溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了vue如何實現的微信機器人聊天功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
具體如下:
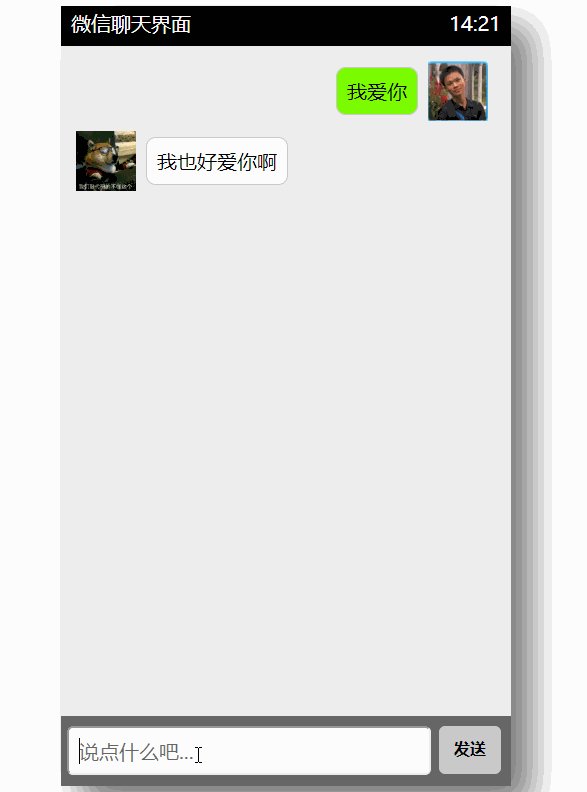
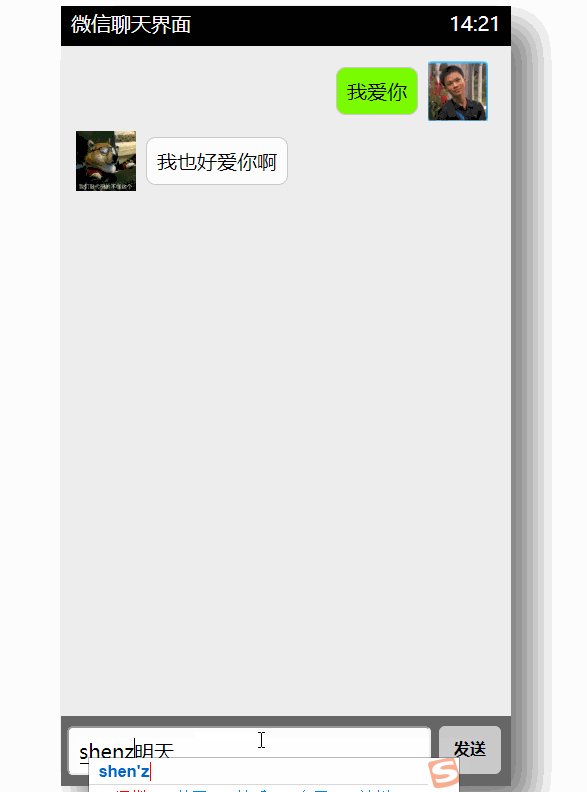
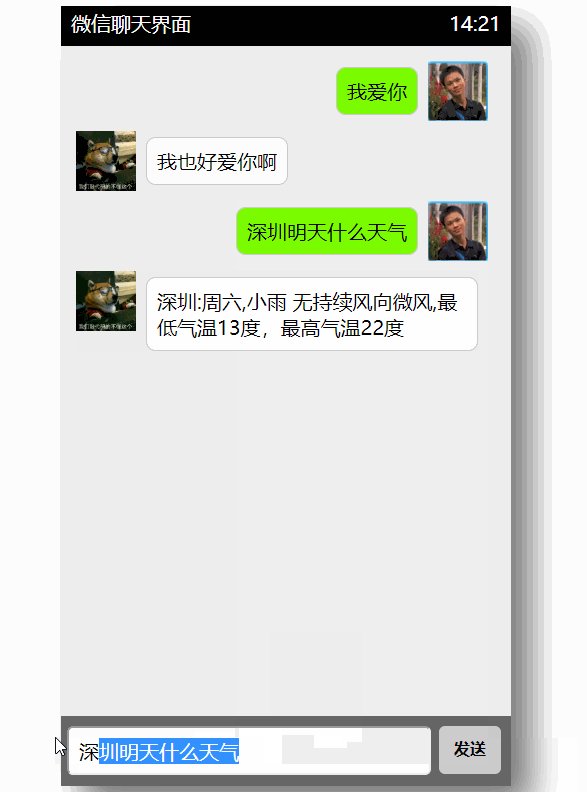
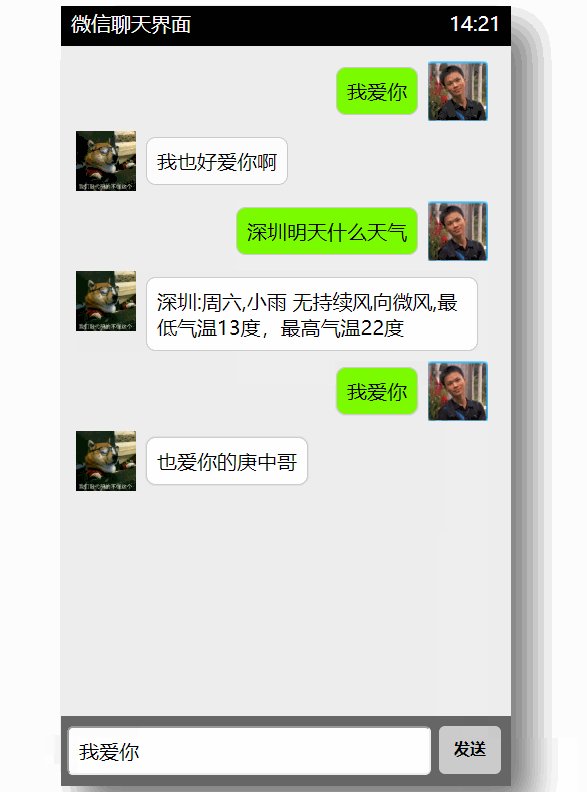
先看效果:

實現過程:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HTML5模擬微信聊天界面</title>
<style>
/**重置標簽默認樣式*/
* {
margin: 0;
padding: 0;
list-style: none;
font-family: '微軟雅黑'
}
#container {
width: 450px;
height: 780px;
background: #eee;
margin: 80px auto 0;
position: relative;
box-shadow: 20px 20px 55px #777;
}
.header {
background: #000;
height: 40px;
color: #fff;
line-height: 34px;
font-size: 20px;
padding: 0 10px;
}
.footer {
width: 430px;
height: 50px;
background: #666;
position: absolute;
bottom: 0;
padding: 10px;
}
.footer input {
width: 360px;
height: 45px;
outline: none;
font-size: 20px;
text-indent: 10px;
position: absolute;
border-radius: 6px;
right: 80px;
}
.footer span {
display: inline-block;
width: 62px;
height: 48px;
background: #ccc;
font-weight: 900;
line-height: 45px;
cursor: pointer;
text-align: center;
position: absolute;
right: 10px;
border-radius: 6px;
}
.footer span:hover {
color: #fff;
background: #999;
}
/* #user_face_icon {
display: inline-block;
background: red;
width: 60px;
height: 60px;
border-radius: 30px;
position: absolute;
bottom: 6px;
left: 14px;
cursor: pointer;
overflow: hidden;
} */
img {
width: 60px;
height: 60px;
}
.content {
font-size: 20px;
width: 435px;
height: 662px;
overflow: auto;
padding: 5px;
}
.content li {
margin-top: 10px;
padding-left: 10px;
width: 412px;
display: block;
clear: both;
overflow: hidden;
}
.content li img {
float: left;
}
.content li span {
background: #7cfc00;
padding: 10px;
border-radius: 10px;
float: left;
margin: 6px 10px 0 10px;
max-width: 310px;
border: 1px solid #ccc;
box-shadow: 0 0 3px #ccc;
}
.content li img.imgleft {
float: left;
}
.content li img.imgright {
float: right;
}
.content li span.spanleft {
float: left;
background: #fff;
}
.content li span.spanright {
float: right;
background: #7cfc00;
}
</style>
</head>
<body>
<div id="container">
<div class="header">
<span >微信聊天界面</span>
<span >14:21</span>
</div>
<ul class="content">
<li v-for="(item, index) in messageList" >
<img :src="'./img/'+(item.isSelf?'r.png':'l.png')" :class="'img'+(item.isSelf?'right':'left')">
<span :class="'span'+(item.isSelf?'right':'left')">{{item.message}}</span>
</li>
</ul>
<div class="footer">
<!-- 添加輸入內容 -->
<input id="text" type="text" placeholder="說點什么吧..." v-model="inputValue" @keyup.enter="chat">
<!-- 給發送也綁定一個事件 -->
<span id="btn" @click="chat">發送</span>
</div>
</div>
<!-- 導入vue -->
<script src="./lib/vue.js"></script>
<!-- 導入jQuery -->
<script src="./lib/jquery-1.12.4.min.js"></script>
<!-- 開始代碼 -->
<script>
/*
思路分析:
一.定義聊天信息數組格式
[
{
message:'',
isSelf:true(自己)/false(機器人)
}
]
二.獲取自己輸入內容,將內容渲染到頁面
三.獲取機器人接口內容,也將內容渲染到頁面
*/
//一:
let app = new Vue({
el: "#container",
data: {
//輸入內容,雙向數據綁定
inputValue: '',
//聊天窗口內容
messageList: []
},
methods: {
chat() {
// console.log(this.inputValue);
// console.log(this);
// 二.獲取自己輸入內容,將內容渲染到頁面
this.messageList.push({
message: this.inputValue,
isSelf: true
})
// 三.獲取機器人接口內容,也將內容渲染到頁面
$.ajax({
url:'http://www.tuling123.com/openapi/api',
data:{
userid:1,//添加id,實現上下文連貫
key:'b6ef78a0c1f24fee90d2317139b9c3d5',
info:this.inputValue
},
// 注意使用箭頭函數,不然里面的this會發生變化
success:(obj)=>{
console.log(obj);
// 三.獲取機器人接口內容,也將內容渲染到頁面
this.messageList.push({
message:obj.text,
isSelf:false
})
}
})
this.inputValue=''; //最后清除文本框
}
},
})
</script>
</body>
</html>感謝你能夠認真閱讀完這篇文章,希望小編分享的“vue如何實現的微信機器人聊天功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。