溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一css代碼.
<style type="text/css">
body{margin:0;padding: 0;}
.login {position:absolute;
margin:150px auto;
top:-30px;
left:105px;
width: 400px;
border:1px solid white;
background: #7EE2B5;
border-radius: 10px;
transform: rotate(-15deg);
}
.login2 {
position:relative;
margin:100px auto;
padding:50px 20px;
width: 650px;
height: 500px;
border:1px solid white;
background: #DDEEDE;
border-radius: 10px;
transform: rotate(-5deg);
}
.login1 {
position:absolute;
margin:0 auto;
top:-10px;
left:25px;
width: 600px;
height: 500px;
border:1px solid white;
border-radius: 10px;
background: #DDEEE3;
transform: rotate(20deg);
}
.login legend {
font-weight: bold;
color:green;
text-align: center;
}
.login label{
display:inline-block;
width:130px;
text-align: right;
}
#btn {
height: 30px;
width:100px;
padding: 5px;
border:0;
background-color: #00dddd;
font-weight: bold;
cursor: pointer;
border-radius: 10px;
margin-left: 140px;
}
input{
height: 30px;
width: 170px;
border-radius: 6px;
}
input:focus{
border-color: #66afe9;
outline: 0;
box-shadow: inset 0 1px 1px rgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
}
.borderRed{border: 2px solid red;}
img{display: none;
border-radius: 11px;}
strong{
width: 200px;
height: 30px;
color:#000;
border:1px solid red;
display: inline-block;
text-align: center;
border-radius: 5px 15px;
border-left:none;
box-shadow: inset 0 1px 1px red,0 1px 1px red;
}
</style>二.html代碼
<body> <div class="login2"> <div class="login1"> <div class="login" <form name="form" action="jshuanfu.html" method="get" id="form1" onsubmit="return check()"> <legend>注冊系統</legend> <p><label for="name">用戶名: </label> <input type="text" id="name" onblur="checkName()" > <img src="" width="30px" height="30px"></p> <p><label for="password">密碼: </label> <input type="password" id="password" onblur="checkPassw1()"required> <img src="" width="30px" height="30px"></p> <p><label for="R_password">確認密碼: </label> <input type="password" id="R_password" onblur="checkPassw2()"required> <img src="" width="30px" height="30px"> <span id="biaoqian" ></span> </p> <p><label for="email">電子郵箱: </label> <input type="text" id="email" onblur="checkEmail()"required> <img src="" width="30px" height="30px"></p> <p><input type="submit" value="Register" id="btn"></p> </form> </div> </div> </div>
三。js代碼
<script>
var ele = { //存放各個input字段obj
form1:document.getElementById("form1"),
name: document.getElementById("name"),
password: document.getElementById("password"),
R_password: document.getElementById("R_password"),
email: document.getElementById("email"),
imgs:document.getElementsByTagName("img"),
bioaiqan:document.getElementById("bioaiqan"),
btn:document.getElementById("btn")
};
//驗證name
function checkName(){
var name=ele.name.value;
if(name != ""){ // 不為空則正確,當然也可以ajax異步獲取服務器判斷用戶名不重復則正確
ele.name.className="";//移除class
ele.imgs[0].setAttribute("src","img/right.jpg"); //對應圖標
ele.imgs[0].style.display = "inline"; //顯示
return true;
}
else{ //name不符合
ele.name.className="borderRed";//添加class
ele.imgs[0].setAttribute("src","img/wrong.jpg"); //對應圖標
ele.imgs[0].style.display = "inline"; //顯示
return false;
}
}
//驗證密碼
function checkPassw1(){
var passw1=ele.password.value;
if(passw1){
ele.password.className="";
ele.imgs[1].setAttribute("src","img/right.jpg");
ele.imgs[1].style.display = "inline";
}
else{
ele.password.className="borderRed";
ele.imgs[1].setAttribute("src","img/wrong.jpg");
ele.imgs[1].style.display = "inline";
}
}
function checkPassw2(){
var passw1=ele.password.value;
var passw2=ele.R_password.value;
if(passw2){
if(passw1!=passw2) {
ele.password.className="borderRed";
ele.imgs[2].setAttribute("src","img/wrong.jpg");
ele.imgs[2].style.display = "inline";
biaoqian.innerHTML='<strong class="tips_false">您兩次輸入的密碼不一樣</strong>';
return false;
}
else {
ele.R_password.className="";
ele.imgs[2].setAttribute("src","img/right.jpg");
ele.imgs[2].style.display = "inline";
biaoqian.innerHTML="";
return true;
}
}
}
function checkEmail(){
var email=ele. email.value;
//驗證郵箱
var pattern = /^([\.a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+(\.[a-zA-Z0-9_-])+/;
if(!pattern.test(email)){ //email格式不正確
ele.email.className="borderRed";
ele.imgs[3].setAttribute("src","img/wrong.jpg");
ele.imgs[3].style.display = "inline";
return false;
}
else{ //格式正確
ele.email.className="";
ele.imgs[3].setAttribute("src","img/right.jpg");
ele.imgs[3].style.display = "inline";
return true;
}
}
//通過type="submit"方式提交表單時,瀏覽器會在請求發送給服務器之前觸發submit事件,這樣我們就有機會驗證表單數據,如下:
//html代碼form標簽中寫<form onsubmit="return check();" ...>
//然后在js文件中定義好check()函數
function check(){ //表單提交則驗證開始
if(checkName()&&checkPassw2()&&checkEmail()){
alert(" 注冊成功"); //注冊成功
return true;
}
else{
alert("請正確的填寫完信息!");
return false;
}
}
另一種方式,給表單添加注冊事件,來使用event.preventDefault(),方式來阻止表單默認行為
/* ele.form1.onsubmit=function(event){
var event = event || window.event;
if(checkName()&&checkPassw2()&&checkEmail()){
alert(" 注冊成功"); //注冊成功
return true;
}
else{
alert("請正確的填寫完信息!");
if (event.preventDefault) {
event.preventDefault();
}
else {
event.returnValue = false;
}
}
} */
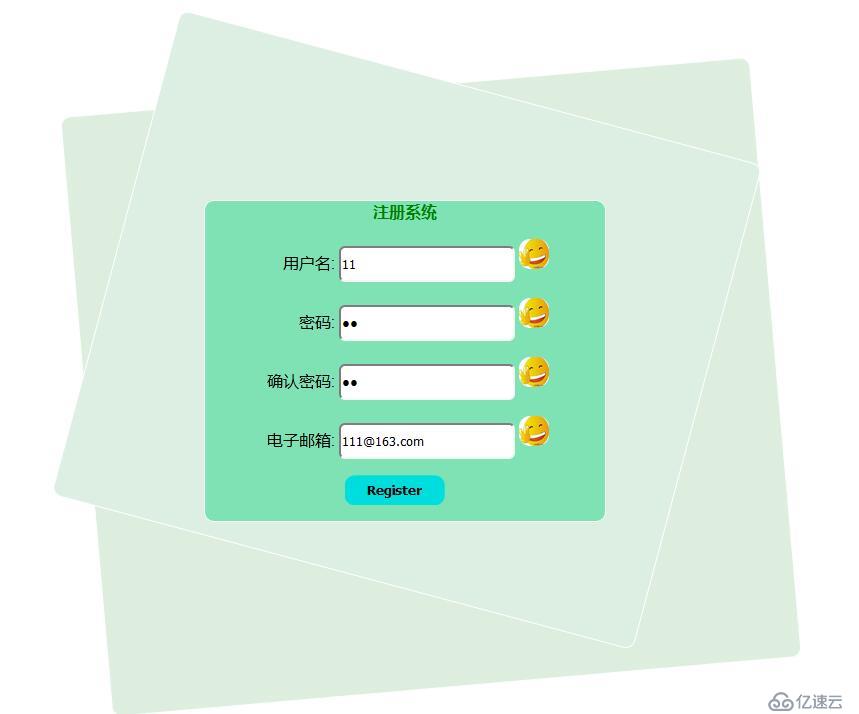
</script>四。效果圖:
 ,正確填完表單之后,點擊注冊,如下圖:
,正確填完表單之后,點擊注冊,如下圖:
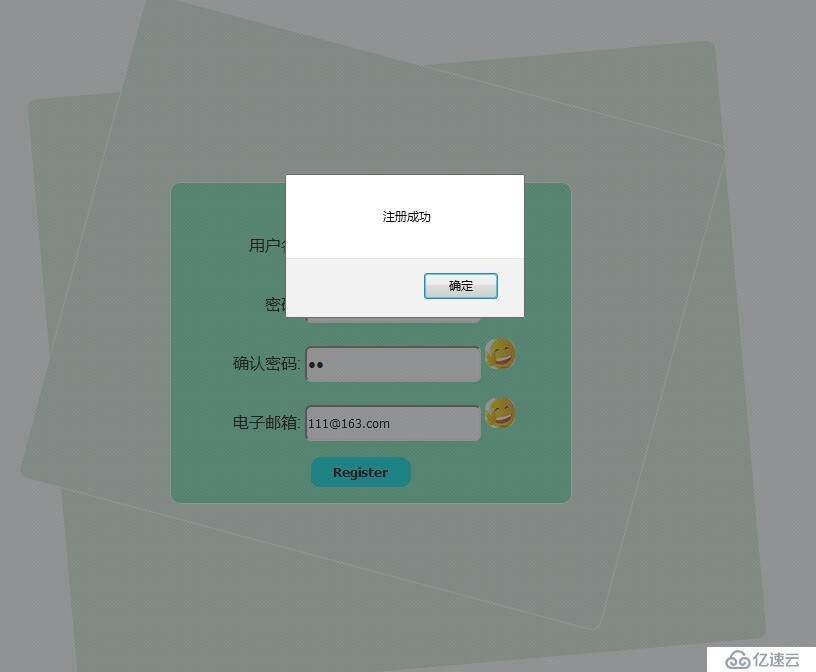
 注冊成功,點擊確定按鈕后,表單進行提交。
注冊成功,點擊確定按鈕后,表單進行提交。
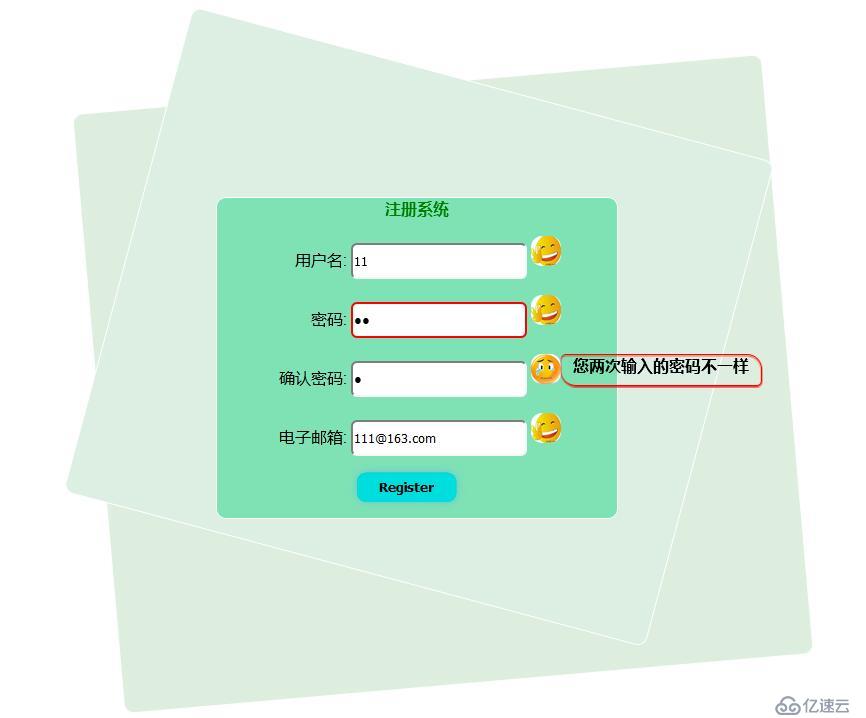
若是信息填錯:如下:
 這時,點擊注冊按鈕,或者回車響應,會有如下圖:
這時,點擊注冊按鈕,或者回車響應,會有如下圖:
 點擊確定按鈕,表單不會提交,會讓用戶正確填完信息后再提交。
點擊確定按鈕,表單不會提交,會讓用戶正確填完信息后再提交。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。