您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關Vue CLI3中怎么開啟gzip壓縮文件,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
gizp壓縮是一種http請求優化方式,通過減少文件體積來提高加載速度。html、js、css文件甚至json數據都可以用它壓縮,可以減小60%以上的體積。
webpack在打包時可以借助 compression webpack plugin 實現gzip壓縮,首先需要安裝該插件:
npm i -D compression-webpack-plugin
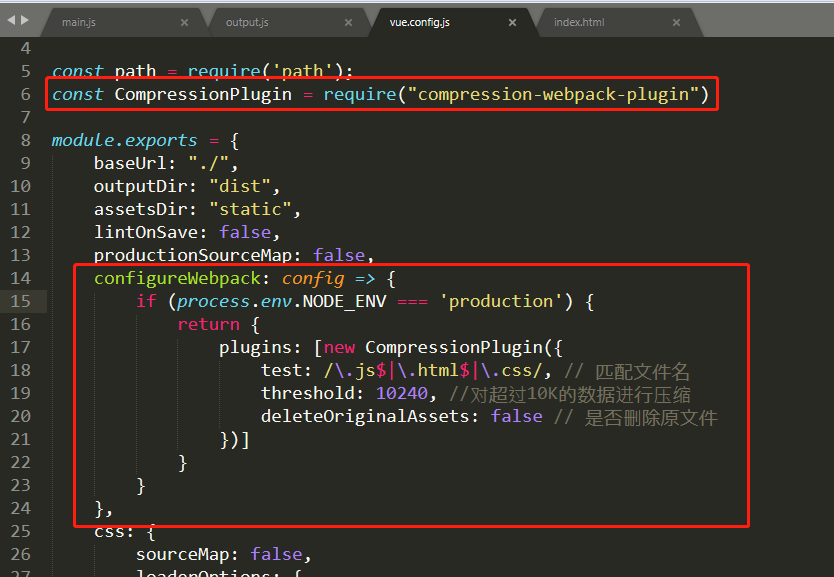
在vue cli3.0 生成的項目里,可在 vue.config.js 中按照如下方式進行配置:

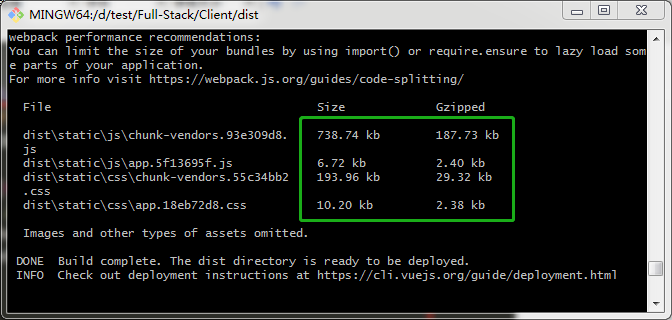
壓縮前后大小大致如下:

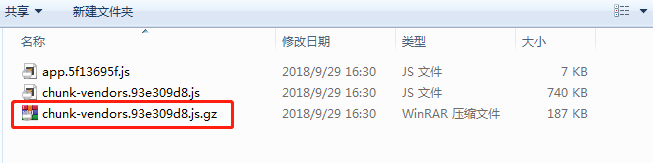
生成的壓縮文件以.gz為后綴:

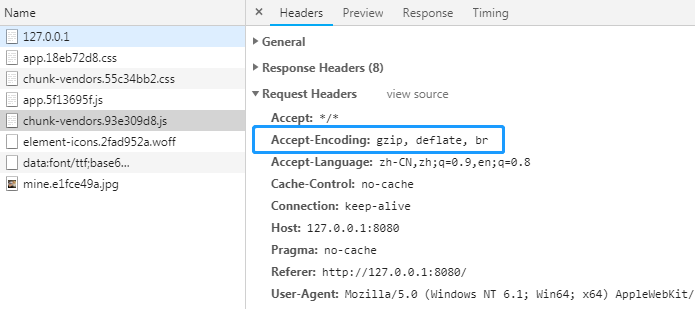
一般瀏覽器都已支持.gz的資源文件,在http請求的Request Headers 中能看到 Accept-Encoding:gzip

以上就是Vue CLI3中怎么開啟gzip壓縮文件,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。