您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一.計算屬性(computed)
<template>
<div class="box">
<h2>計算屬性</h2>
<hr>
<!-- 直接渲染得到數據 -->
<p><input type="text" v-model="message"></p>
<!-- 對data的數據進行簡單的操作
這樣有一個不好的地方就是后期對頁面數據的維護不是那么方便 -->
<p>{{message.toUpperCase()}}</p>
<!-- 通過計算屬性改變mesage進行渲染 -->
<p>{{computedMessage}}</p>
<hr>
<!-- 通過事件來改變屬性 -->
<span>{{message}}</span><button @click="changeMessage()">點擊改變</button>
<hr>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello world!',
passw2: 'sss',
}
},
// computed屬性是return返回值,在使用的時候只使用函數名不是調用函數
computed:{
computedMessage(){
return this.message.split('')
}
},
methods:{
changeMessage(){
this.message = this.computedMessage+'altman'
}
},
}
</script>
這里需要注意的是computed中的函數名不能和所操作data中的數據一樣;computed中的函數名相當于是操作data數據后的新數據,在模塊中直接使用這個函數名即可實現對data中數據改變的渲染。
二.監聽器(watch)
首先確認 watch是一個對象,一定要當成對象來用。
對象就有鍵,有值。
第一種 鍵:就是你要監聽的那個數據,比如說$route,這個就是要監控路由的變化。或者是data中的某個變量。
值可以是函數:就是當你監控的家伙變化時,需要執行的函數,這個函數有兩個形參,第一個是改變后的新值,第二個是改變之前的值。
第二種 值也可以是函數名:不過這個函數名要用單引號來包裹。(不常用)
第三種情況厲害了(監聽的那個數據值是一個對象):
值是包括選項的對象:選項包括有三個。
用法一:基礎用法
<template>
<div class="box">
<h2>監聽器</h2>
<label>二次密碼:</label>
<input v-model="watchMsg" />
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello world!',
watchMsg: '我是監聽操作',
}
},
watch:{
watchMsg(newVal,oldVal){
console.log('newVal:'+newVal,'oldVal:'+oldVal);
},
}
}
</script>
用法二:handler方法和immediate屬性
<template>
<div class="box">
<h2>監聽器</h2>
<label>二次密碼:</label>
<input v-model="watchMsg" />
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello world!',
watchMsg: '我是監聽操作',
}
},
watch:{
watchMsg: {
handler(newVal,oldVal){
console.log('newVal:'+newVal,'oldVal:'+oldVal);
},
immediate:true,
}
}
}
</script>
注意到handler了嗎,我們給 watchMsg綁定了一個handler方法,之前我們寫的 watch 方法其實默認寫的就是這個handler,Vue.js會去處理這個邏輯,最終編譯出來其實就是這個handler。
而immediate:true代表如果在 wacth 里聲明了watchMsg之后,就會立即先去執行里面的handler方法,如果為 false就跟我們以前的效果一樣,不會在綁定的時候就執行。
用法三:
deep屬性
watch 里面還有一個屬性 deep,默認值是 false,代表是否深度監聽,比如我們 data 里有一個obj屬性/數組:
<template>
<div class="box">
<h2>監聽器</h2>
<label>二次密碼:</label>
<input v-model="obj.watchMsg" />
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello world!',
obj:{
watchMsg: '我是監聽操作',
}
}
},
watch:{
// 需要注意的是這里的監聽對象也需要變化
'obj.watchMsg': {
handler(newVal,oldVal){
console.log('newVal:'+newVal,'oldVal:'+oldVal);
},
immediate:true,
deep:true,
}
}
}
</script>
2、數組的watch
<template>
<div class="box">
<h2>監聽器</h2>
<p>{{array}}</p>
<button @click='addArray()'>點擊改變數組</button>
</div>
</template>
<script>
export default {
data() {
return {
message: 'Hello world!',
array:['mu','zi','dig','big']
}
},
watch:{
// 需要注意的是這里所監聽的對象應該是數組
array:{
handler(newVal,oldVal){
console.log(newVal+'--'+oldVal)
},
deep:true,
immediate:true,
}
},
methods:{
addArray() {
this.array.push('66')
}
}
}
</script>
3、數組中對象的watch
<template>
<div class="box">
<h2>監聽器</h2>
<ul>
<li v-for="(item,index) in arrayObj" :key="item.id">{{index}}--{{item.name}}---<input type="text" v-model="item.age" @keydown="change(index)"></li>
</ul>
<hr>
<ul>
<li v-for="(item,index) in arrayObj" :key="item.id">{{index}}--{{item.name}}---{{item.age}}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
arrayObj:[
{name:'張三',age:'23'},
{name:'李四',age:'22'}
],
}
},
watch:{
// 需要注意的是這里所監聽的對象應該是數組
arrayObj:{
handler(newVal,oldVal){
console.log(newVal+'--'+oldVal)
},
deep:true,
immediate:true,
}
},
methods:{
change(i) {
// console.log(this.changeValue)
this.arrayObj[i].age = this.arrayObj[i].age
}
}
}
</script>
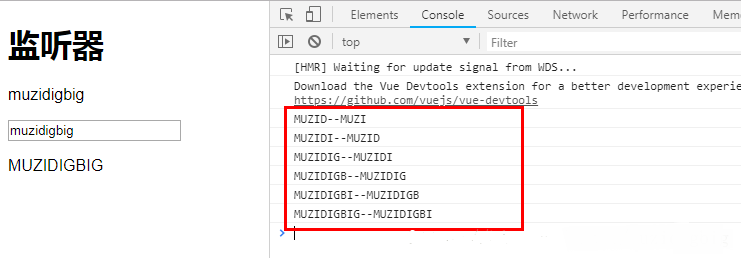
4、對象具體屬性的watch[活用computed]
<template>
<div class="box">
<h2>監聽器</h2>
<p>{{obj.name}}</p>
<input type="text" v-model="obj.name" name="" id="">
<p>{{newName}}</p>
</div>
</template>
<script>
export default {
data() {
return {
obj:{name:'muzi',age:'23'},
}
},
computed:{
newName(){
return this.obj.name.toUpperCase();
}
},
watch:{
newName(newVal,oldVal){
console.log(newVal+'--'+oldVal)
},
// newName:{
// handler(newVal,oldVal){
// console.log(newVal+'--'+oldVal)
// },
// deep:true,
// immediate:true,
// }
},
}
</script>
從效果圖上可以看出,計算屬性最好使用在更改數據上然后進行渲染;先進行的計算屬性再進行的監聽。

若有不足請多多指教!希望給您帶來幫助!
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對億速云的支持。如果你想了解更多相關內容請查看下面相關鏈接
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。