您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用Vue3+Volar搭建項目”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用Vue3+Volar搭建項目”吧!
使用 Vite 創建 vue + ts 項目
Vue 3 的三種語法
Option API
Composition API
script setup(Composition API 的語法糖)
安裝 Volar
參考 Vite 官方指南
執行執行,創建項目模板
$ npm init vite@latest √ Project name: ... v3_demo √ Select a framework: » vue √ Select a variant: » vue-ts Scaffolding project in C:\Users\admin\Desktop\v3_demo... Done. Now run: cd v3_demo npm install npm run dev
項目目錄結構說明
├── public # 不需要打包的靜態資源 │ └── favicon.ico ├── src │ ├── api # 后臺 API 接口封裝 │ ├── assets # 需要打包的靜態資源 │ ├── components # 公共組件 │ ├── composables # 通用的組合式 API │ ├── layout # 頁面布局模板 │ ├── plugins # 插件 │ ├── router # 路由 │ ├── store # Vuex 存儲 │ ├── styles # 樣式 │ └── index.scss # 全局通用樣式 │ ├── utils # 工具模塊 │ ├── views # 路由頁面 │ ├── App.vue # 根組件 │ ├── main.ts # 入口模塊 │ ├── shims-vue.d.ts # 補充 .vue 模塊類型聲明 │ └── vite-env.d.ts # 補充 vite 類型聲明 ├── .gitignore ├── README.md ├── index.html ├── package-lock.json ├── package.json ├── tsconfig.json └── vite.config.ts
vite新建vue3項目運行報錯
創建完項目,肯定是要安裝依賴包,再運行,但是盆友們會發現,運行直接報錯了
admin@DESKTOP-ABKQLS5 C:\Users\admin\Desktop\v3_demo
$ npm run dev> v3_demo@0.0.0 dev
> viteevents.js:292
throw er; // Unhandled 'error' event
^Error: spawn C:\Users\admin\Desktop\v3_demo\node_modules\esbuild\esbuild.exe ENOENT
at Process.ChildProcess._handle.onexit (internal/child_process.js:269:19)
at onErrorNT (internal/child_process.js:465:16)
at processTicksAndRejections (internal/process/task_queues.js:80:21)
Emitted 'error' event on ChildProcess instance at:
at Process.ChildProcess._handle.onexit (internal/child_process.js:275:12)
at onErrorNT (internal/child_process.js:465:16)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
errno: -4058,
code: 'ENOENT',
syscall: 'spawn C:\\Users\\admin\\Desktop\\v3_demo\\node_modules\\esbuild\\esbuild.exe',
path: 'C:\\Users\\admin\\Desktop\\v3_demo\\node_modules\\esbuild\\esbuild.exe',
spawnargs: [ '--service=0.12.22', '--ping' ]
}
解決辦法: node ./node_modules/esbuild/install.js
在 Vite 創建的項目中,是默認沒有ESLint的
Vite中 TS 的說明
Vite 天然支持引入 .ts 文件。
Vite 僅執行 .ts 文件的轉譯工作,并 不 執行任何類型檢查。并假設類型檢查已經被你的 IDE 或構建過程接管了(你可以在構建腳本中運行 tsc --noEmit 或者安裝 vue-tsc 然后運行 vue-tsc --noEmit 來對你的 *.vue 文件做類型檢查)。
Vite 使用 esbuild 將 TypeScript 轉譯到 JavaScript,約是 tsc 速度的 20~30 倍,同時 HMR 更新反映到瀏覽器的時間小于 50ms。
注意因為 esbuild 只執行轉譯工作而不含類型信息,所以它不支持 TypeScript 的特定功能例如常量枚舉和隱式 “type-only” 導入。你必須在你的 tsconfig.json 中的 compilerOptions 里設置 “isolatedModules”: true,這樣 TS 才會警告你哪些功能無法與獨立編譯模式一同工作
vue-tsc 和 tsc
tsc 只能驗證 ts 代碼類型
vue-tsc 可以驗證 ts + Vue Template 中的類型(基于 Volar)
建議在 package.json 中新增一個 scripts 腳本用來單獨執行 TS 類型驗證:
"scripts": {
...
"build": "npm run tsc && vite build",
"tsc": "vue-tsc -noEmit"
}-noEmit 表示只驗證類型,不輸出編譯結果
跳過第三方包類型檢查, 在tsconfig.json中添加:
{
"compilerOptions": {
...
"baseUrl": "./",
"skipLibCheck": true
}
}Vue3 的TS具體語法,這里不再贅述,不會的小伙伴可以直接參考 官方文檔
茴香豆的茴字 有四種寫法,而打工人的Vue3 也有三種語法,時代在變,初心不變,各位孔老爺請看下文。
這個不多贅述了,會寫vue的都會,這就是vue2 大家最常用的 選項式API
組合式API,也就是Vue3誕生以來,最為人津津樂道的語法更新,也是我們下面script setup 語法的基礎
如果還不會的前端盆友們,趕緊卷起來吧! Composition API
<script setup> 是在單文件組件 (SFC) 中使用組合式 API 的編譯時語法糖。相比于普通的
更少的樣板內容,更簡潔的代碼。
能夠使用純 Typescript 聲明 props 和發出事件。
更好的運行時性能 (其模板會被編譯成與其同一作用域的渲染函數,沒有任何的中間代理)。
更好的 IDE 類型推斷性能 (減少語言服務器從代碼中抽離類型的工作)。
這里就不貼尤雨溪的文章截圖了,script setup 已經由實驗狀態正式畢業,現提供穩定版本
在添加了setup的script標簽中,我們不必聲明和方法,這種寫法會自動將所有頂級變量、函數,均會自動暴露給模板(template)使用
這里強調一句 “暴露給模板,跟暴露給外部不是一回事”
以項目模板的 HelloWorld.vue 為例,Composition API的語法:
<script lang="ts">
import { ref, defineComponent } from "vue";
export default defineComponent({
name: "HelloWorld",
props: {
msg: {
type: String,
required: true,
},
},
setup: () => {
const count = ref(0);
return { count };
},
});
</script>采用 setup 之后:
<script lang="ts" setup>
import { ref, defineProps } from "vue";
const count = ref(0);
const props = defineProps({
msg: {
type: String,
required: true,
},
});
</script> 具體的語法,參考 script setup
Volar 是一個 vscode 的插件,volar提供了非常臥槽的功能。
安裝的方式很簡單,直接在vscode的插件市場搜索volar,然后點擊安裝就可以了。

這里簡單列幾個我趕腳非常快樂的功能:
編輯器快捷分割
vue單文件組件,按照功能,存在template、script、style三個根元素。
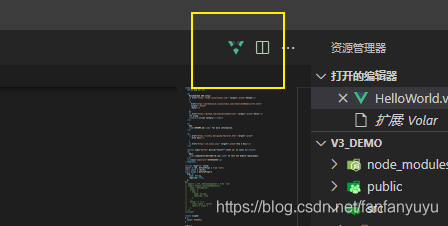
安裝完 Volar之后 vscode 右上角會多出來一個小圖標

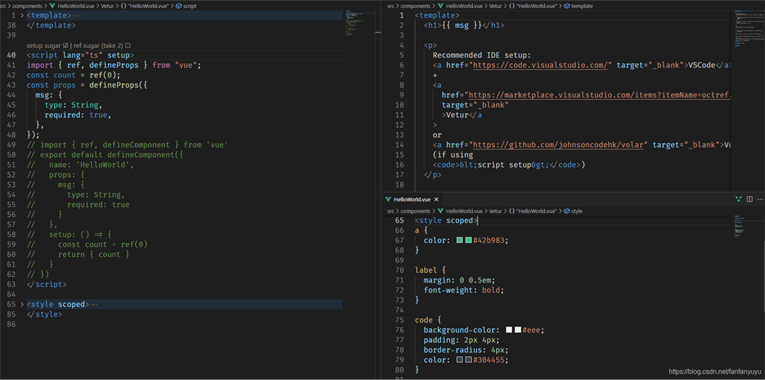
點它一下,我們的vue文件,按照功能,被拆分成了三個視窗,并且每個視窗都負責自己的功能,其他的兩個根元素都被合并了。
也就是說,我們可以非常容易的進行區分開template、script、style了,把一個文件拆成三個窗口,當三個文件來用,而且全部由插件來幫你完成,我們只需要點一下即可

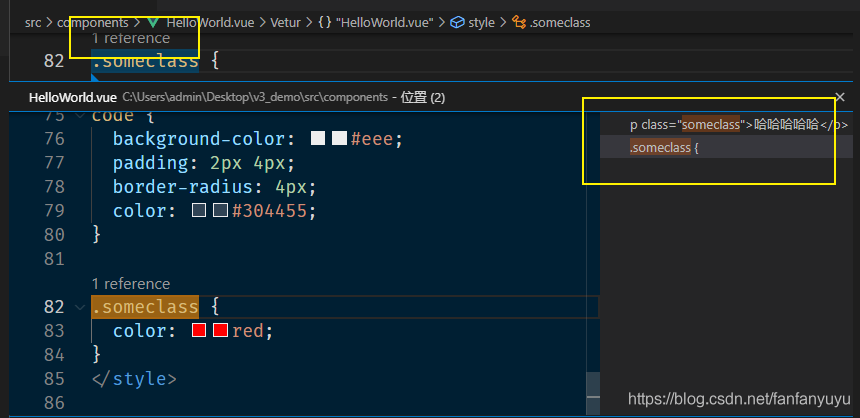
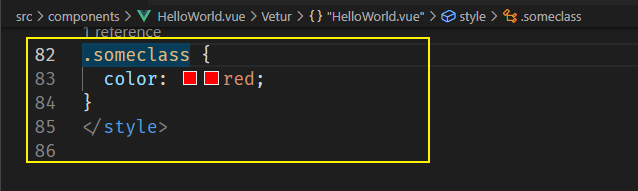
style里面的class引用

可以看到,在.someclass這個類名上面,出現了一個1 reference的小圖標,代表著當前class有一次引用,我們點擊一下這個1 reference,會出現一個彈窗,里面是當前class的具體使用位置

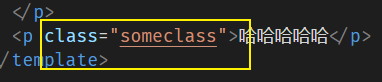
class追溯
在template中的一個使用class屬性的元素上,按住ctrl + 鼠標左鍵點擊

就會直接跳轉到類名所在的位置

到此,相信大家對“怎么用Vue3+Volar搭建項目”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。