溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
最近做一個移動端項目,彈框寫的比較麻煩,查找資料,找到了這個組件,但是說明文檔比較少,自己研究了下,把我碰到的錯,和詳細用法分享給大家!有疑問可以打開組件看一看,這個組件是仿layer-mobile的,很多用法都一樣,可以看看哦!
一、npm 安裝
// 當前最新版本 1.2.0 npm install vue-layer-mobile // 如新版遇到問題可回退舊版本 npm install vue-layer-mobile@1.0.0
二、調整配置:因為這個組件中有woff,ttf,eto,svg類型文件,所以要配置一些loader,
//在webpack.config.js中配置如下,首先安裝url-loader和file-loader:
{ test: /\.woff$/, loader: "url-loader?limit=10000&mimetype=application/font-woff" },
{ test: /\.ttf$/, loader: "url-loader?limit=10000&mimetype=application/octet-stream" },
{ test: /\.eot$/, loader: "file-loader" },
{ test: /\.svg$/, loader: "url-loader?limit=10000&mimetype=image/svg+xml" }
三、引入和使用
import 'vue-layer-mobile/need/layer.css' import layer from 'vue-layer-mobile' Vue.use(layer)
四、具體使用介紹:——這個組件一共有6個方法,并不是完全仿layer-mobile,一些簡單的彈框還是很好用的。
// toast: 文字和圖標:
testLayerToast(){
this.$layer.toast({
icon: 'icon-check', // 圖標clssName 如果為空 toast位置位于下方,否則居中
content: '提示文字',
time: 2000 // 自動消失時間 toast類型默認消失時間為2000毫秒
})
},
// loading:
testLayerLoading1(){
var _this = this;
this.$layer.loading('加載中...');
setTimeout(function(){
_this.$layer.close();
},3000);
},
// dialog:
testLayerDialog(){
this.$layer.dialog({
title: ['這是標題', 'background:red;'], // 第一個是標題內容 第二個是標題欄的style(可以為空)
content: '這是內容',
contentClass: 'className',
btn: ['取消','確定'],
// time: 2000
})
// 如果有btn
.then(function (res){
// res為0時是用戶點擊了左邊 為1時用戶點擊了右邊
let position = res === 0 ? 'left' : 'right'
console.log(position)
})
},
// footer:
testLayerFooter(){
this.$layer.footer({
content: '這是內容',
btn: ['取消', '選項1', '選項2']
})
// 如果有btn
.then(function (res){
var text = res==0 ? '取消' : '選項'+res
console.log(text)
})
},
//open
testLayerOpen(){
this.$layer.open({
style: 'border:none; background-color:#78BA32; color:#fff;',
content:'內容'
})
},
//close
testLayerClose(){
var _this = this;
this.$layer.loading('測試關閉方法');
setTimeout(function(){
_this.$layer.close();
},3000);
}
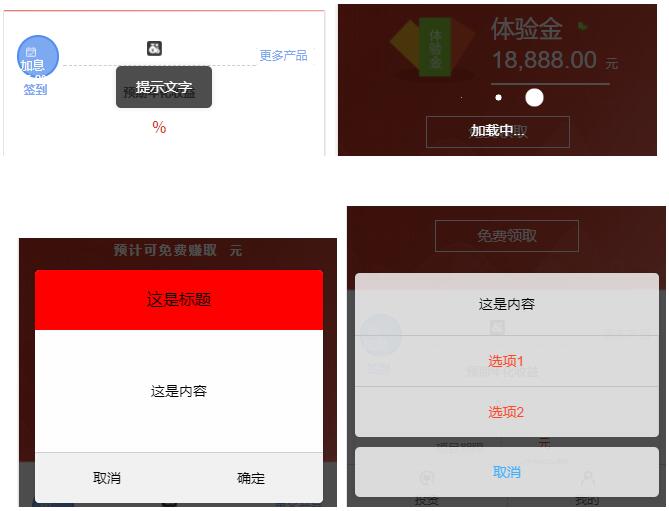
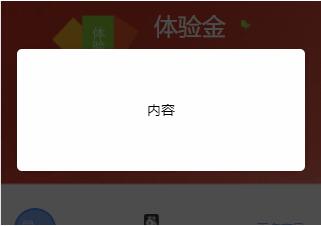
幾種效果展示:


以上這篇vue移動端彈框組件的實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。