您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本人主要做c#winform應用,剛接觸vue,發現用vue做單頁面應用的比較多,多頁面的資料很少,特別是用vue3.0版本做多頁面的資料,更少,所以自己整理一下,結合bootstrap和jquery,也可以給有需要的同行做個參考。
1.首先用 vue --version 命令查一下安裝的vue-cli版本,要3.x版本,我原先裝的是2.9.6版本的

2.卸載vue-cli,執行命令:cnpm uninstall -g vue-clinpm uninstall -g vue-cli ,執行完就好了
3.安裝vue-cli3.x版本:cnpm install -g @vue/cli

4.安裝完畢后,查看一下版本:默認裝的最新版,3.8.2

5.切換到你的項目文件夾,準備創建項目吧,cmd命令操作就好了

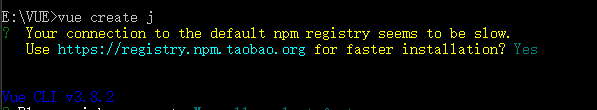
6.執行 vue create <項目名稱>創建項目吧,我這里直接用j做測試好了

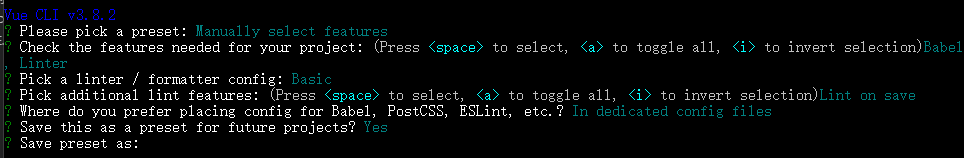
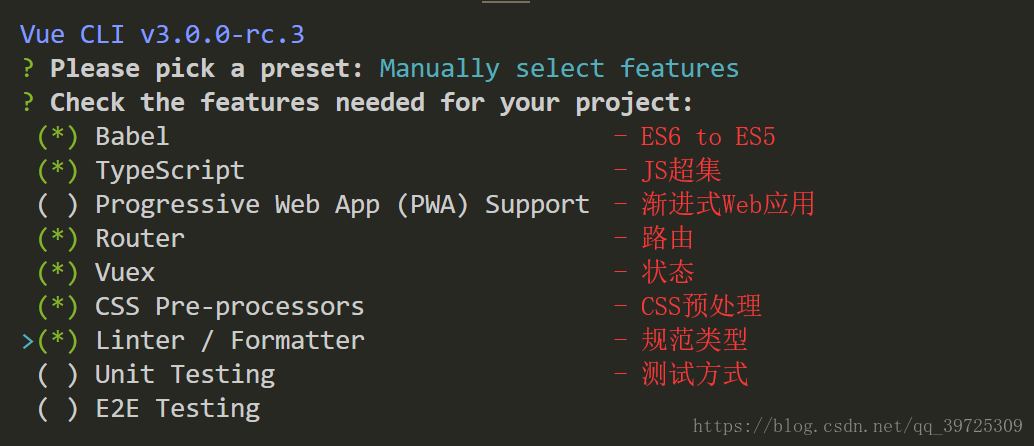
7.新版的項目創建,會有選項可以配置,這里就不做贅述,百度有哈,一路默認回車也可以

從別人那里看到的配置圖,可以參考:

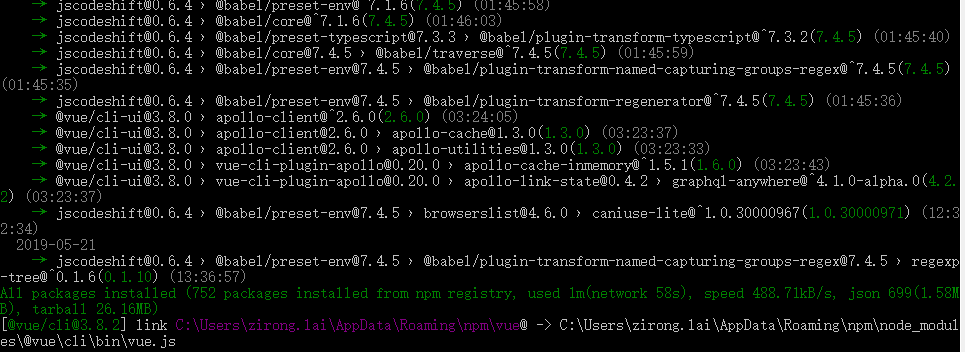
8.項目安裝完了會有如下提示

9.執行cd j跳轉到項目路徑內
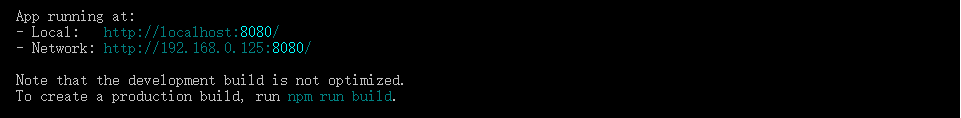
10.執行 npm run serve命令,即可啟動服務

可以看到有兩個地址,第一個是用于本地測試,第二個是用于局域網測試,復制其中一個到瀏覽器運行即可。

總結
以上所述是小編給大家介紹的Vue3.0結合bootstrap創建多頁面應用,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。