您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下微信小程序如何實現機器人自動客服功能,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
整個小程序界面包含2個部分,一部分用于顯示回答,一部分為輸入框。小程序的核心就是向olami服務器發送http請求,然后處理結果并顯示出來。olami接口的詳細使用方法可以參考置頂的兩篇博客。處理輸入的代碼如下:
bindInput: function (e) {
var that = this;
var input = e.detail.value;
var timeStamp = new Date().getTime();
var sign = '1df21860a96a4509bcb50957bbdd6eccapi=nliappkey=382c5f83fb67458a99ca7b2eee17473etimestamp=' + timeStamp + '1df21860a96a4509bcb50957bbdd6ecc';
var MD5 = require('../../utils/MD5.js')
sign = MD5.md5(sign);
wx.request({
url: 'https://cn.olami.ai/cloudservice/api',
data: {
appkey: '382c5f83fb67458a99ca7b2eee17473e',
api: 'nli',
timestamp: timeStamp,
sign: sign,
rq: JSON.stringify({
"data_type": "stt",
"data": {
"input_type": 1,
"text": input
}
}),
cusid: app.globalData.custId,
},
header: {
'content-type': 'application/x-www-form-urlencoded'
},
method: 'POST',
success: function(res) {
var result = '';
if (res.data.status == 'ok') {
if (res.data.data.nli.length != 0) {
result = res.data.data.nli[0].desc_obj.result
}
}
that.setData({
userInfo: {},
userinput: '',
result: result
})
}
});
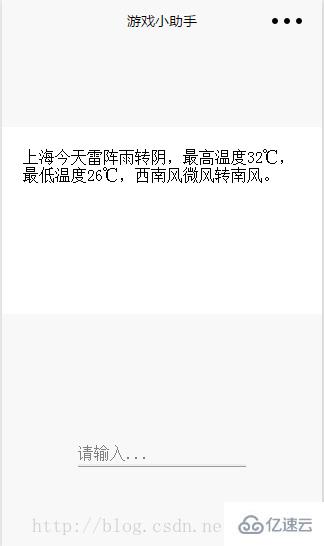
},運行的效果見下圖:
輸入

結果

幫助功能簡介
要實現自動客服功能,只需以下幾步:
1.在olami平臺進入nli系統,新建一個語法模塊。
2.進入模塊,編輯grammar,新增需要支持的問題以及相應的答案。
圖中的內容就是支持的問句,這里使用了平臺的OSL語法描述語言,可以在一個grammar中支持多個類似的說法。osl語言說明在此處。當然,如果圖省事,直接寫完整句子也行,只是這樣的話只有用這個完整的問句才能得到答案。
輸出方式選答案,下面就可以添加多個答案,這些答案是隨機輸出的,可以寫多個意思一樣的答案,這樣不會顯得那么單調。
語法編寫完成后發布一下。

如果在應用管理里配置好了模塊,在小程序里就可以看到相應的問題已經支持回復了。以后要添加新支持的問題,只要重復2~3步就可以了。
客服功能支持的語句有:
這是個什么游戲
這個小程序是干什么的
有哪些語音指令
這個游戲怎么玩
以上是“微信小程序如何實現機器人自動客服功能”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。