溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關使用JavaScript怎么實現一個鼠標跟隨特效,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
1、跟隨鼠標移動的彩色星星
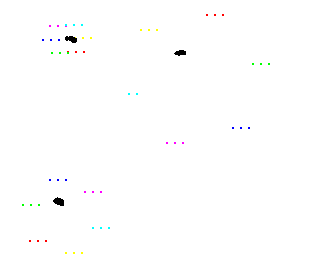
如題,會根據鼠標的移動而移動,并在鼠標周圍隨機來回移動,讓人感覺在放大縮小。根據書上的代碼做了一些修改。比如,如果用戶不移動鼠標,是不會顯示星星效果的:其次就是將源代碼中的亮度調節等去掉了,因為效果并不是很明顯。截了三幅圖,黑點近似代表鼠標的位置。效果圖如下:

源代碼:
<html>
<head>
<title>
Twinkle stars
</title>
<style>
.iestars{
position:absolute;
top:00px; left:00px;
height:50px;
width:50px;
padding-top:15px;
text-align:center;
display:none;
}
</style>
</head>
<body>
<script language = "JavaScript">
//數組保存星星的顏色,也可以設置為其它顏色,也可以增加或減少顏色數量
var colours=new Array('ff0000','00ff00','0000ff','ff00ff','00ffff','ffff00');
var amount=colours.length;
//初始化參數
var Ydelay=0,Xdelay=0; //圓環中心的位置
var step=0.2;
var currStep=0;
var my=0,mx=0; //記錄鼠標當前位置
var flag=0;
//在容器中寫入"."字符,閃爍的星星即是從"."變化而來的
for (i=0; i < amount; i++){
document.write('<div class = "iestars" >...</div>');
}
//處理鼠標事件
function iMouse(){
my = event.y;
mx = event.x;
//第一次初始化,只運行一次
if (flag==0){
delay();
flag=1;
}
}
document.onmousemove = iMouse;
var iestars=document.getElementsByClassName("iestars");
function stars(){
for(i = 0;i < amount;i++){
var style = iestars[i].style; //訪問每個容器的style屬性
style.color=colours[i];
style.display="block";
style.top = Ydelay+80*Math.sin(currStep/2+i*3.1416/3)*Math.sin((currStep)/10); //豎直位置
style.left = Xdelay+80*Math.cos(currStep/2+i*3.1416/3)*Math.sin((currStep)/10); //水平位置
}
currStep += step;
}
//計算圓環中心的位置,為當前圓環中心位置和鼠標位置的加權平均
function delay(){
Ydelay += (my-Ydelay)*1/20;
Xdelay += (mx-Xdelay)*1/20;
stars();
setTimeout('delay()',10);
}
</script>
</body>
</html>2、水中鼠標特效
鼠標上方不斷地冒出氣泡,這些氣泡在上升中不斷搖晃,慢慢的變大,直到消失在窗口。
效果圖:

源代碼:
<html>
<head>
<meta charset="utf-8">
<title>
Water Bubbles
</title>
<style>
.center{
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%, -50%);
border: 2px solid yellow;
width: 220px;
height: 42px;
padding: 10px;
z-index: 3;
}
img{
position:absolute;
top:0px;
left:0px;
filter:alpha(opacity=40);
}
</style>
</head>
<body>
<div id="low">
</div>
<div class="center">
eret
<a href="#" rel="external nofollow" >erte</a>
rt<p>rtdfffffffffff</p>
</div>
</body>
<script language="JavaScript">
var bubble={
imgsrc : "img/1.gif",
Amount : 15,
my : 10, //初始位置
mx : 10, //初始位置
Ypos : [], //y數組,記錄圖片的位置
Xpos : [], //x數組
Speed :[], //上升速度
size : [], //范圍
sizegrow :[], //增長速度
angle :[], //余弦曲線的角度
anglegrow :[], //每次余弦曲線角度變化
img:"",
}
//鼠標事件
document.onmousemove=MouseMove;
function MouseMove(){
bubble.my = event.y-20;
bubble.mx = event.x;
}
//初始化數據
for (i = 0; i < bubble.Amount; i++){
bubble.Ypos[i] = bubble.my-20;
bubble.Xpos[i] = bubble.mx;
bubble.Speed[i] = Math.random()*1+3; //速度在[1,4)
bubble.angle[i] = 0;
bubble.anglegrow[i] = Math.random()*0.5+0.1; //角度變換[0.2,0.6)
bubble.size[i] = 8;
bubble.sizegrow[i] = Math.random()*1+2; //尺寸變換[0.5,0.6)
}
for (i = 0; i < bubble.Amount; i++){
bubble.img+='<img class="si" src="' + bubble.imgsrc + '" >';
}
var low=document.getElementById("low");
low.innerHTML=bubble.img;
var si=document.getElementsByTagName("img");
//創建冒泡程序
function MouseBubbles(){
for (var i = 0; i < bubble.Amount; i++){
bubble.Ypos[i] += bubble.Speed[i] * (-1)
bubble.Xpos[i] += bubble.Speed[i] * Math.cos(bubble.angle[i]); ;
if(bubble.Ypos[i]<-25){//當到達最上方后,重新初始化
bubble.Ypos[i] = bubble.my;
bubble.Xpos[i] = bubble.mx;
bubble.Speed[i] = Math.random() * 4 + 1;
bubble.size[i] = 8; //初始尺寸,上限25
}
console.log(si[i]+" "+i);
si[i].style.left = bubble.Xpos[i]; //左右變化
si[i].style.top = bubble.Ypos[i] ;
si[i].style.width = bubble.size[i]; //改變尺寸
si[i].style.height = bubble.size[i];
console.log(bubble.Ypos[i]);//組四行放懷
bubble.size[i] += bubble.sizegrow[i];
bubble.angle[i] += bubble.anglegrow[i];
if (bubble.size[i] > 24) bubble.size[i] = 25;
}
setTimeout('MouseBubbles()', 15);
}
MouseBubbles();
</script>
</html>上述就是小編為大家分享的使用JavaScript怎么實現一個鼠標跟隨特效了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。