您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
隨著前端體積越來越大,功能越來越豐富,這時候就需要將前端工程化,而webpack就是用于將前端各種文件打包起來。一個簡單的webpack應該包含以下幾個概念
適用情況
首先說明,此情況不具備普遍性。若你的情況與筆者類似那么希望這篇文章能夠幫到你。
我的項目情況是這樣的:用node.js做后臺,ejs做模板引擎(即整個頁面是一個ejs文件)由node.js將數據渲染完成后,再將完整頁面返回給用戶。
那么這樣做會遇到的問題:
1. 本項目沒有html頁面,ejs的作用也不是引入公共的組件,直接就是一個完整的頁面,用webpack中處理ejs文件的loader返回的是一個函數,故會產生問題
2.由于node.js配置了靜態資源目錄public,而視圖目錄與之同級,webpack在處理圖像等靜態資源目錄的路徑的時候會產生問題
3.如果使用publicpath 那么nodejs在運行的時候就會找不到資源,因為設置了靜態資源的目錄
如果你也遇到了類似的問題,希望你能在本文中找到解決方法。
這里多說一句:不要覺得我的項目很奇怪,因為我當時寫的時候,知識儲備不足,等到后面發現不妥的時候,為時已晚。
改起來太麻煩,所以將錯就錯了。。。。。。
解決方案
1.處理ejs
我在各個論壇,官網搜尋良久,始終沒能找到,能處理我這種情況的loader。
沒有辦法之下,只能換一個思路,將ejs文件先轉為html
首先要修改文件,那么就要修改服務器的模板引擎(這里是我的app.js)

那么要修改成什么呢?我要讓nodejs使用ejs模板引擎,但是使用html文件來渲染
這里我們要用的是express中的app.engine 來注冊一個引擎
代碼如下:
app.set('views',path.join(__dirname,'views'));//設置模板引擎的目錄
app.engine('html', require('ejs').renderFile);
app.set('view engine','html');
這樣我們就可以將原本views視圖目錄中的ejs文件的后綴修改為.html了
2.webpack處理html文件
首先引入我眼簾的是webpack插件:HtmlWebpackPlugin
我找了許多文章,文章中對html文件的處理無一列外都用到了這個插件
既然那么多人用,那么它的強大是毋庸置疑的。
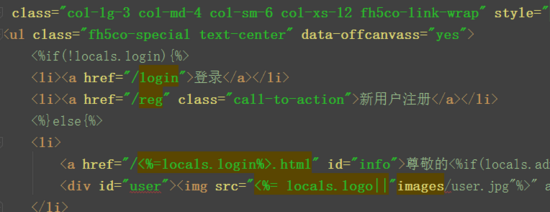
但是配置好后運行webpack,報了一個locals未定義的錯誤
報錯代碼:

由于locals是由express中的res.render()傳回頁面的數據,而在此時webpack處理的時候,理所當然的會報未定義的錯誤了。
那么這個問題怎么解決呢?
我現在需要讓webpack幫我處理html中的資源,又要讓webpack不要理會ejs的語法,幫我繼續壓縮代碼,就陷入了一個十分難受的境地。
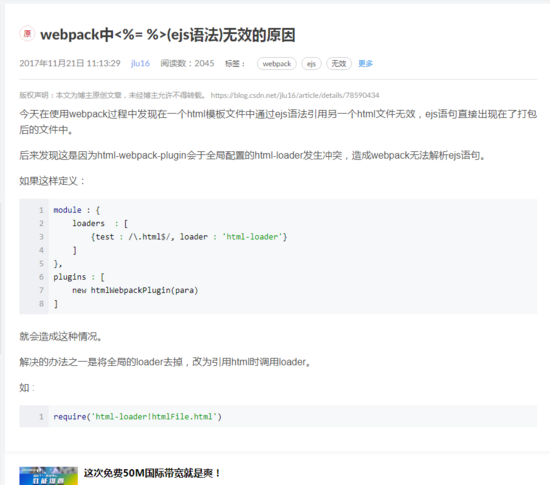
在搜尋良久無果后,一篇誤打誤撞的文章啟發了我

這篇文章的博主是希望,webpack能夠把ejs引入的模板打包到一個頁面中,而我恰恰相反,我就是需要webpack不理會我的ejs代碼。
于是解決辦法氤氳而生。
首先我將原本html中的js代碼抽離到test.js中
然后以這個js文件為入口文件,再以原本的html文件為模板
用HtmlWebpackPlugin來生成我所需要的壓縮過后的html
解決代碼
webpack.config.js
'use strict';
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
//打包ejs
module.exports = {
entry: {
test: './test.js',//入口文件 即一般來說app.js
},
mode:"production",//生產環境
output: {
path: path.resolve(__dirname,'build'),//輸出路徑
filename: 'js/[name]/[name].js'//輸出后的文件名
},
externals: {
jquery:'window.jQuery'
},//外部加載的資源 這些都是不需要進行打包的
module: {
rules: [//設置處理js文件的loader
{test:/\.js$/,use:'babel-loader',exclude:/node_modules/},
{test:/\.css$/,use:["style-loader","css-loader"]},
{
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'file-loader',
options: {
name: 'images/[name].[ext]'
}
}
]
},
{
test: /\.(html)$/,
use: {
loader: 'html-loader',
options: {
attrs: [':data-src']
}
}
}
]
},
plugins:[
new HtmlWebpackPlugin({
name:'test',
template:'./public/init.html',//模板文件
filename:'views/test.html',//目標文件
minify:{
collapseWhitespace:true,
collapseInlineTagWhitespace:true,
conservativeCollapse:true,
minifyCSS:true,
minifyJS: true,
removeComments:true,
trimCustomFragments:true
}
})
],
optimization: {
minimize: true//是否壓縮代碼
}
};
上面的minify參數主要是配置html壓縮的
入口文件test.js
這里面沒有任何有關webpack的代碼,全是項目的業務代碼,故在這里就不粘了
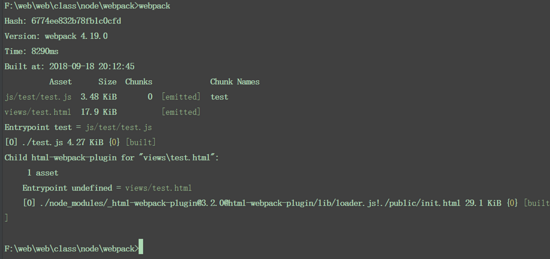
運行webpack 大功告成

我們來看看打包前后的html
打包前:

打包后

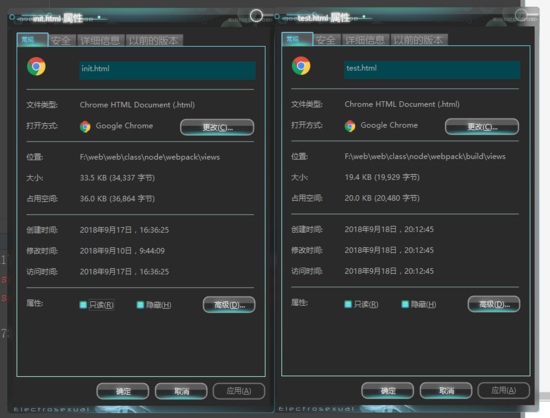
大小對比

啟動nodejs服務器

問題解決 睡覺咯~~
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。