溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文實例為大家分享了小程序實現留言板的具體代碼,供大家參考,具體內容如下
wxml
<view class='section'>
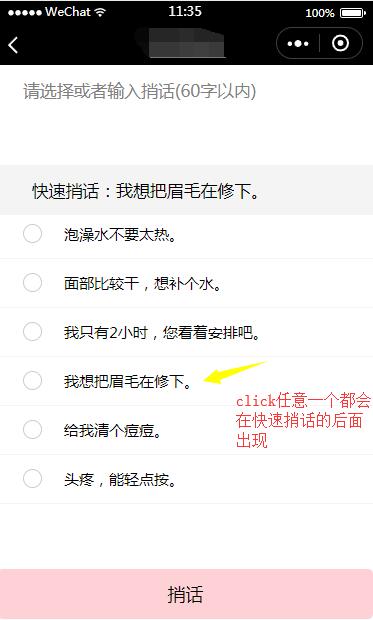
<textarea class='message1' type='text' placeholder="請選擇或者輸入捎話(60字以內)" maxlength='80' onfocus="this.blur()" bindtap=''></textarea>
</view>
<view class='fast'>快速捎話:{{neirong}}</view>
<view class="item" wx:for="{{msgData}}" wx:key="{{index}}">
<view class='circle'></view>
<text data-nr='{{item.msg}}' class='message_font' bindtap='clickMe'>{{item.msg}}</text>
</view>
<button class='submit'>捎話</button>
index.js
var nr = '';
Page({
/**
* 頁面的初始數據
*/
data: {
msgData:
[
{
msg:
"泡澡水不要太熱。"
},//雙引號
{
msg:
"面部比較干,想補個水。"
},
{
msg:
"我只有2小時,您看著安排吧。"
},
{
msg:
"我想把眉毛在修下。"
},
{
msg:
"給我清個痘痘。"
},
{
msg:
"頭疼,能輕點按。"
}
],
neirong: '',
},
clickMe: function (e) {
var that = this;
console.log(e);
nr = e.currentTarget.dataset.nr;
that.setData({
neirong: nr
})
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
}
})
wx.css
/*捎話wx.css */
.section{
width:96%;
height:220rpx;
margin-left:5px;
}
.message1{
width:96%;
height:210rpx;
margin-top: 30rpx;
font-size: 90%;
margin-left:20px;
}
.circle{
height:35rpx;
width:35rpx;
border-radius: 50%;
border: 1px solid #ccc;
display:inline-block;
margin:28rpx 45rpx auto 50rpx;
}
.fast{
position:relative;
top:-50rpx;
font-size:90%;
background:#f4f4f4;
line-height:100rpx;
text-indent:2em;
}
.item{
position:relative;
border-bottom:1px solid #f4f4f4;
padding-bottom:10px;
top: -60rpx;
}
.message_font{
font-size:80%;
font-family:"微軟雅黑";
font-weight:blod;
display:inline-block;
position:relative;
top:-5rpx;
}
.submit{
width:100%;
height: 100rpx;
background: #fed1d6;
position: relative;
top:168rpx;
line-height: 100rpx;
}
button::after{
border:none;
}

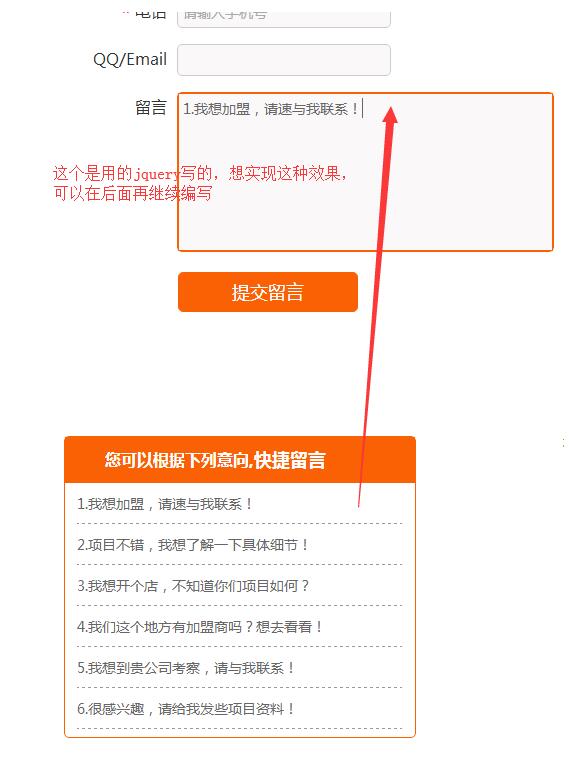
但是上面的textarea還可以自由去編寫,但是想實現在快速留言后面,再添加內容

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。