您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何在Vue項目中使用better-scroll實現一個輪播圖播放功能?針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
思路
1.首先要確定自己的HTML結構 基本結構就是一個wrapper包含一個content
2.其次需要明白的一個頁面可以滾動的原理在于 當內容的高度超出了容器的高度才可以實現滾動 如果沒有超出 那么就沒有滾動的必要 因此第一點需要實現的就是 獲取到所有內容的高度 由于實現的是一個輪播圖 所以其實整個頁面應該想象成這樣

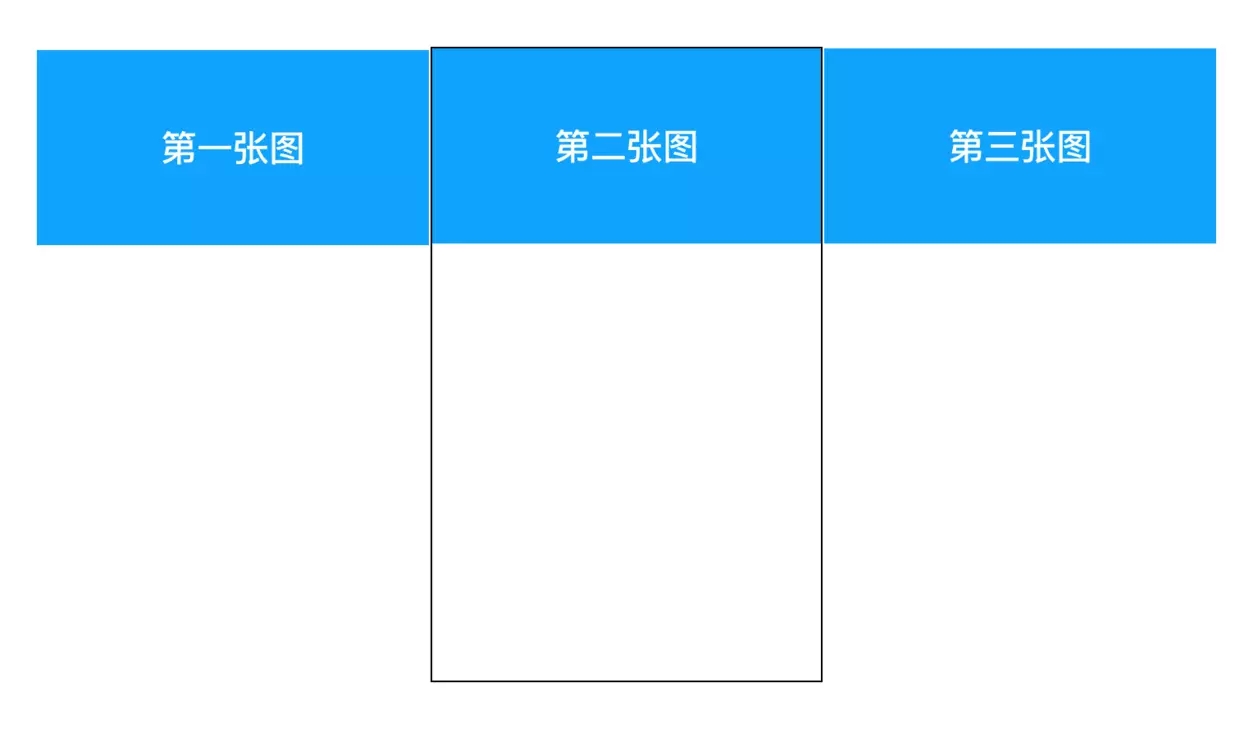
滾動原理
這里可以很清楚的看到 當頁面的橫向寬度超出了視口的寬度 因此也就可以實現滾動 綜上所述 可以看出 實現橫向輪播最重要的一點在于寬度 因此 我們首先要獲得的就是整個輪播圖的寬度
3.既然是個輪播圖 那么用戶同時也需要知道的就是 當前播放的是第幾張圖 也就是常見的"小白點" 小白點的個數用于告訴用戶總共有幾張圖 而當前播放第幾張圖則可以在小白點上加上一些特殊樣式的方法來告知用戶
4.輪播圖也需要一些常見的屬性 例如 頁面渲染以后自動播放以及播放間隔 還有一個就是 是否支持循環輪播
理清思路以后 就可以開始干活了 1.完善HTML結構 其實代碼非常簡單 也就是創建兩個div 并且添加ref引用可以方便的通過ref屬性獲取上下文
<div class="slider" ref="slider"> <div class="slider-content" ref="sliderContent"> <slot></slot> </div> </div>
這里用了vue中非常常見的slot插槽 為的是當我們在外部調用這個slider組件的時候 可以方便的在外部傳入一些子組件
2.上文已經提到了一些控制slider的屬性 所以需要在組件的props里接受這些屬性 便于我們在外部方便的控制這些屬性
props: {
// 是否循環播放
loop: {
type: Boolean,
default: true
},
// 是否自動播放
autoPlay: {
type: Boolean,
default: true
},
// 播放間隔
interval: {
type: Number,
default: 3000
}
}3.一些初始步驟的完成的差不多了以后 我們需要借助到vue的一個生命周期鉤子 mounted 也就是當頁面渲染完畢以后 去獲取輪播圖的寬度以及初始化輪播圖的一些設置
mounted: function () {
setTimeout(() => {
this.setSliderWidth()
this.initSlider()
}, 20)這里有一個小小的tips 就是 通常情況下 瀏覽器渲染dom的時間為17ms 所以這里使用了一個延遲函數 在20ms以后去調用這些方法 也就是確保瀏覽器的dom被正確渲染 防止出現一些問題
4.上面只是調用了這個方法 還沒有實現這些方法 首先在設置寬度的方法里 我們需要通過$refs.sliderContent拿到上下文 并且通過一個$refs.slider.clientWidth方法拿到當前屏幕寬度 然后遍歷這個容器 取得容器里的所有內容 同時把獲取的內容寬度設置為這個屏幕的寬度 最后所有的內容的寬度相加 就可以得到整個slider的寬度 說了這么多 感覺很繞口 所以還是看下代碼吧
// 設置slider的寬度
setSliderWidth: function (isResize) {
// 獲取slider里的所有的子元素
this.children = this.$refs.sliderContent.children
// console.log(this.children)
// 計算寬度 = 圖片個數+每張圖片的寬度
let width = 0
// 獲取手機屏幕的寬度
let sliderWidth = this.$refs.slider.clientWidth
for (let i = 0; i < this.children.length; i++) {
// 獲取children里的每一項內容
let child = this.children[i]
child.style.width = sliderWidth + 'px'
width += sliderWidth
}
if (this.loop) {
width += 2 * sliderWidth
}
this.$refs.sliderContent.style.width = width + 'px'
}這樣我們就獲取了整個slider的寬度 還有一個細節在于 當如果是loop的時候 better-scroll會在頭尾克隆兩份 所以寬度會需要*2 接下去就是實現一些初始化better-scroll的一些配置了 具體的參數內容可以從better-scorll官網上查詢到 這里就不多做贅述了
// 設置寬度以后初始化slider
initSlider: function () {
this.slider = new BScroll(this.$refs.slider, {
scrollX: true,
scrollY: false,
momentum: false,
snap: {
loop: this.loop,
threshold: 0.3,
speed: 400
},
click: true
})
}5.實現上述兩個方法以后 其實輪播圖基本已經可以在頁面上看到了 大概就是長成這樣 不過這樣寫完以后 會發現輪播圖是沒有辦法自動輪播的以及當前顯示的是幾張圖的樣式并沒有正確顯示 所以接下去就是實現這兩個方法 ps:這里的圖片數據來源什么 是請求了QQ音樂banner的接口文件
輪播圖的效果
6.實現dots樣式的正確加載 這里用到了vue中樣式的綁定
<div class="dots">
<span class="dot"
v-for="(item, index) of dots"
:class="{active:currentPageIndex === index}"
:key="index">
</span>
</div>也就是說 我們通過下標來綁定樣式 同時監聽一個better-scroll的'scrollEnd'事件 當滾動結束的時候調用getCurrentPage()這個方法 這個方法會有一個返回值pageX 也就是橫向滾動到第幾頁 把這個返回值賦值給currentPageIndex 從而達到正確顯示樣式的目的
this.slider.on('scrollEnd', () => {
let page = this.slider.getCurrentPage().pageX
this.currentPageIndex = page
// 當滾動結束以后 如果是自動播放的話 那么首先要清除定時器(防止手動拖動輪播圖以后圖片無法正確顯示)然后再次執行方法 才能實現輪播
if (this.autoPlay) {
clearTimeout(this.timer)
this.play()
}
})7.實現自動播放功能 better-scroll也提供了一個接口goToPage(x, y, time, easing) 顧名思義也就是轉到對應頁面 其中幾個參數分別代表 x表示橫向頁面 y表示縱向頁面 time表示動畫執行時間 easing一般不建議修改 有了這個接口 其實就非常輕松了 我們只需要在methods里再寫一個Play方法 具體的思路就是 通過currentPageIndex+=1得到下一張要播放的圖片的索引 同時當索引值達到圖片數組的長度的時候將要索引重新賦值為0就好了 并在頁面渲染了以后調用就可以了
play: function () {
let playPage = this.currentPageIndex + 1
if (playPage === this.children.length - 2) {
playPage = 0
}
setTimeout(() => {
this.slider.goToPage(playPage, 0, 400)
}, this.interval)
}關于如何在Vue項目中使用better-scroll實現一個輪播圖播放功能問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。