溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
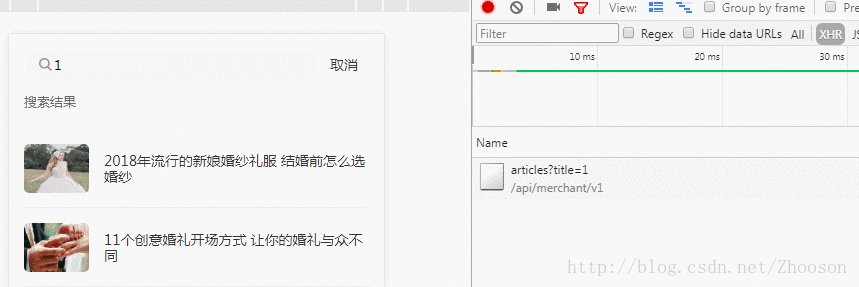
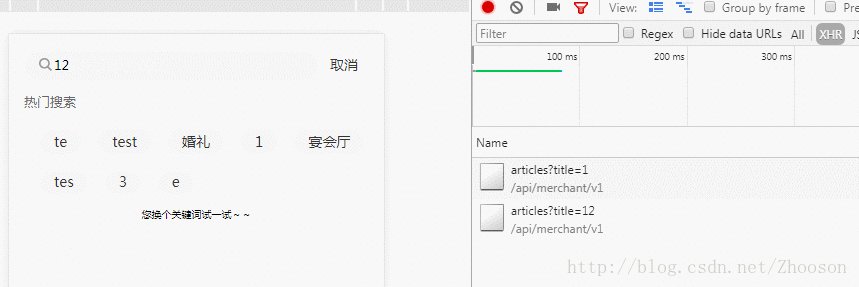
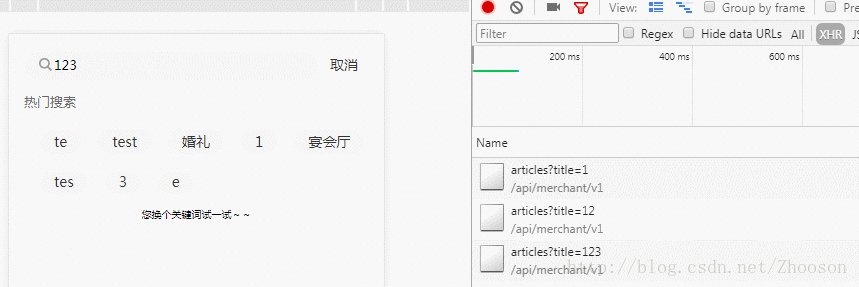
效果圖:

搜索分類2種情況,一般的是當用戶輸入完,點擊確定的按鈕在向后發送請求,還有一種就是的我一邊輸入,一邊向后臺發送請求,但是會產生一個性能的問題,就是一直發請求造成頁面的卡頓,這里就是使用截流函數,當用戶每次點擊鍵盤之間超過300ms就發送請求,否則不請求
search.vue
<template> <div id="search"> <input type="text" class="search" placeholder="搜索" v-model.trim="title" /> </div> </template>
js:
<script>
// 節流函數
const delay = (function() {
let timer = 0;
return function(callback, ms) {
clearTimeout(timer);
timer = setTimeout(callback, ms);
};
})();
export default {
name: 'search',
data() {
return {
title: '',
search:[]
};
},
watch: {
//watch title change
title() {
delay(() => {
this.fetchData();
}, 300);
},
},
methods: {
async fetchData(val) {
const res = await this.fetch({
url: '寫上你的URL',
method: 'GET',
params: { title: this.title },
});
this.search = res.data.list;
},
},
mounted() {},
};
</script>
以上這篇vue 實現邊輸入邊搜索功能的實例講解就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。