溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
codeMirror是一款十分強大的代碼編輯插件,提供了十分豐富的API,最近在項目中用到了這款插件,于是在這里給大家分享下使用方法和心得:
codeMirror調用非常方便
首先在頁面中載入插件CSS及JS文件
<link href="/static/codemirror/lib/codemirror.css" rel="stylesheet" > <script src="/static/codemirror/lib/codemirror.js"></script>
同時加載你所需要使用的腳本JS及風格樣式CSS文件,如下舉例:
<link href="/static/codemirror/theme/3024-night.css" rel="stylesheet"> <link href="/static/codemirror/theme/erlang-dark.css" rel="stylesheet"> <script src="/static/codemirror/mode/shell/shell.js"></script> <script src="/static/codemirror/mode/perl/perl.js"></script> <script src="/static/codemirror/mode/python/python.js"></script>
注意文件的放置位置
下一步在html頁面中編寫好代碼:
<!--選擇腳本編碼代碼-->
<div class="controls">
<input class="ck-code" type="radio" name="script_once_type" id="script_once_type1" checked> shell
<input class="ck-code" type="radio" name="script_once_type" id="script_once_type2"> bat
<input class="ck-code" type="radio" name="script_once_type" id="script_once_type3"> python
</div>
<!--選擇腳本風格代碼-->
<div class="controls">
<select id='select'>
<option>default</option>
<option>3024-night</option>
<option selected>erlang-dark</option>
</select>
</div>
<!--textarea-->
<textarea id="script_once_code">
#!/bin/sh
</textarea>
<textarea id="code2" class="hide">
#!/usr/bin/env python
# -*- coding: utf8 -*-
</textarea>
調用關鍵代碼如下:
var editor = CodeMirror.fromTextArea($("#script_once_code")[0], { //script_once_code為你的textarea的ID號
lineNumbers: true,//是否顯示行號
mode:"shell", //默認腳本編碼
lineWrapping:true, //是否強制換行
});
JS配置代碼如下:
//選擇界面風格JS
$('#select').change(function(){
var theme = $('#select').val();
editor.setOption("theme", theme); //editor.setOption()為codeMirror提供的設置風格的方法
});
//選擇腳本類型JS
var txt1=$("#script_once_code").val();
var txt2='';
var txt3=$("#code2").val();
$(".ck-code").click(function(){
var txt=editor.getValue(); //editor.getValue()獲取textarea中的值
var lang=$(this).prop("id");
if(lang=="script_once_type1") {
editor.setOption("mode","shell");//editor.setOption()設置腳本類型
editor.setValue(txt1);// editor.setValue()設置textarea中的值
}
else if(lang=="script_once_type2") {
editor.setOption("mode","perl");
editor.setValue(txt2);
}
else {
editor.setOption("mode","python");
editor.setValue(txt3);
}
});
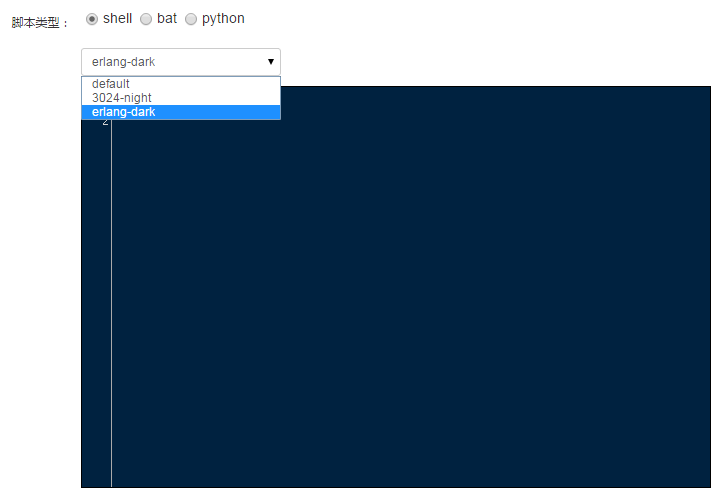
最終界面如下:

如需配置更多參數,可以訪問codeMirror插件官網:http://codemirror.net/ 查看其配置文檔。
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持億速云!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。