您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言:以前一直是看別人寫的,然后學習點東西,現在也把自己的學習記錄下來,給大家一個學習的機會,歡迎大家多多評論和推薦哈,共同進步。竟然還有六個人關注我了 ,哈哈 開心。我會繼續寫下去的。。
null和undefined都代表沒有,但是null是屬性存在值不存在,undefined是連這個屬性都不存在
//例如
document.parentNode//瀏覽器天生自帶的一個屬性:父親節點的屬性 null (因為一個頁面中的document已經是最頂級元素了,它沒有父親)
document.parentnode//undefined (因為沒有parentnode這個屬性)
1、parentNode:父親節點 HTML結構層級關系中的上一級元素
var outer = document.getElementById('outer');
var inner = document.getElementById('inner');
var center = document.getElementById('center');
center.parentNode //inner
2、offsetParent:父級參照物 在同一個平面中,最外層的元素是里面所有元素的父級參照物(和HTML層級結構沒有必然的聯系)
一般來說一個頁面中所有元素的父級參照物都是body
document.body.offsetParent // null
想要改變父級參照物需要通過position定位來進行改變(absolute relative fixed 都可以進行改變 )
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
*{
margin:0;
padding:0;
}
#outer{
width:180px;
height:180px;
margin:50px auto;
border:10px solid #000;
background:orange;
padding:50px;
}
#inner{
width:80px;
height:80px;
padding:50px;
border:10px solid #000;
background:green;
}
#center{
width:50px;
height:50px;
border:10px solid #000;
background:red;
}
</style>
</head>
<body>
<div id="outer">
<div id="inner">
<div id="center"></div>
</div>
</div>
<script>
var outer = document.getElementById('outer');
var inner = document.getElementById('inner');
var center = document.getElementById('center');
outer.style.position = "relative";//這樣inner和center的參照物都是outer
center.offsetParent//outer
inner.offsetParent//outer
outer.offsetParent//body
outer.style.position = "relative";//
inner.style.position = "relative";
center.offsetParent//inner
inner.offsetParent//outer
outer.offsetParent//body
</script>
</body>
</html>
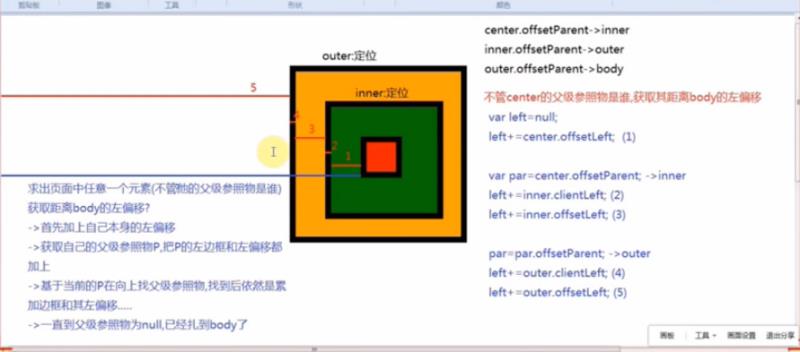
3、offsetTop/offsetLeft :當前元素(外邊框)距離其父級參照物(內邊框)的偏移距離
具體如下圖所示:

下面是一個offset方法:等同于jQuery中的offset方法,實現獲取頁面中任意一個元素,距離body的偏移(包含左偏移和上偏移),不管當前元素的父級參照物是誰。獲取的一個結果是一個對象{left:距離BODY的左偏移,top:距離BODY的上偏移}
在標準的IE8瀏覽器中,我們使用offsetLeft/offsetTop其實是把父級參照物的邊框已經算在內了。所以我們不需要自己在單獨加邊框了
代碼如下:
function offset(curEle){
var totalLeft = null,totalTop = null,par = curEle.offsetParent;
//首先加自己本身的左偏移和上偏移
totalLeft+=curEle.offsetLeft;
totalTop+=curEle.offsetTop
//只要沒有找到body,我們就把父級參照物的邊框和偏移也進行累加
while(par){
if(navigator.userAgent.indexOf("MSIE 8.0")===-1){
//累加父級參照物的邊框
totalLeft+=par.clientLeft;
totalTop+=par.clientTop
}
//累加父級參照物本身的偏移
totalLeft+=par.offsetLeft;
totalTop+=par.offsetTop
par = par.offsetParent;
}
return{
left:totalLeft,
top:totalTop
}
}
console.log(offset(center).left)
以上這篇js獲取元素的偏移量offset簡單方法(必看)就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。