type="radio" name="sex" value="女">
</li>
</ul>
</div>
已經給這個.sex層綁定了一個v-show條件,實現了點擊顯示隱藏的效果
但是因為這個效果是加在父級上,所以在選擇性別的時候,也會關閉彈出層,這個問題其實是一個冒泡事件,要解決這個問題用vue的阻止冒泡的屬性stop即可
<ul @click.stop="stophidden">
這個方法不寫也可以,或者寫成
<ul @click.stop="">
除了這個地方以外,還有一個彈出層,需要點擊彈出層以外的地方關閉這個彈出層,如圖:

如:
<div class="collect" @click="checktanchuceng">
<button @click="unshow">toggle</button>
<div class="tachuceng" v-show="showed">
</div>
</div>
<script>
export default {
data (){
return {
showed:false
}
},
methods:{
checktanchuceng (){
if(this.showed=true){
this.showed=false;
}
},
unshow(){
this.showed=!this.showed
}
}
}
</script>
這種情況下點擊了按鈕以后,彈出層不會顯示,這是因為在父級上設置了checktanchuceng事件,沖突了,所以要給按鈕加上阻止冒泡的方法,改成:
<button @click.stop="unshow">toggle</button>
以上這篇在vue中實現點擊選擇框阻止彈出層消失的方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。