您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
概述
使用Vue2進行的仿手機QQ的webapp的制作,在ui上,參考了設計師kaokao的作品,作品由個人獨立開發,源碼中進行了詳細的注釋。 由于自己也是初學Vue2,所以注釋寫的不夠精簡,請見諒。
項目地址 https://github.com/jiangqizheng/vue-MiniQQ
項目已實現功能
注:對于那句Flux 架構就像眼鏡:您自會知道什么時候需要它。感覺好像懂了點什么。
計劃中或者即將實現的功能
注:以上內容都是經過考慮,能夠較完美的實現的內容,部分功能已經在制作中,由于本項目是個長期的項目,所以對于后續進度感興趣的朋友也可以關注下,并且如果有想到什么好主意,歡迎告訴我。
桌面及移動端測試
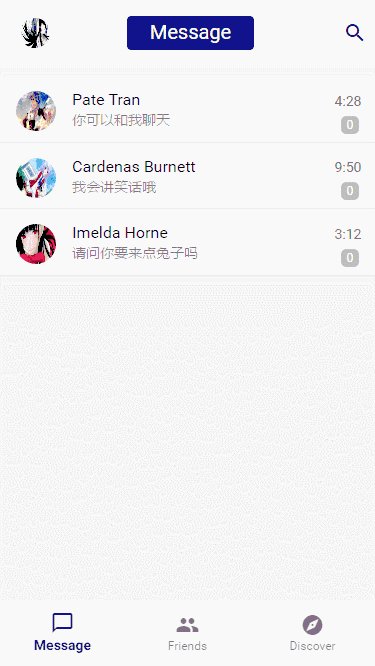
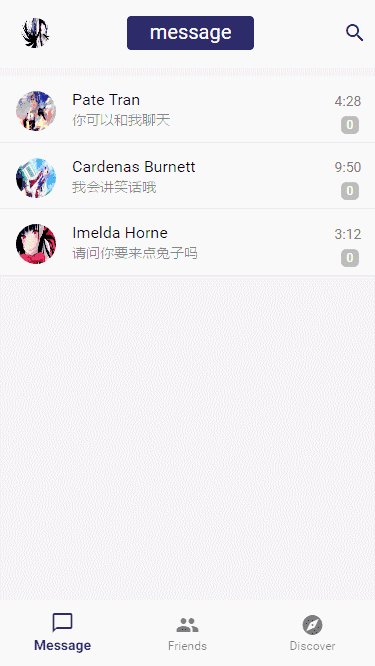
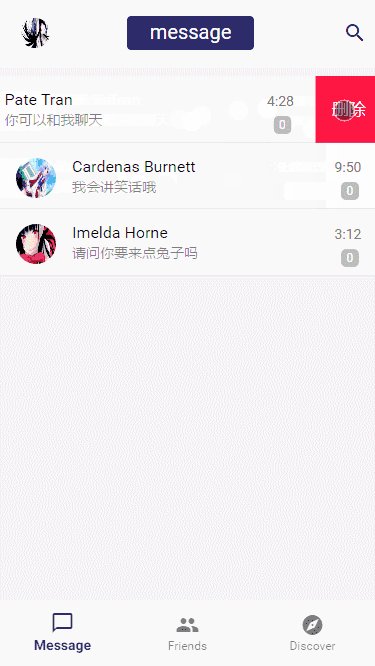
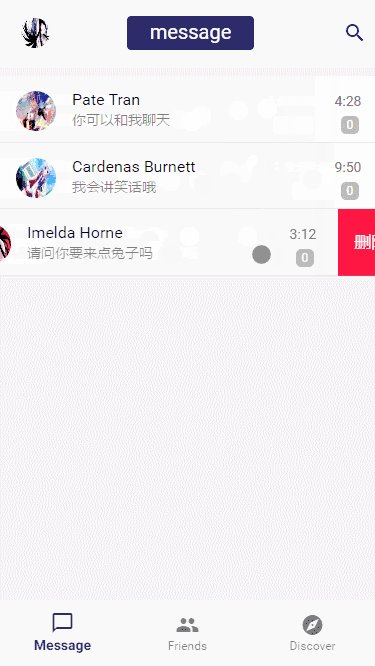
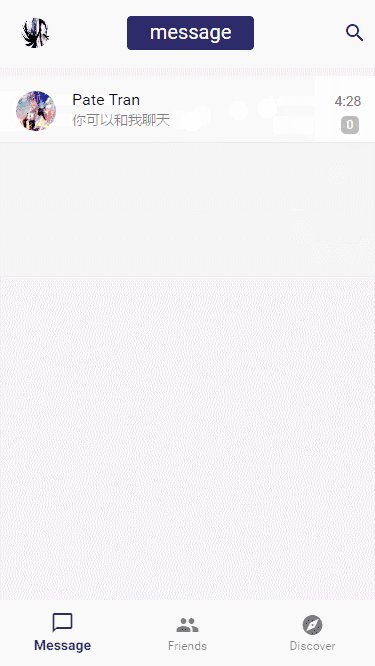
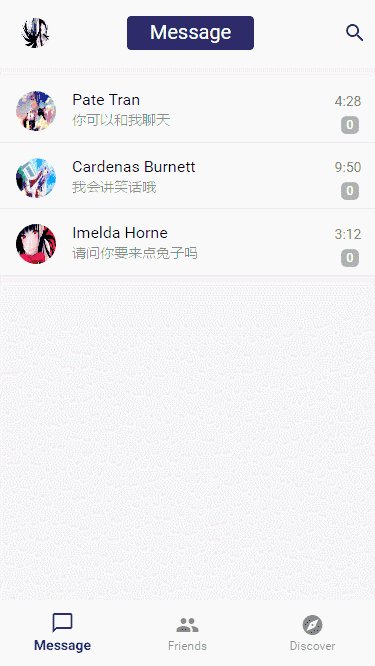
動圖預覽
gif圖好像被壓縮的太多了,感興趣的可以clone后查看。
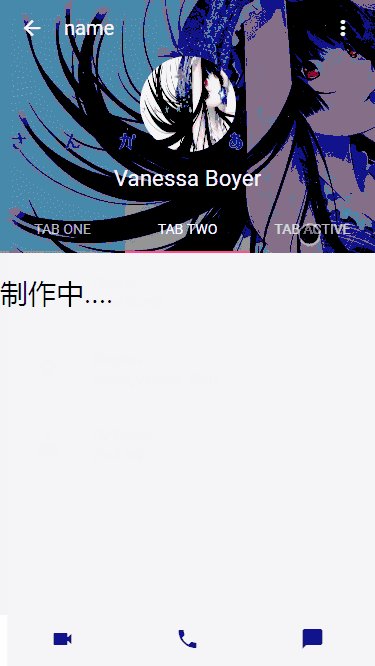
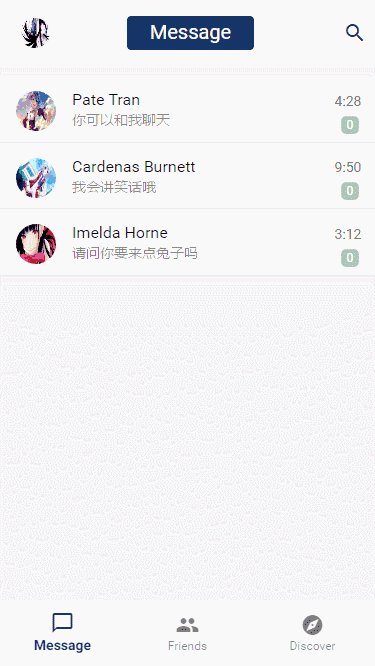
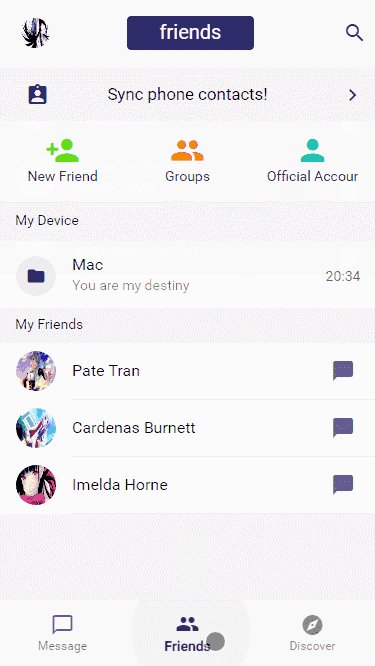
側邊欄與個人主頁

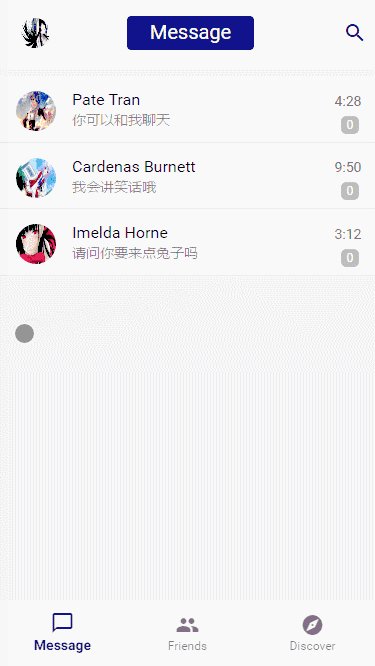
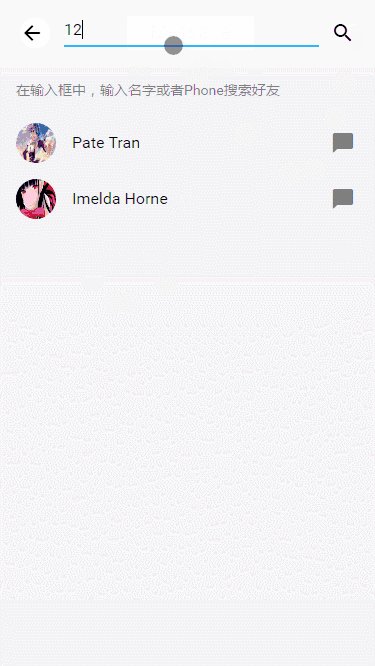
搜素組件的動畫效果

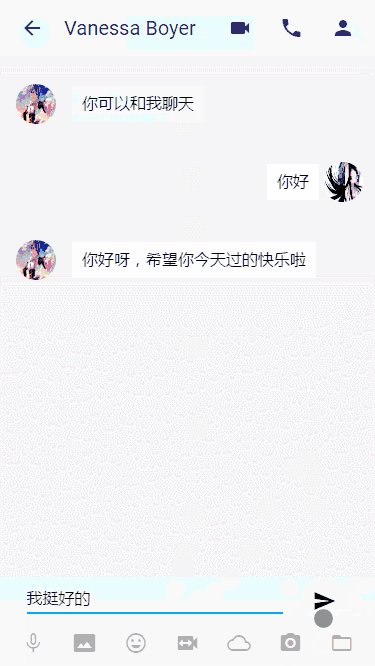
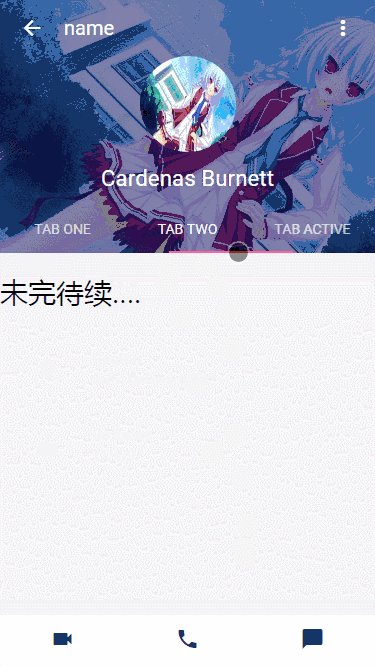
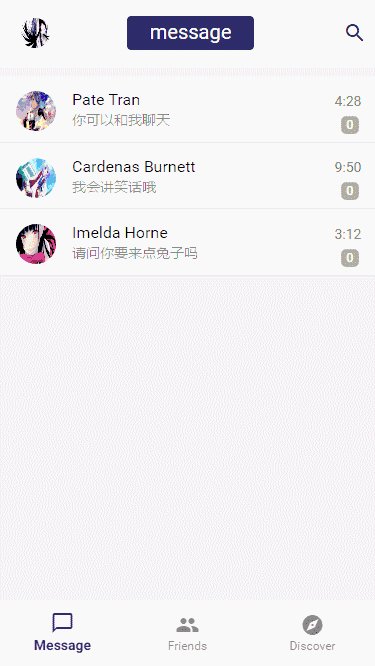
進入對話框

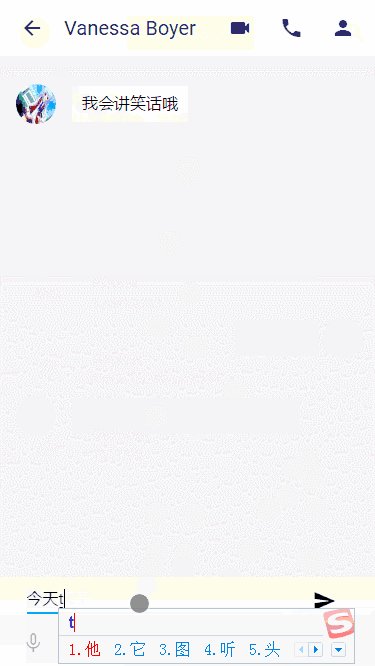
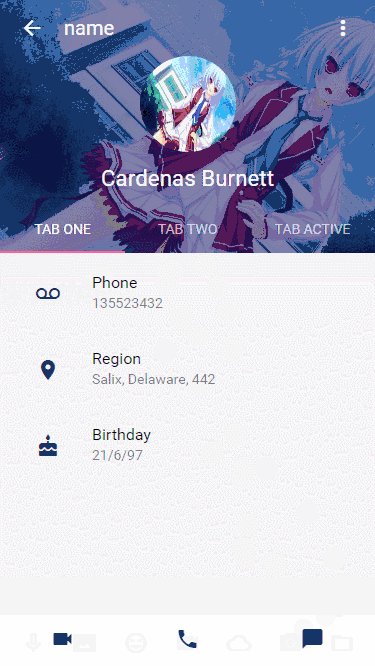
對話框信息

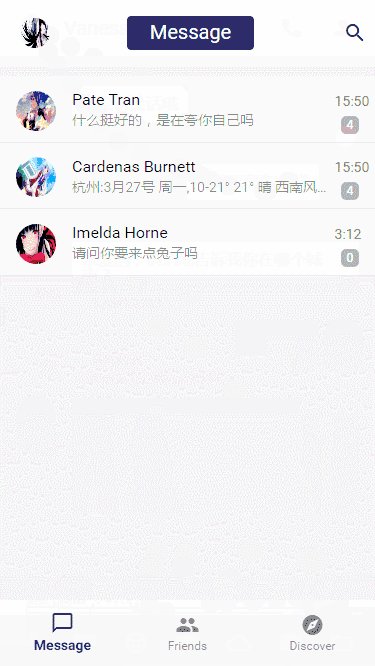
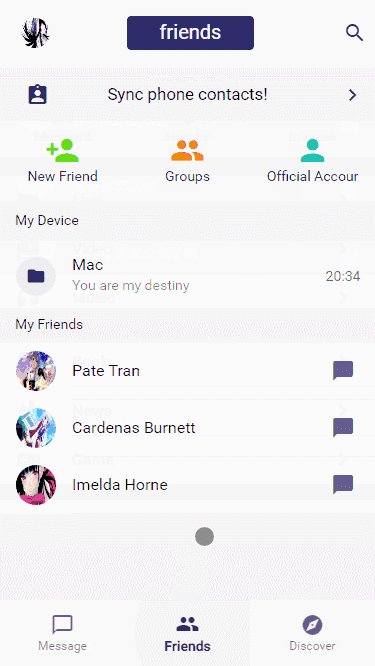
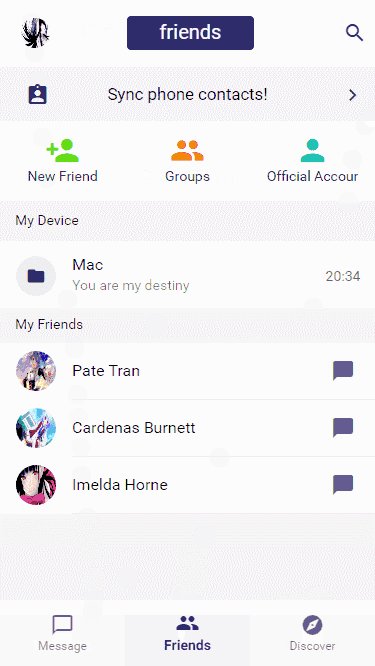
首頁Tab切換

更新說明
問題反饋
建議移步Issues,歡迎反饋項目中的不良/錯誤表現,以及你在開發過程遇到的問題,作者會積極回復。
感謝
感謝您的來訪 ,如果對于您有幫助 ,麻煩您使勁的給個Star吧 ! ^_^
其他說明
技術棧
目錄結構
.
├── README.md
├── build // 構建服務和webpack配置,轉發聊天機器人以及ajax獲取用戶數據相關內容
├── config // 項目不同環境的配置
├── dist // 項目build目錄
├── index.html // 項目入口文件
├── package.json // 項目配置文件
├── mockdata.json // 項目模擬數據
├── src
│ ├── common // 公用的css樣式
│ ├── components // 各種組件
│ ├── router // 存放路由的文件夾
│ ├── vuex // 存放Vuex的相關
│ ├── App.Vue // 模板文件入口
│ └── main.js // Webpack 預編譯入口
├── static // css js 和圖片資源
│
Build Setup
一個正在制作中的基于vue2全家桶(vue2+vue-router+vuex)的仿QQ項目,移動端webapp,持續更新中·
# 安裝 npm install # 運行(端口8888) npm run dev # 發布 npm run build
以上所述是小編給大家介紹的基于Vue2實現的仿手機QQ單頁面應用功能(接入聊天機器人 ),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。