您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
React 元素的事件處理和 DOM元素的很相似。但是有一點語法上的不同:
并且 React 自己內部實現了一個合成事件,使用 React 的時候通常你不需要使用 addEventListener 為一個已創建的 DOM 元素添加監聽器。你僅僅需要在這個元素初始渲染的時候提供一個監聽器。
我們看一下這是怎么實現的
React 事件機制分為 事件注冊,和事件分發,兩個部分
事件注冊
// 事件綁定
function handleClick(e) {
e.preventDefault();
console.log('The link was clicked.');
}
return (
<a href="#" rel="external nofollow" onClick={handleClick}>
Click me
</a>
);
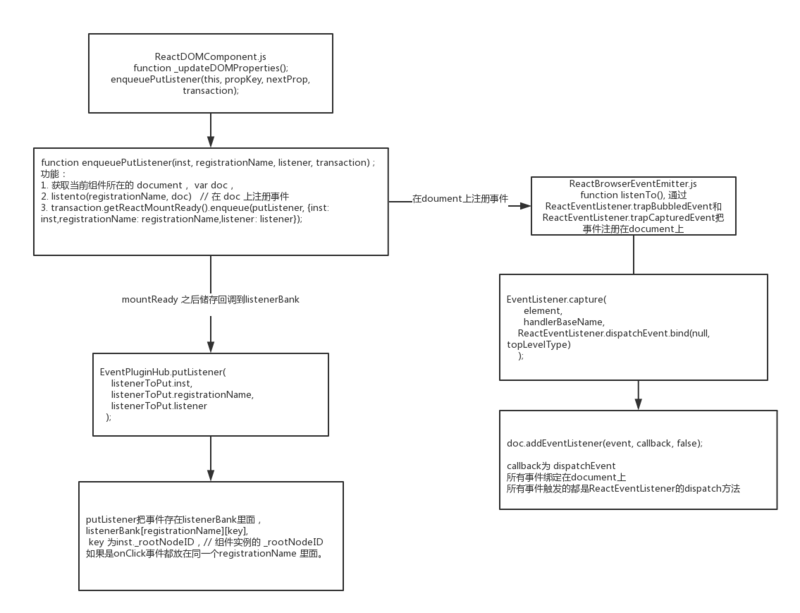
上述代碼中, onClick 作為一個 props 傳入了一個 handleClick,在組件更新和掛載的時候,會對props處理, 事件綁定流程如下:

核心代碼:
在 ReactDOMComponent.js 進行組件加載 (mountComponent)、更新 (updateComponent) 的時候,調用 _updateDOMProperties 方法對 props 進行處理:
ReactDOMComponent.js
_updateDOMProperties: function(lastProps, nextProps, transaction) {
...
if (registrationNameModules.hasOwnProperty(propKey)) {
if (nextProp) {
// 如果傳入的是事件,去注冊事件
enqueuePutListener(this, propKey, nextProp, transaction);
} else if (lastProp) {
deleteListener(this, propKey);
}
}
...
}
// 注冊事件
function enqueuePutListener(inst, registrationName, listener, transaction) {
var containerInfo = inst._nativeContainerInfo;
var doc = containerInfo._ownerDocument;
...
// 去doc上注冊
listenTo(registrationName, doc);
// 事務結束之后 putListener
transaction.getReactMountReady().enqueue(putListener, {
inst: inst,
registrationName: registrationName,
listener: listener,
});
}
看下綁定方法
ReactBrowserEventEmitter.js
listento
//registrationName:需要綁定的事件
//當前component所屬的document,即事件需要綁定的位置
listenTo: function (registrationName, contentDocumentHandle) {
var mountAt = contentDocumentHandle;
//獲取當前document上已經綁定的事件
var isListening = getListeningForDocument(mountAt);
...
if (...) {
//冒泡處理
ReactBrowserEventEmitter.ReactEventListener.trapBubbledEvent(...);
} else if (...) {
//捕捉處理
ReactBrowserEventEmitter.ReactEventListener.trapCapturedEvent(...);
}
...
},
走到最后其實就是 doc.addEventLister(event, callback, false);
可以看出所有事件綁定在document上
所以事件觸發的都是ReactEventListener的dispatchEvent方法
回調事件儲存
listenerBank
react 維護了一個 listenerBank 的變量保存了所有的綁定事件的回調。
回到之前注冊事件的方法
function enqueuePutListener(inst, registrationName, listener, transaction) {
var containerInfo = inst._nativeContainerInfo;
var doc = containerInfo._ownerDocument;
if (!doc) {
// Server rendering.
return;
}
listenTo(registrationName, doc);
transaction.getReactMountReady().enqueue(putListener, {
inst: inst,
registrationName: registrationName,
listener: listener,
});
}
當綁定完成以后會執行putListener。
var listenerBank = {};
var getDictionaryKey = function (inst) {
//inst為組建的實例化對象
//_rootNodeID為組件的唯一標識
return '.' + inst._rootNodeID;
}
var EventPluginHub = {
//inst為組建的實例化對象
//registrationName為事件名稱
//listner為我們寫的回調函數,也就是列子中的this.autoFocus
putListener: function (inst, registrationName, listener) {
...
var key = getDictionaryKey(inst);
var bankForRegistrationName = listenerBank[registrationName] || (listenerBank[registrationName] = {});
bankForRegistrationName[key] = listener;
...
}
}
EventPluginHub在每個React中只實例化一次。也就是說,項目組所有事件的回調都會儲存在唯一的listenerBank中。
事件觸發
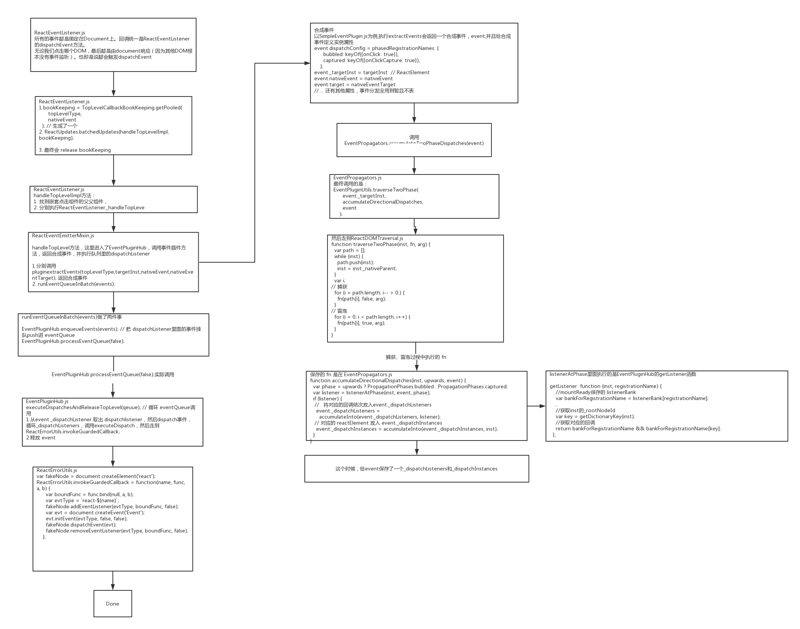
注冊事件流程圖所示,所有的事件都是綁定在Document上。回調統一是ReactEventListener的dispatch方法。
由于冒泡機制,無論我們點擊哪個DOM,最后都是由document響應(因為其他DOM根本沒有事件監聽)。也即是說都會觸發 ReactEventListener.js 里的 dispatch方法。
我們先看一下事件觸發的流程圖:

dispatchEvent: function (topLevelType, nativeEvent) {
if (!ReactEventListener._enabled) {
return;
}
// 這里得到TopLevelCallbackBookKeeping的實例對象,本例中第一次觸發dispatchEvent時
// bookKeeping instanceof TopLevelCallbackBookKeeping
// bookKeeping = TopLevelCallbackBookKeeping {topLevelType: "topClick", nativeEvent: "click", ancestors: Array(0)}
var bookKeeping = TopLevelCallbackBookKeeping.getPooled(topLevelType, nativeEvent);
try {
// Event queue being processed in the same cycle allows
// `preventDefault`.
// 接著執行handleTopLevelImpl(bookKeeping)
ReactUpdates.batchedUpdates(handleTopLevelImpl, bookKeeping);
} finally {
// 回收
TopLevelCallbackBookKeeping.release(bookKeeping);
}
}
function handleTopLevelImpl(bookKeeping) {
var nativeEventTarget = getEventTarget(bookKeeping.nativeEvent);
// 獲取當前事件的虛擬dom元素
var targetInst = ReactDOMComponentTree.getClosestInstanceFromNode(nativeEventTarget);
var ancestor = targetInst;
do {
bookKeeping.ancestors.push(ancestor);
ancestor = ancestor && findParent(ancestor);
} while (ancestor);
for (var i = 0; i < bookKeeping.ancestors.length; i++) {
targetInst = bookKeeping.ancestors[i];
// 這里的_handleTopLevel 對應的就是ReactEventEmitterMixin.js里的handleTopLevel
ReactEventListener._handleTopLevel(bookKeeping.topLevelType, targetInst, bookKeeping.nativeEvent, getEventTarget(bookKeeping.nativeEvent));
}
}
// 這里的findParent曾經給我帶來誤導,我以為去找當前元素所有的父節點,但其實不是的,
// 我們知道一般情況下,我們的組件最后會被包裹在<div id='root'></div>的標簽里
// 一般是沒有組件再去嵌套它的,所以通常返回null
/**
* Find the deepest React component completely containing the root of the
* passed-in instance (for use when entire React trees are nested within each
* other). If React trees are not nested, returns null.
*/
function findParent(inst) {
while (inst._hostParent) {
inst = inst._hostParent;
}
var rootNode = ReactDOMComponentTree.getNodeFromInstance(inst);
var container = rootNode.parentNode;
return ReactDOMComponentTree.getClosestInstanceFromNode(container);
}
我們看一下核心方法 _handleTopLevel
ReactEventEmitterMixin.js
//這就是核心的處理了
handleTopLevel: function (topLevelType, targetInst, nativeEvent, nativeEventTarget) {
//返回合成事件
//這里進入了EventPluginHub,調用事件插件方法,返回合成事件,并執行隊列里的dispatchListener
var events = EventPluginHub.extractEvents(topLevelType, targetInst, nativeEvent, nativeEventTarget);
//執行合成事件
runEventQueueInBatch(events);
}
合成事件如何生成,請看上方事件觸發的流程圖
runEventQueuelnBatch(events)做了兩件事
執行的細節如下:
EventPluginHub.js
// 循環 eventQueue調用
var executeDispatchesAndReleaseTopLevel = function (e) {
return executeDispatchesAndRelease(e, false);
};
/* 從event._dispatchListener 取出 dispatchlistener,然后dispatch事件,
* 循環_dispatchListeners,調用executeDispatch
*/
var executeDispatchesAndRelease = function (event, simulated) {
if (event) {
// 在這里dispatch事件
EventPluginUtils.executeDispatchesInOrder(event, simulated);
// 釋放事件
if (!event.isPersistent()) {
event.constructor.release(event);
}
}
};
enqueueEvents: function (events) {
if (events) {
eventQueue = accumulateInto(eventQueue, events);
}
},
/**
* Dispatches all synthetic events on the event queue.
*
* @internal
*/
processEventQueue: function (simulated) {
// Set `eventQueue` to null before processing it so that we can tell if more
// events get enqueued while processing.
var processingEventQueue = eventQueue;
eventQueue = null;
if (simulated) {
forEachAccumulated(processingEventQueue, executeDispatchesAndReleaseSimulated);
} else {
forEachAccumulated(processingEventQueue, executeDispatchesAndReleaseTopLevel);
}
// This would be a good time to rethrow if any of the event fexers threw.
ReactErrorUtils.rethrowCaughtError();
},
/**
* Standard/simple iteration through an event's collected dispatches.
*/
function executeDispatchesInOrder(event, simulated) {
var dispatchListeners = event._dispatchListeners;
var dispatchInstances = event._dispatchInstances;
if (Array.isArray(dispatchListeners)) {
for (var i = 0; i < dispatchListeners.length; i++) {
// 由這里可以看出,合成事件的stopPropagation只能阻止react合成事件的冒泡,
// 因為event._dispatchListeners 只記錄了由jsx綁定的綁定的事件,對于原生綁定的是沒有記錄的
if (event.isPropagationStopped()) {
break;
}
// Listeners and Instances are two parallel arrays that are always in sync.
executeDispatch(event, simulated, dispatchListeners[i], dispatchInstances[i]);
}
} else if (dispatchListeners) {
executeDispatch(event, simulated, dispatchListeners, dispatchInstances);
}
event._dispatchListeners = null;
event._dispatchInstances = null;
}
function executeDispatch(event, simulated, listener, inst) {
var type = event.type || 'unknown-event';
// 注意這里將事件對應的dom元素綁定到了currentTarget上
event.currentTarget = EventPluginUtils.getNodeFromInstance(inst);
if (simulated) {
ReactErrorUtils.invokeGuardedCallbackWithCatch(type, listener, event);
} else {
// 一般都是非模擬的情況,執行invokeGuardedCallback
ReactErrorUtils.invokeGuardedCallback(type, listener, event);
}
event.currentTarget = null;
}
由上面的函數可知,dispatch 合成事件分為兩個步驟:
其實在 EventPluginHub.js 里主要做了兩件事情.
1.從event._dispatchListener 取出 dispatchlistener,然后dispatch事件,
循環_dispatchListeners,調用executeDispatch,然后走到ReactErrorUtils.invokeGuardedCallback;
2.釋放 event
上面這個函數最重要的功能就是將事件對應的dom元素綁定到了currentTarget上,
這樣我們通過e.currentTarget就可以找到綁定事件的原生dom元素。
下面就是整個執行過程的尾聲了:
ReactErrorUtils.js
var fakeNode = document.createElement('react');
ReactErrorUtils.invokeGuardedCallback = function(name, func, a, b) {
var boundFunc = func.bind(null, a, b);
var evtType = `react-${name}`;
fakeNode.addEventListener(evtType, boundFunc, false);
var evt = document.createEvent('Event');
evt.initEvent(evtType, false, false);
fakeNode.dispatchEvent(evt);
fakeNode.removeEventListener(evtType, boundFunc, false);
};
由invokeGuardedCallback可知,最后react調用了faked元素的dispatchEvent方法來觸發事件,并且觸發完畢之后立即移除監聽事件。
總的來說,整個click事件被分發的過程就是:
1、用EventPluginHub生成合成事件,這里注意同一事件類型只會生成一個合成事件,里面的_dispatchListeners里儲存了同一事件類型的所有回調函數
2、按順序去執行它
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。