溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
window.location.hashwindow.onhashchange = function(){
}<a href="#/home">home</a>
<a href="#/index">index</a>
<a href="#/other">other</a>
<div id="box"></div>
<script>
window.onhashchange = function(){
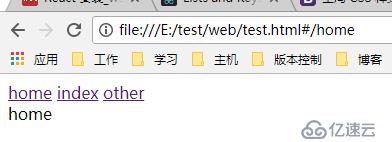
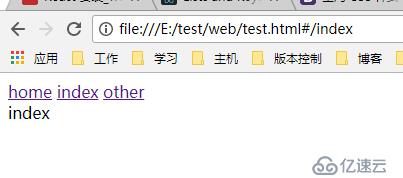
var hash = window.location.hash.slice(1)
var box = document.getElementById('box')
if(hash=='/home'){
box.innerHTML = "home"
}else if(hash=='/index'){
box.innerHTML = "index"
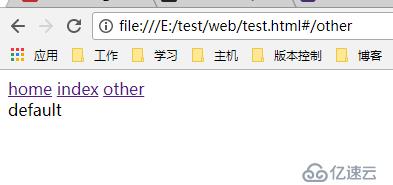
}else{
box.innerHTML = "default"
}
}
</script>



免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。