溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用CodeMirror怎么實現一個Python3在線編輯器,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
一、編寫頁面
主要是引入相關的css文件和js文件,這里采用簡單插入link和script標簽的形式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <link rel="stylesheet" href="codemirror/lib/codemirror.css" rel="external nofollow" > <link rel="stylesheet" href="codemirror/addon/fold/foldgutter.css" rel="external nofollow" > <link rel="stylesheet" href="codemirror/addon/hint/show-hint.css" rel="external nofollow" > <link rel="stylesheet" href="codemirror/addon/lint/lint.css" rel="external nofollow" > <link rel="stylesheet" href="leetcode.css" rel="external nofollow" > </head> <body> <form action=""> <textarea id="editor" class="editor"></textarea> </form> <button id="test">click</button> </body> </html> <script src="codemirror/lib/codemirror.js"></script> <script src="codemirror/addon/comment/comment.js"></script> <script src="codemirror/addon/selection/active-line.js"></script> <script src="codemirror/keymap/sublime.js"></script> <script src="codemirror/addon/hint/show-hint.js"></script> <script src="codemirror/mode/python/python.js"></script> <script src="codemirror/addon/fold/foldcode.js"></script> <script src="codemirror/addon/fold/foldgutter.js"></script> <script src="codemirror/addon/fold/brace-fold.js"></script> <script src="codemirror/addon/fold/indent-fold.js"></script> <script src="codemirror/addon/fold/comment-fold.js"></script> <script src="codemirror/addon/edit/closebrackets.js"></script> <script src="codemirror/addon/edit/matchbrackets.js"></script> <script src="axios.js"></script> <script src="index.js"></script>
二、配置CodeMirror
在index.js中配置CodeMirror
window.onload = function () {
var el = document.getElementById("editor");
var version = "# version: Python3\n\n";
var codeAreaTip = "# please edit your code here:\n";
var codeStart = "# code start\n\n";
var codeEnd = "# code end\n\n";
var codeTip = "'''\nThis function is the entry of this program and\nit must be return your answer of current question.\n'''\n";
var code = "def solution():\n\tpass";
var initValue = version + codeAreaTip + codeStart + codeEnd + codeTip + code;
var myCodeMirror = CodeMirror.fromTextArea(el, {
mode: "python", // 語言模式
theme: "leetcode", // 主題
keyMap: "sublime", // 快鍵鍵風格
lineNumbers: true, // 顯示行號
smartIndent: true, // 智能縮進
indentUnit: 4, // 智能縮進單位為4個空格長度
indentWithTabs: true, // 使用制表符進行智能縮進
lineWrapping: true, //
// 在行槽中添加行號顯示器、折疊器、語法檢測器
gutters: ["CodeMirror-linenumbers", "CodeMirror-foldgutter", "CodeMirror-lint-markers"],
foldGutter: true, // 啟用行槽中的代碼折疊
autofocus: true, // 自動聚焦
matchBrackets: true, // 匹配結束符號,比如"]、}"
autoCloseBrackets: true, // 自動閉合符號
styleActiveLine: true, // 顯示選中行的樣式
});
// 設置初始文本,這個選項也可以在fromTextArea中配置
myCodeMirror.setOption("value", initValue);
// 編輯器按鍵監聽
myCodeMirror.on("keypress", function() {
// 顯示智能提示
myCodeMirror.showHint(); // 注意,注釋了CodeMirror庫中show-hint.js第131行的代碼(阻止了代碼補全,同時提供智能提示)
});
var test = document.getElementById("test");
test.onclick = function() {
var value = myCodeMirror.getValue();
axios.post("http://localhost/api/runcode", {
code: value
}).then(function(res) {
console.log(res);
});
};
};三、后臺調用python shell
過程如下:
在接收的代碼字符串后面添加print(solution())用于打印結果
將第一步處理后的字符串寫入一個文件中這里是code/code.py
使用child_process模塊的exec方法調用shell執行python code/code.py命令,獲取打印結果
const express = require("express");
const { exec } = require("child_process");
const router = express.Router();
router.post("/api/runcode", (req, res) => {
let code = req.body.code;
fs.writeFile("code/code.py", code+"\nprint(solution())", (err) => {
let command = "python code/code.py";
exec(command, (err, stdout, stdin) => {
if(err){
let reg = /[\d\D]*(line\s\d)[\d\D]*?(\w*(?:Error|Exception).*)/im;
let matchArr = reg.exec(err.message);
matchArr.shift();
res.send(matchArr.join(", "));
}
else
res.send(stdout);
});
});
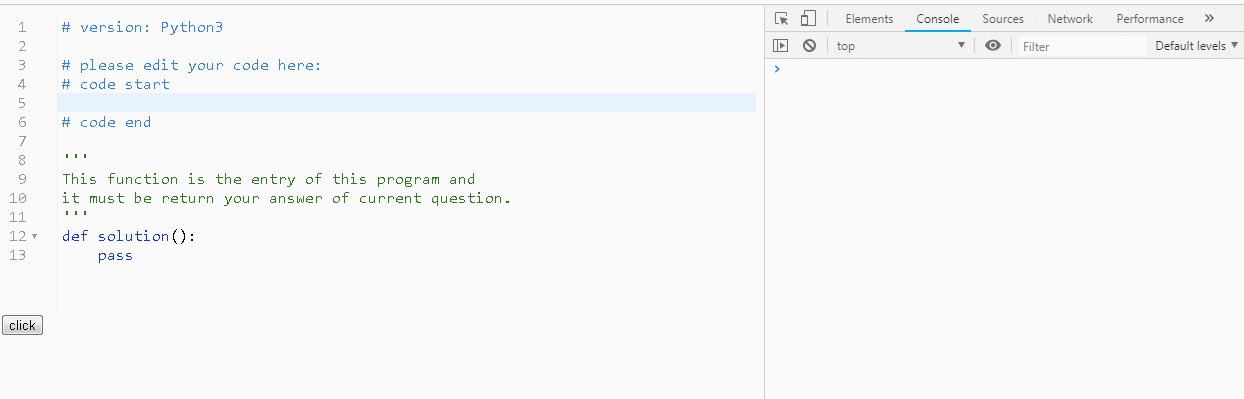
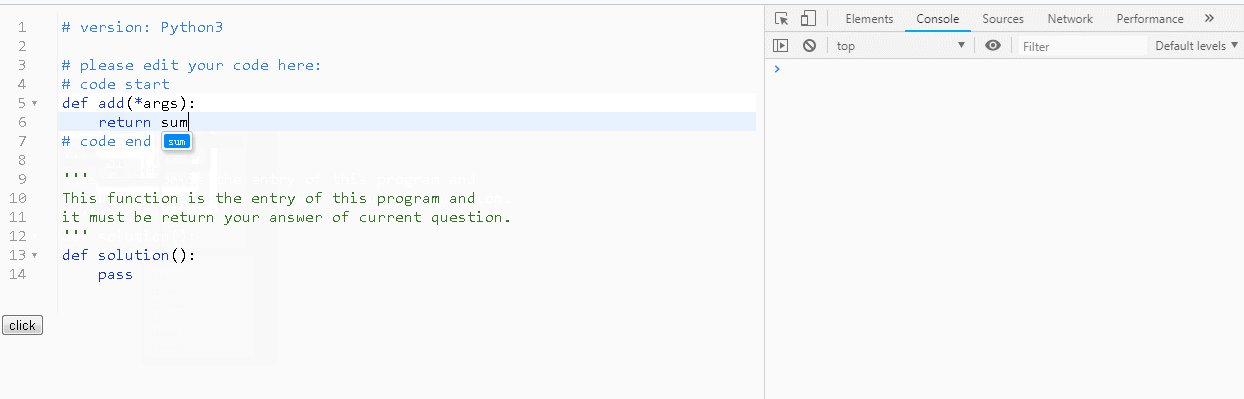
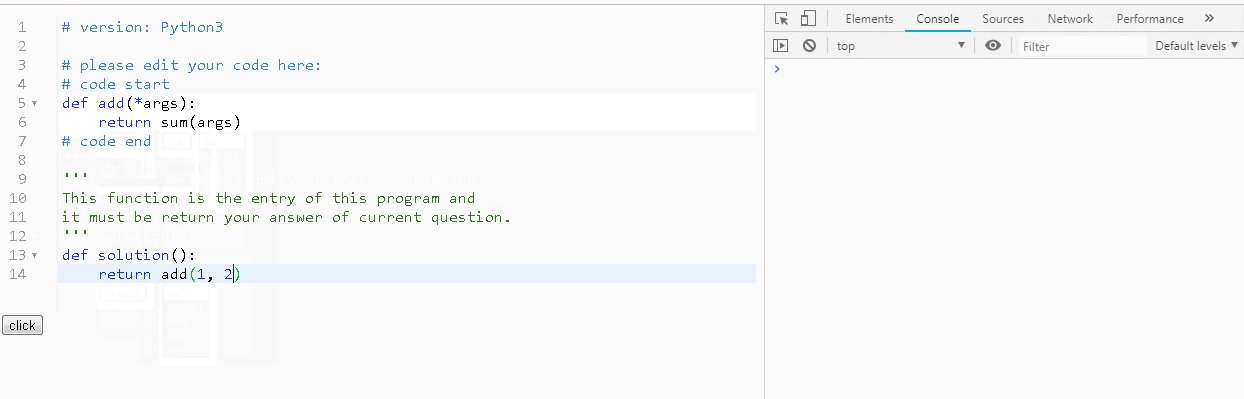
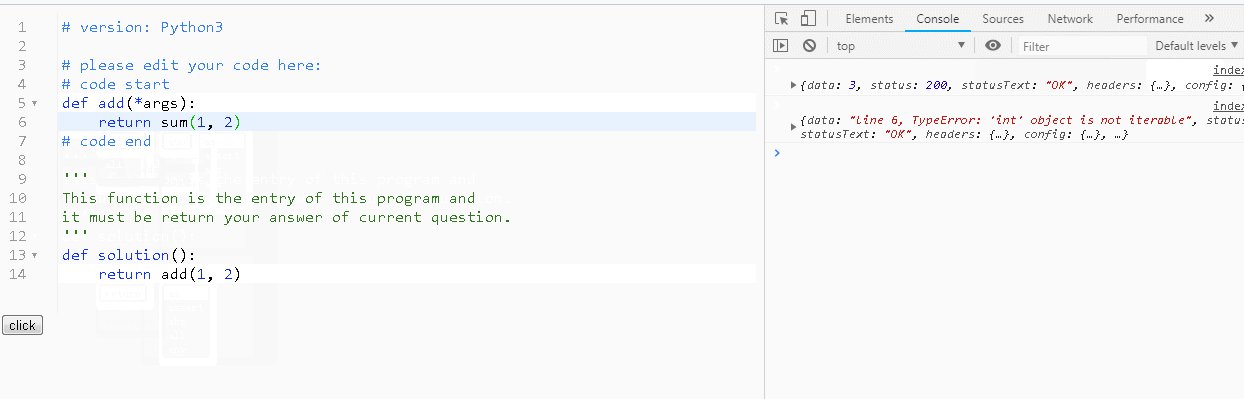
});效果:

關于使用CodeMirror怎么實現一個Python3在線編輯器就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。