溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
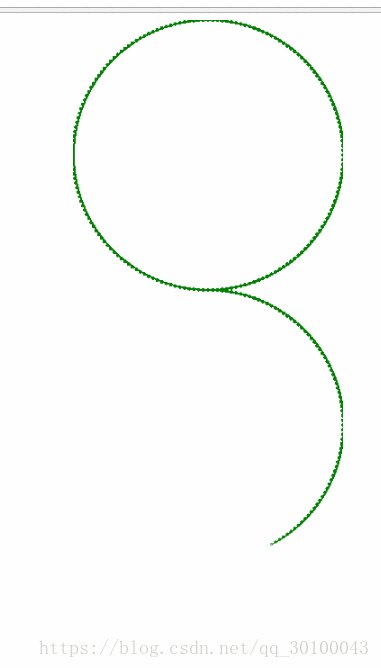
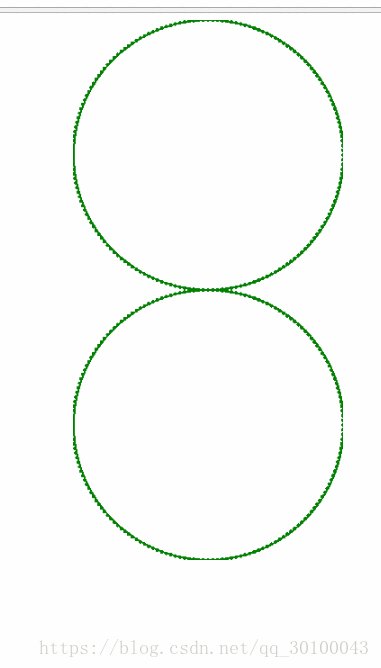
效果如下:

實現這樣通過圓畫實現這樣一個8的形狀,首先我們要會畫圓。我們可以通過角度轉成弧度:
radian = angle/180 * Math.PI;
再通過弧度獲取當前的點的位置,這樣最基礎的圓的位置在-1到1的位置內
var x = Math.sin(radian); var y = Math.cos(radian);
當畫完一個完整的圓以后,另一個圓的x軸繪制和當前的x軸的位置是相同的,但是y軸需要改變,所以,我們就判斷一下,是否畫完一整個圓(畫完一整個8需要720度),如果大于360度,就代表當前正在繪制的是第二個圓,所以,在繪制第二個圓的時候,我們調整一下y的位置,這樣就實現的兩個圓的繪制:
if(angle%720 > 360){
y = -y+2;
}
案例代碼
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>實現一個點在二維平面上面畫8</title>
<style>
#canvas{
display: block;
margin:0 auto;
}
</style>
</head>
<body>
<canvas id="canvas" width="300" height="600"></canvas>
</body>
<script>
var canvas = document.querySelector("#canvas");
var ctx = canvas.getContext("2d");
var angle = 0; //角度
var radian = 0; //弧度
function draw() {
angle += 2;
radian = angle/180 * Math.PI;
var x = Math.sin(radian);
var y = Math.cos(radian);
if(angle%720 > 360){
y = -y+2;
}
var left = x*150+150;
var top = y*150+150;
ctx.arc(left, top, 1, 0, Math.PI*2);
ctx.strokeStyle = "green";
ctx.stroke();
requestAnimationFrame(draw);
}
requestAnimationFrame(draw);
</script>
</html>
以上這篇js 實現在2d平面上畫8的方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。