您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下js如何實現動態添加上傳文件頁面,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
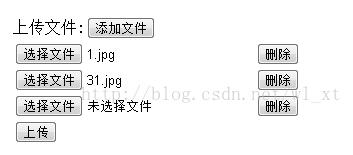
發郵件是需要添加一些文件,每添加一個文件,頁面上可以顯示一個表單文件上傳選項。

此功能為:初始時刻只有一個添加按鈕,當點擊添加文件時,會增加一個選擇文件和刪除區域,同時顯示上傳按鈕,當點擊刪除,此行選擇文件行消失,當所有選擇文件項都消失時,上傳按鈕將被隱藏起來。下面是實例代碼:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>動態添加文件上傳列表</title>
<script type="text/javascript">
var num=0;
function addFile(event){
//創建一個div標簽,用以包含一個input標簽和刪除按鈕
var innerdiv = document.createElement("div");
//創建一個input標簽
var inputNode = document.createElement("input");
inputNode.name = "fileName";
inputNode.type="file";
//創建一個刪除按鈕
var delNode = document.createElement("input");
delNode.name = "del";
delNode.type = "button";
delNode.value="刪除";
var submit = document.getElementById("submit");
//刪除當前刪除按鈕所在的標簽,為此按鈕點擊事件創建一個處理函數
delNode.onclick = function d(){
this.parentNode.parentNode.removeChild(this.parentNode); //刪除此div區域
var fileNodes = document.getElementsByName("fileName");
//當沒有上傳文件時,隱藏submit按鈕
if(fileNodes.length==0){
submit.style.display="none";
}
};
innerdiv.appendChild(inputNode);
innerdiv.appendChild(delNode);
var div = document.getElementById("file");
div.appendChild(innerdiv);
submit.style.display="block";
}
</script>
</head>
<body>
<form id="upload" action="${pageContext.request.contextPath }/servlet/FileUploadServlet" enctype="multipart/form-data" method="post">
上傳文件:<input type="button" value="添加文件" onclick="addFile(this.parentNode)"/> <br />
<table>
<div id="file">
</div>
</table>
<input id="submit" type="submit" value="上傳" />
</form>
</body>
</html>此實例代碼中,addFile將動態增加一個div區域,div區域包含一個file input標簽和刪除按鈕。
動態創建一個input標簽示例:
//創建一個div標簽,用以包含一個input標簽和刪除按鈕
var innerdiv = document.createElement("div");
//創建一個input標簽
var inputNode = document.createElement("input");
inputNode.name = "fileName";
inputNode.type="file";
innerdiv.appendChild(inputNode);以上是“js如何實現動態添加上傳文件頁面”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。