您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹jQuery和Bootstrap怎么在Vue CLI3.0中使用,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
第一步:安裝 jQuery、 Bootstrap、popper.js依賴。
其中popper.js 用于在 Bootstrap 中顯示彈窗、提示、下拉菜單,所以需要引入。
npm install jquery bootstrap@3 popper.js --save
注意:上面的 bootstrap@3 指的是安裝 Bootstrap 第三版,如果不加 @3 符號,默認安裝第四版。
第二步:配置 main.js
引入 Boostrap 請看配置文件。
//main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
//在這里引入 bootstrap。默認只引入 bootstrap 中的 js,css 需要另外引入,我的 bootstrap.ss 在APP.vue中引入的
import "bootstrap";
//也可以在這里引入 bootstrap.css ;
//import "bootstrap/dist/css/bootstrap.css";
Vue.config.productionTip = false;
new Vue({
router: router,
store: store,
render: h => h(App)
}).$mount("#app");我的 APP.vue 的配置,只是引入 bootstrap.css,代碼僅供參考。
<style> // 因為我的 bootstrap 文件經過了我自己的調整,所以單獨放在 assets 文件夾中做單獨引入。 //如果你只是想使用原生的 bootstrap,直接在 main.js 中引入 css 文件即可。 @import "./assets/css/bootstrap.css"; </style>
第三步:配置 vue.config.js 文件
Vue CLI3.0 中的所有配置都在 vue.config.js 文件,你在這里配置好,腳手架自動使用你的配置覆蓋掉默認的配置。
如果你的項目中沒有 vue.config.js 文件,請你在 package.json 文件的同級目錄新建一個 vue.config.js 文件。文件內具體的配置如下:
const webpack = require("webpack");
module.exports = {
//configureWebpack 是Vue CLI3.0 中用于配置 webpack 插件參數的地方,你在這里設置,會新建或者覆蓋 webpack 默認配置。
//webpack ProvidePlugin 的含義是創建一個全局的變量,使這個變量在 webpack 各個模塊內都可以使用。這里的配置含義是創建 '$'、'jQuery'、'window.jQuery' 三個變量指向 jquery 依賴,創建 'Popper' 變量指向 popper.js 依賴。
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: 'jquery',
jQuery: 'jquery',
'window.jQuery': 'jquery',
Popper: ['popper.js', 'default']
})
]
}
}第四步:具體使用范例
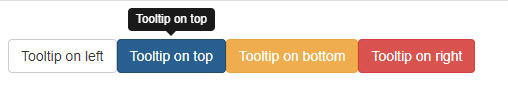
我做了一個 tooltip 的示例,鼠標放上去會出現 tooltip 提示
//template
<template>
<div class="content-wrap">
<button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="left" title="Tooltip on left">Tooltip on left</button>
<button type="button" class="btn btn-primary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">Tooltip on top</button>
<button type="button" class="btn btn-warning" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">Tooltip on bottom</button>
<button type="button" class="btn btn-danger" data-toggle="tooltip" data-placement="right" title="Tooltip on right">Tooltip on right</button>
</div>
</template>
<script>
export default {
name: "componentsTooltips",
mounted: function() {
//在頁面加載完畢后初始化 tooltip, 相當于$(function(){ $('[data-toggle="tooltip"]').tooltip(); }
$('[data-toggle="tooltip"]').tooltip();
}
};
</script>如果 eslint 報誤,請設置 .eslintrc.js 文件。
module.exports = {
env: {
node: true,
jquery: true
}
};本人測試結果如下:

Vue具體輕量級框架、簡單易學、雙向數據綁定、組件化、數據和結構的分離、虛擬DOM、運行速度快等優勢,Vue中頁面使用的是局部刷新,不用每次跳轉頁面都要請求所有數據和dom,可以大大提升訪問速度和用戶體驗。
關于jQuery和Bootstrap怎么在Vue CLI3.0中使用就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。