溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue中resource請求格式和萬能測試地址的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
注意:
1.前端服務器測試地址的萬能地址,太好用了http://jsonplaceholder.typicode.com/users,基本能響應各種請求。點擊進入官網
2.這里測試只寫了成功的回調函數,同時還要失敗時的回調函數。
HTML代碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../lib/vue.js"></script>
<script src="../lib/vue-resource.js"></script>
<!--vue-resource是基于vue.js的,要后導入-->
</head>
<body>
<div id="app">
<input type="button" value="get方式" v-on:click="getInfo">
<input type="button" value="post方式" v-on:click="postInfo">
<input type="button" value="jsonp方式" v-on:click="jsonpInfo">
</div>
<script>
var vm = new Vue({
el:'#app',
data:{},
methods:{
getInfo(){
this.$http.get('http://jsonplaceholder.typicode.com/users').then(result=> {
console.log(result.body);
})
},
//get請求,通過function執行的成功的回調函數,得到body和data等數據
postInfo(){
this.$http.post('http://jsonplaceholder.typicode.com/users',{},{emulateJSON:true}).then(result=>{
console.log(result.body);
})
},
//post請求,中間花括號空的部分為提交給服務器的數據這里默認,emulateJSON:true,將手動提交表單格式設置為application/x-www-form-urlencoded格式
jsonpInfo(){
this.$http.jsonp('http://jsonplaceholder.typicode.com/users').then(result=>{
console.log(result.body)
})
}
}
});
</script>
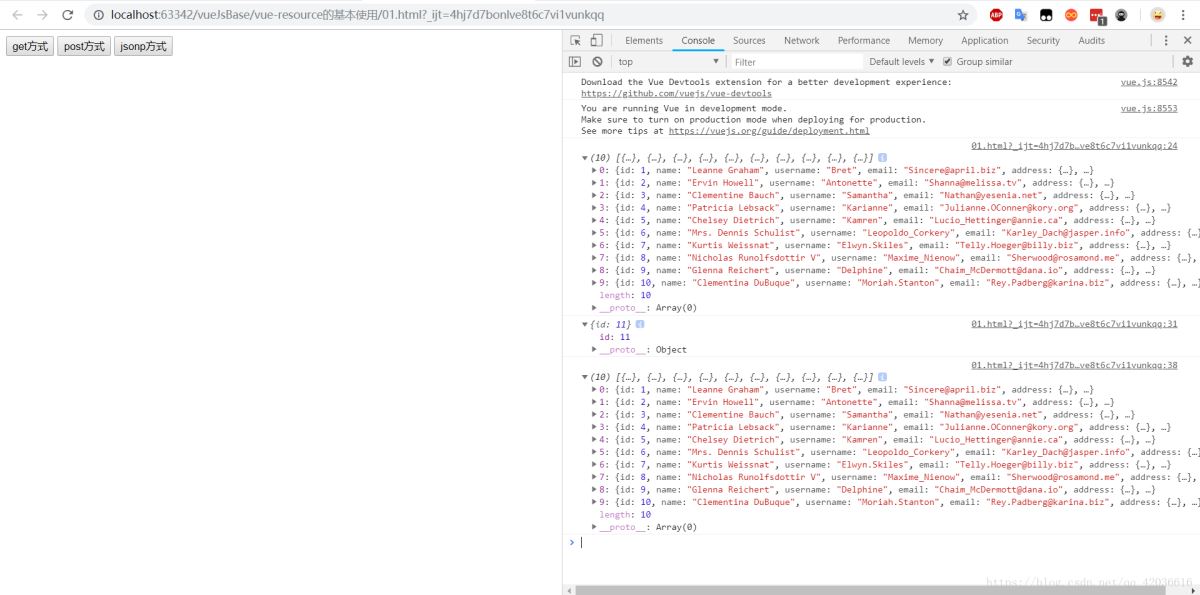
</body>效果:依次點擊按鈕得到的結果

感謝你能夠認真閱讀完這篇文章,希望小編分享的“Vue中resource請求格式和萬能測試地址的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。