溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
前言:網上有許多的圖表庫,如:Echarts、Tau Charts、ChartJS等等,具體自行百度。
這次我們使用的是:Echarts
官方教程:點擊查看
Echarts下載地址:飛機直達
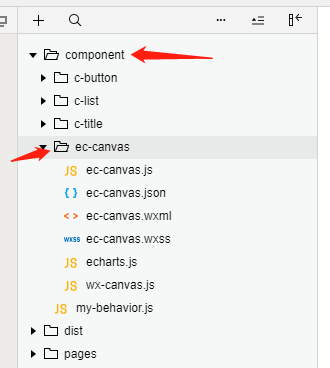
1.下載好之后,把里面的ec-canvas文件夾復制到項目中,如:在項目中建立一個文件夾component ,然后把ec-canvas放到component文件夾里面。

2.在pages中新建一個頁面,我這邊建立了一個echarsDemo頁面,然后在echarsDemo目錄中的index.json文件中引入圖表組件,代碼如下:
{
"usingComponents":{
"ec-canvas":"../../component/ec-canvas/ec-canvas"
}
}
3.index.wxml代碼 (注意一定要給ec-canvas 設定寬高)
<view class="container">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}"></ec-canvas>
</view>
4.index.js代碼
import * as echarts from '../../component/ec-canvas/echarts';
function initChart(canvas, width, height) {
const chart = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chart);
//這里復制了官方示例配置
var option = {
title: {
text: 'ECharts 入門示例'
},
tooltip: {},
legend: {
data: ['銷量']
},
xAxis: {
data: ["襯衫", "羊毛衫", "雪紡衫", "褲子", "高跟鞋", "襪子"]
},
yAxis: {},
series: [{
name: '銷量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
chart.setOption(option);
return chart;
}
Page({
/**
* 頁面的初始數據
*/
data: {
ec:{
onInit:initChart
}
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
}
})
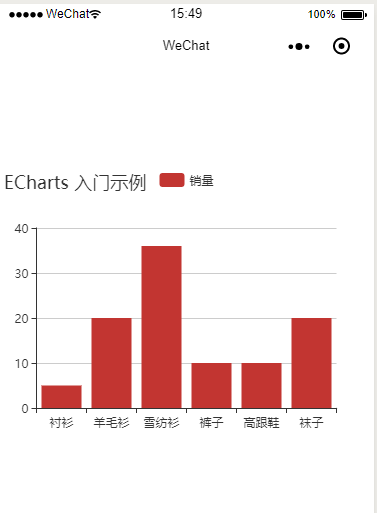
效果圖

總結:因為也是第一接觸Echarts時,遇到了一個小坑,忘記給ec-canvas設置寬高了,導致頁面空白。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。