溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
1.首先執行:npm install jQuery --save-dev,在package.json里加入jQuery。
2.修改build下的webpack.base.conf.js
方法一:
首先加入:
const webpack = require("webpack")
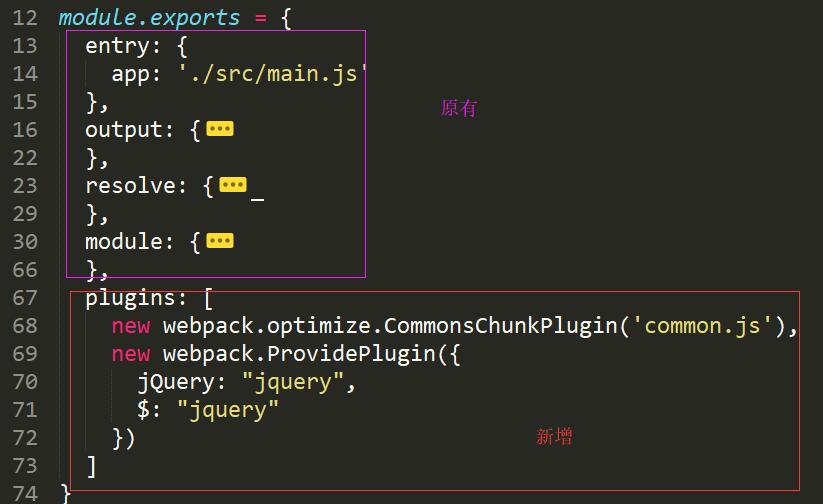
然后在module.exports 對象中加入:

plugins: [
new webpack.optimize.CommonsChunkPlugin('common.js'),
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
方法二:
先加入:
const webpack = require("webpack")
然后:
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
'jquery': 'jquery'
}
},
最后:
plugins: [
new webpack.ProvidePlugin({
jQuery: "jquery",
$: "jquery"
})
]
3.在app.vue中調用jquery
mounted: function() {
console.log($);
console.log($('#ss')[0].innerHTML);
},
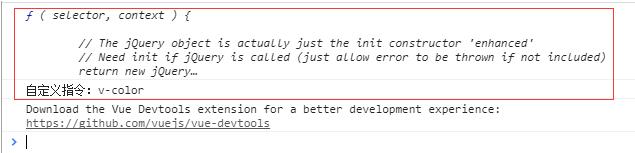
打印結果:

以上這篇在vue項目中,將juery設置為全局變量的方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。