您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一直沒有怎么使用過canvas,小程序也是之前看過一個視頻而已,想要找個例子結合一下兩者。所以一個小小的保存圖片作為朋友圈相冊封面的demo就這么出現了,在這里主要記錄一下自己遇到的一些問題以及解決的辦法。
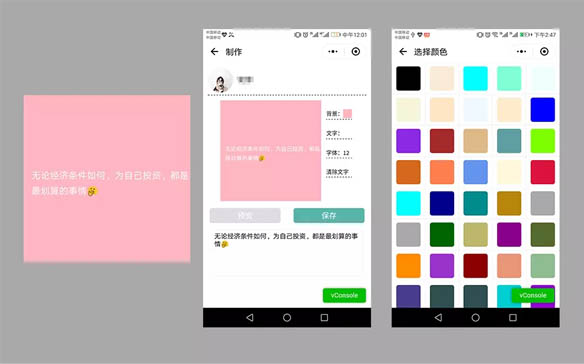
截圖:

效果圖/制作頁面/顏色選擇
主要是以下幾個問題:
1.顏色選擇器
2.頁面通信
3.組件間通信
4.canvas(生成圖片、預覽/保存、文字換行)
1.顏色選擇器
從小程序的文檔中沒有找到相應的顏色選擇組件,昨天(18.3.13)小程序插件功能上線了,小伙伴們也可以選擇插件。寫這個demo是在前兩天寫的,所以自己就實現了一個簡單的顏色選擇。
鑒于組件的復用,而目前小程序的自定義組件只能擁有自己的wxml 模版和 wxss 樣式,js的處理還是需要在引用組件的父組件中處理,所以換了一種方式實現顏色的選擇:跳到新頁面中選擇。
備注:使用數據緩存(setStorageSync),以免一些數據被重新初始化
/* 選擇顏色
ob: 對象
value:顏色值 */
changeColor: function(e) {
var value = e.target.dataset.value;
if (this.data.ob && value) {
wx.setStorageSync(this.data.ob, value);
wx.navigateTo({
url: '/pages/wallpaper/wallpaper',
});
}
},
2.頁面通信
數據緩存
navigateTo-url參數
3.組件間通信(data)
<template is="msgItem" data="{{...item}}"/> // 展開
<template is="msgItem" data="{{item}}"/>
4.canvas(生成圖片、預覽/保存、文字換行)
生成圖片路徑-canvasToTempFilePath
// 生成圖片
drawPicture: function(val) {
const that = this;
const btnName = val.currentTarget.dataset.btnName;
wx.canvasToTempFilePath({
canvasId: 'myCanvas',
success: function (res) {
if (btnName === 'preview') {
that.preview(res.tempFilePath);
} else if (btnName === 'save') {
that.save(res.tempFilePath);
}
},
fail: function (err) {
console.log(err);
}
})
},
預覽/保存圖片
// 預覽
preview: function(val) {
if(val) {
wx.previewImage({
urls: [val] // 需要預覽的圖片http鏈接列表
})
}
},
// 保存
save: function(val) {
if(val) {
wx.saveImageToPhotosAlbum({
filePath: val,
success: function (res) {
console.log('成功');
},
fail: function (err) {
console.log('失敗', err);
if (err.errMsg === "saveImageToPhotosAlbum:fail auth deny") {
wx.openSetting({
success(settingdata) {
console.log(settingdata)
if (settingdata.authSetting['scope.writePhotosAlbum']) {
console.log('獲取權限成功,給出再次點擊圖片保存到相冊的提示。')
} else {
console.log('獲取權限失敗,給出不給權限就無法正常使用的提示')
}
}
})
}
}
});
}
},
文字換行
參考:https://www.jb51.net/html5/637068.html
// 裁減-換行(measureText)
var lastSubStrIndex = 0;
var dTextWidth = 0;
var lineHeight = 20; // 行高
var initX = 10; // 起始X坐標
var initY = canvasHeight / 2; // 起始Y坐標
for(var i = 0; i < dText.length; i++) {
dTextWidth += ctx.measureText(dText[i]).width;
if (dTextWidth > canvasWidth - initX) {
ctx.fillText(dText.substring(lastSubStrIndex, i), initX, initY);
initY += lineHeight;
dTextWidth = 0;
lastSubStrIndex = i;
}
if (i == dText.length-1) {
ctx.fillText(dText.substring(lastSubStrIndex, i + 1), initX, initY);
}
}
canvas滑動問題
這個問題是我在做的時候發現的,因為我繪制的圖片超出了一屏的高度而且需要給這個canvas添加一個長按事件,所以導致滑動卡頓甚至不可滑動,經過各種嘗試,最終得出的結論是,不要把事件放在canvas上,可以在canvas外面套一層view,把事件放到view上面即可解決。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。